Добавить несколько осей Y к диаграммам столбцов SAPUI5 VizFrame
Как добавить несколько осей Y в столбчатую диаграмму с накоплением из SAPUI5 VizFrame?
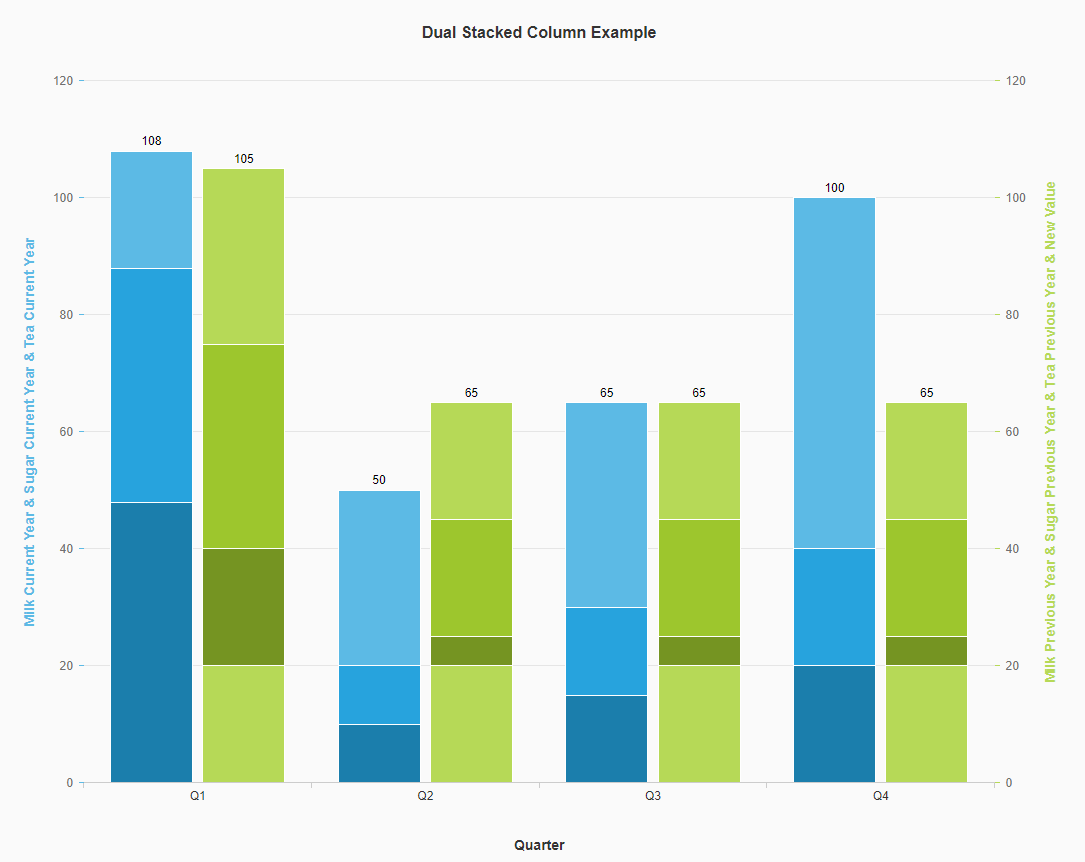
Я могу только найти dual_stacked_column vizType, который я могу использовать, который добавляет два столбца для каждого измерения. Мне нужно иметь три в моем случае.
<viz:feeds>
<vizFeeds:FeedItem uid="valueAxis" type="Measure" values='Milk Current Year,Sugar Current Year,Tea Current Year'/>
<vizFeeds:FeedItem uid="valueAxis2" type="Measure" values='Milk Previous Year,Sugar Previous Year,Tea Previous Year'/>
<vizFeeds:FeedItem uid="categoryAxis" type="Dimension" values="Quarter"/>
</viz:feeds>
Невозможно просто добавить третий, так как он игнорируется:
<vizFeeds:FeedItem uid="valueAxis3" type="Measure" values='New Value'/>
Это запрограммировано с использованием представления XML до сих пор, но представление JS также не является проблемой, если есть решение.
2 ответа
С обычными (не стекированными) столбцами в UI5 возможно иметь 3 столбца на категорию. С stacked_columns это невозможно, "Triple_Stacked_Column" в настоящее время недоступен.
Мы смотрим на это, если возможно использовать третий столбец здесь.
С dual_stacked_column у вас есть синий заголовок оси Y слева и зеленый заголовок оси Y справа. Это может быть проблемой с третьим столбцом. Будет ли это быстрым решением, если вы используете обычный stacked_column и пометите ось X по-другому, например, Q1-Текущий год, Q1-Предыдущий год, Q1-Новый год, Q2-Текущий год, Q2-Предыдущий год, Q2 -Новый год, …?