Миграция из Bootstrap 3.3.7 в Bootstrap 4: огромное пустое пространство внизу страницы
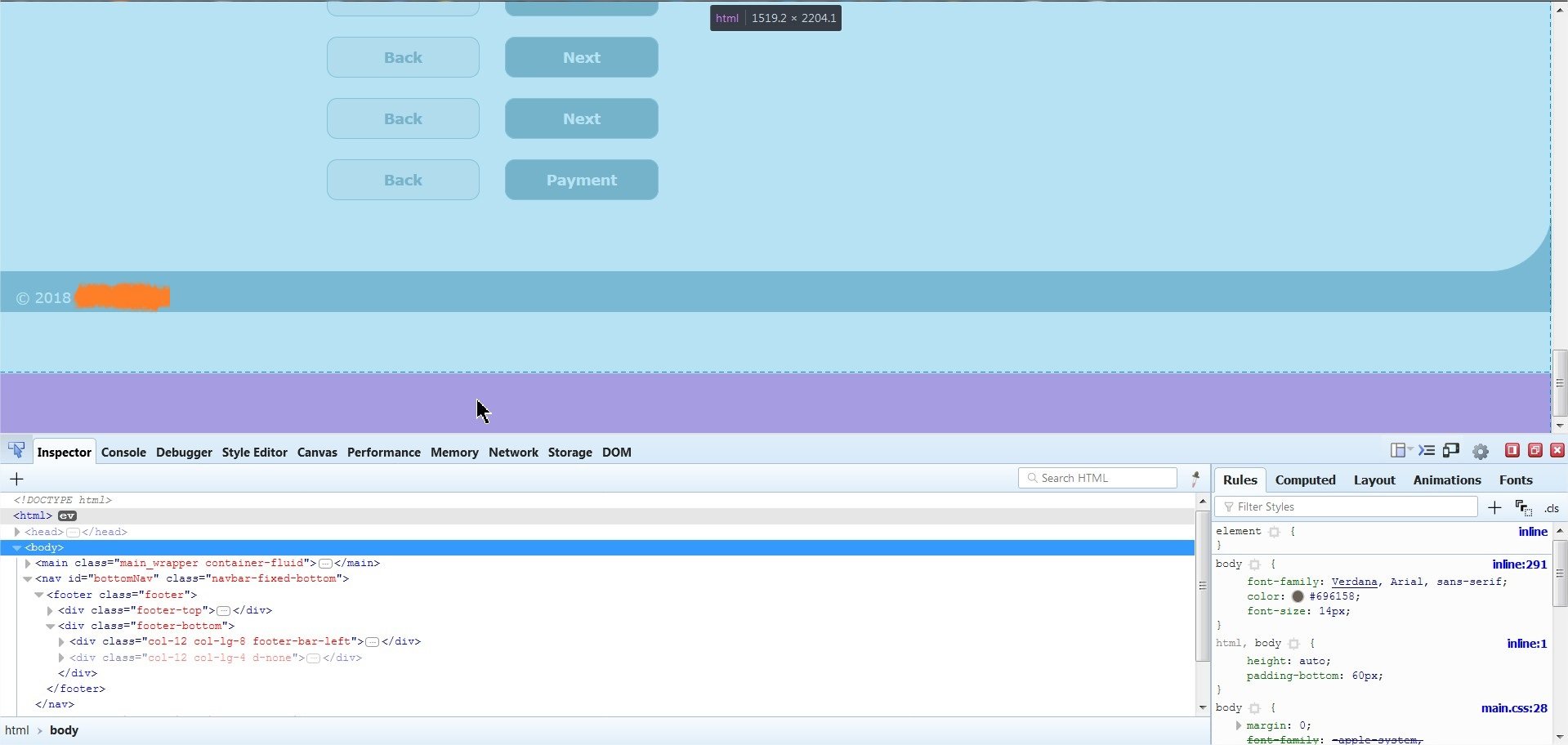
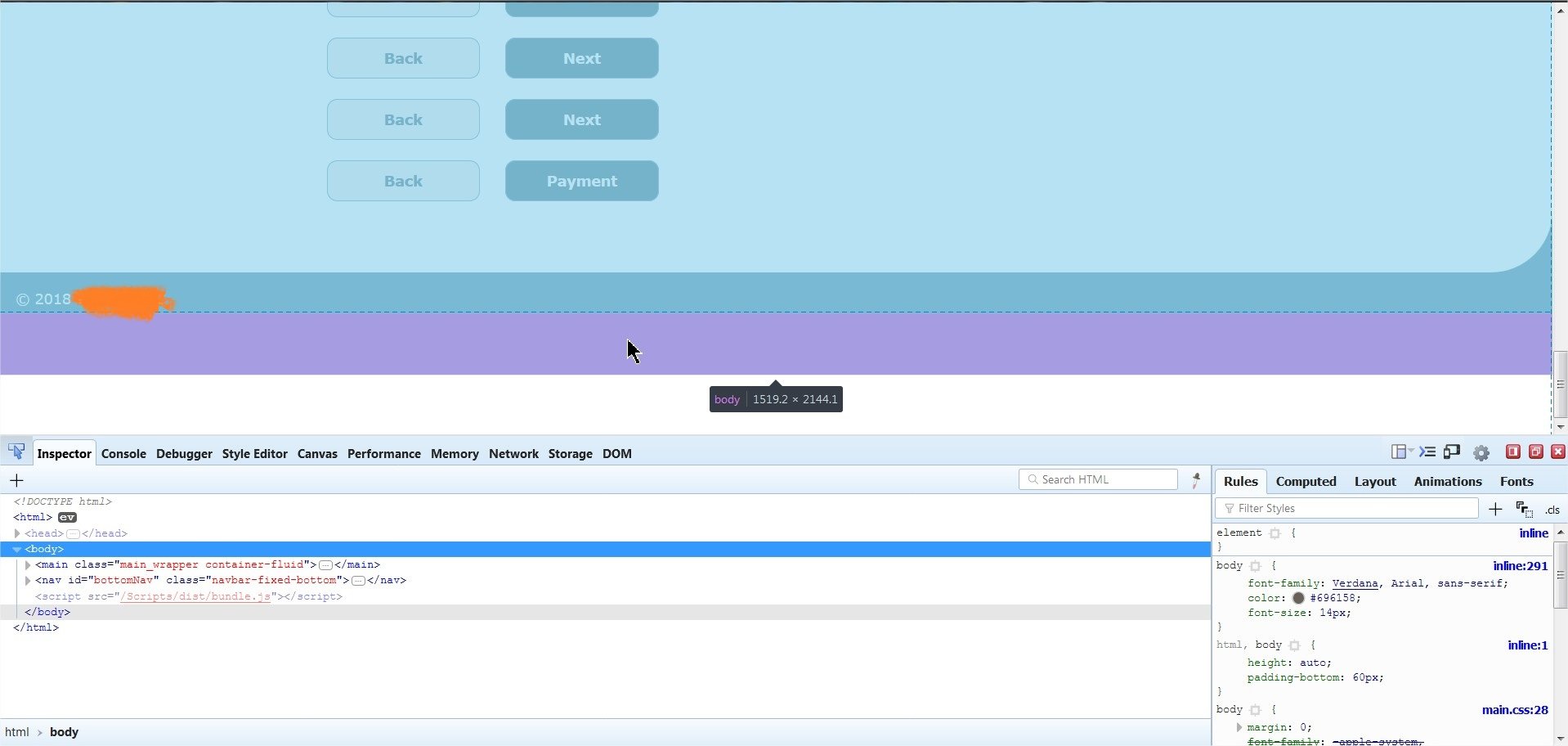
Когда я перешел с Bootstrap 3.3.7 на Bootstrap 4, возникла эта проблема: Кажется, что часть пробела формируется из body тег 
Кажется, что есть огромный разрыв между нижним колонтитулом и нижней частью страницы
вот нижняя часть исходного кода:
</div>
<div id="wrap" class="container body-content">
@RenderBody()
</div>
</main>
<nav id="bottomNav" class="navbar-fixed-bottom">
<footer class="footer">
<div class="footer-top">
</div>
<div class="footer-bottom">
<div class="col-12 col-lg-8 footer-bar-left">
<span>© @DateTime.Now.Year</span>
</div>
<div class="col-12 col-lg-4 d-none">
</div>
</div>
</footer>
</nav>
@Scripts.Render("~/bundles/js/app")
@RenderSection("Scripts", required: false)
Я понятия не имею, почему созданы пространства.
Более того, нижний колонтитул должен придерживаться нижней части экрана, когда пользователь прокручивает страницы. Однако функция nav не работает, когда мы перешли на Bootstrap v4.
Заранее спасибо.
2 ответа
Ответ прост. Это потому, что мы добавили 60px отступ к тегу body. Если мы удалили его, проблема будет решена.
Поскольку я не знаю большую часть вашего HTML-кода, я не могу точно сказать вам, что не работает, но у меня была похожая проблема на выходных, и я нашел решение, я отредактировал ваш код, основываясь на своих мыслях, как он будет выглядеть:
<div class="container">
<div class="row">
<main>
<div>
</div>
<div id="wrap" class="container body-content">
@RenderBody()
</div>
</main>
</div>
<div class="row">
<nav id="bottomNav" class="navbar-fixed-bottom">
<footer class="footer">
<div class="footer-top">
</div>
<div class="footer-bottom">
<div class="col-12 col-lg-8 footer-bar-left">
<span>© @DateTime.Now.Year</span>
</div>
<div class="col-12 col-lg-4 d-none">
</div>
</div>
</footer>
</nav>
</div>
</div>
@Scripts.Render("~/bundles/js/app")
@RenderSection("Scripts", required: false)
Что нужно было сделать, чтобы исправить огромный разрыв?
Вы должны установить всю информацию в контейнере, а затем создать отдельные строки для каждого раздела.
У меня есть идея отсюда:
Панель Bootstrap разрушается, создавая пробелы
Надеюсь, это тоже исправит вашу проблему.