Проблемы с загрузкой страницы в большом приложении AngularJS
Мы работаем над довольно большим приложением AngularJS. В настоящее время мы изучаем некоторые проблемы с загрузкой страниц. Требуется некоторое время, пока наша страница не будет готова.
Одна причина (наряду с другими обычными подозреваемыми, такими как слишком много наблюдателей) может быть следующей:
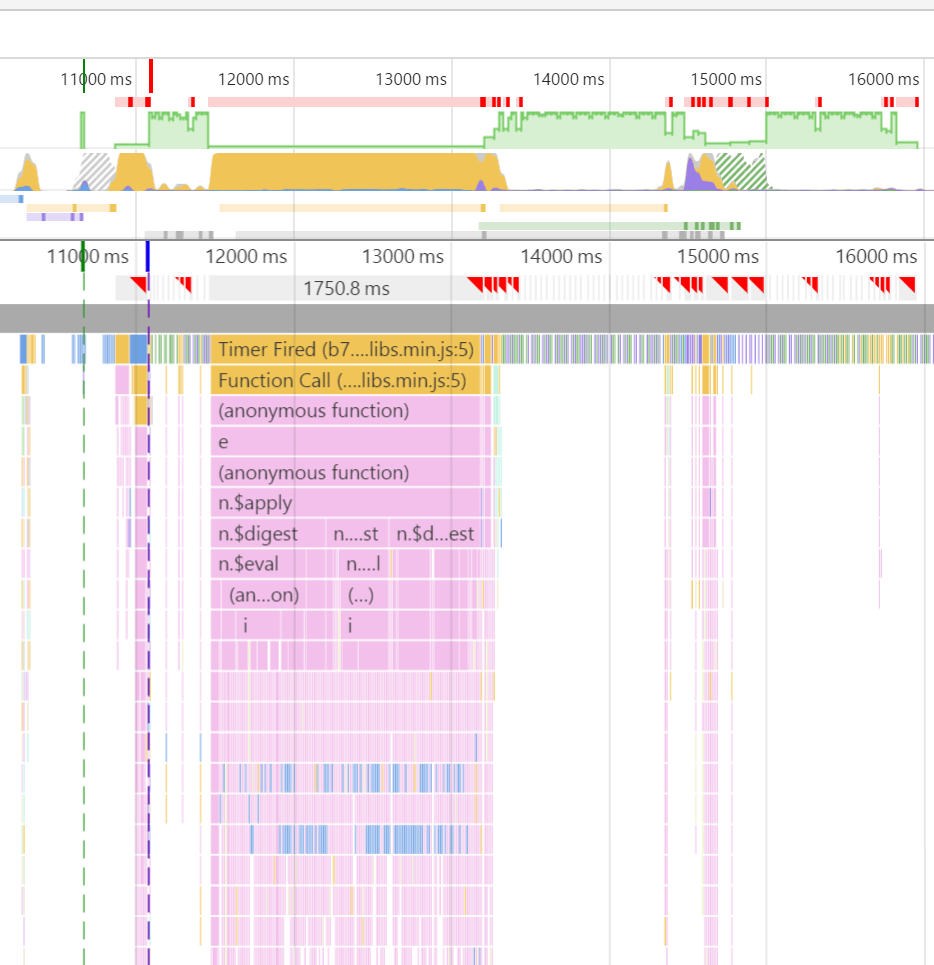
Мы используем ngTemplates для предварительной загрузки всех шаблонов директив. Поскольку у нас так много директив (около 100, нам нравится декларативное программирование;-) JS-файл ngTemplate имеет размер около 170 КБ и, следовательно, занимает около 2 секунд для обработки и анализа при загрузке страницы (см. Прилагаемую диаграмму пламени).
Если мы отключим ngTemplates, воспринимаемая скорость страницы будет намного лучше, поскольку у Angular есть "меньшие" биты для обработки и отображения.
Но я думаю, что в производственной практике это довольно плохая практика - делать эти 100 вызовов XHR для загрузки шаблонов директив. Раздражает то, что Angular даже загружает / анализирует шаблоны директив, которые на самом деле не отображаются с помощью ngIf ( AngularJS: загрузка шаблонов директив независимо от условия ng-if).
Я приложил скриншот временной шкалы Chrome / диаграммы пламени загрузки нашей страницы. Вы заметите, что в верхней части таблицы пламени есть большая желтая полоса. Если бы мы не использовали ngTemplates, эта панель была бы разделена на более мелкие части (что, по-видимому, приводит к лучшей "воспринимаемой скорости страницы").
У кого-нибудь из вас есть похожие проблемы? Или какой-нибудь вклад в то, как мы могли бы улучшить загрузку нашей страницы?
Мы ценим любые материалы!
Майкл
1 ответ
То, с чем вы сталкиваетесь, является обратной стороной SPA-приложений.
Платформы SPA обычно стараются обеспечить быстрое и быстрое взаимодействие при первоначальной загрузке, но за счет худшего времени загрузки, поскольку они обычно загружают все файлы в первую очередь. Неважно, будут они нужны или нет. Сам AngularJS не предоставляет никакого решения для этой проблемы (кроме Angular2, который предоставляет некоторые опции)
У вас есть два (не идеальных) варианта:
Вы можете попытаться ускорить начальное время загрузки с помощью рендеринга целевой страницы на стороне сервера: https://github.com/runvnc/angular-on-server
Я не уверен, что этот подход действительно работает, это просто идея, которая только что пришла мне в голову и должна быть проверена: вы можете попытаться немного обмануть подход ngTemplates: изначально заполните Angular templates-cache кучей пустых шаблоны, которые, надеюсь, должны быть быстрее, чем загрузка шаблонов стоимостью 170 тыс.
После этого выясните, на какой странице вы сейчас находитесь, получите нужные шаблоны и замените их в кеше. (может быть rootScope.$digest() необходим после этого?) После этого получите / обновите все оставшиеся шаблоны. Это, безусловно, не самое чистое решение, но это может быть "последним шансом", если вам очень нужно повысить производительность здесь, а рендеринг на стороне сервера не вариант