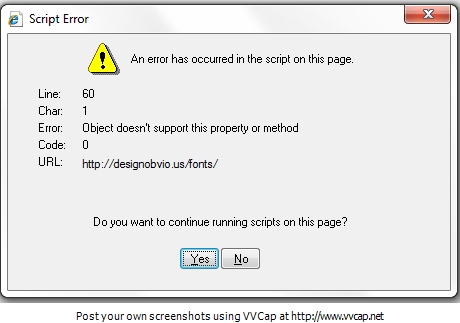
Объект не поддерживает это свойство или метод в ieTester IE8 или ниже ошибка
У меня есть 2 маленьких скрипта в нижнем колонтитуле моей страницы, которые выдают ошибку скрипта в IE8. IEtester говорит, что эта ошибка скрипта создана из готового документа (но я считаю, что это просто потому, что это начало). Я использовал jQuery, чтобы он был совместим с разными браузерами.:(
<script type="text/javascript">
$(document).ready(function(){
//flexslider
$(".flexslider").flexslider({
animation : "slide",
slideshow : true,
animationDuration: "750",
slideshowSpeed: 5000,
pauseOnAction: true,
});
//text slider overer
$("#videos li").on({
mouseenter: function() {
$(this).animate({"padding-left": "50px"}, "normal");
},
mouseleave: function() {
$(this).stop(true).animate({"padding-left": "0px"}, "slow");
}});
});
 Кто-нибудь знает, как исправить эту ошибку скрипта? Если да, не могли бы вы объяснить, почему эта ошибка создается в первую очередь?
Кто-нибудь знает, как исправить эту ошибку скрипта? Если да, не могли бы вы объяснить, почему эта ошибка создается в первую очередь?
HTML-страница первого сценария: http://designobvio.us/fonts/ HTML-страница первого сценария: http://designobvio.us/fonts/middle.php
2 ответа
Вот одна проблема, которая наверняка запутает IE8:
$(".flexslider").flexslider({
animation : "slide",
slideshow : true,
animationDuration: "750",
slideshowSpeed: 5000,
pauseOnAction: true, // <-- Trailing comma
});
IE8 и нижняя ненависть запятые в конце.
Удалите, из этой строки: pauseOnAction: true,
IE не поддерживает запятые в конце последней строки в массиве или объекте.