Как сделать страницу полной высоты на IOS9
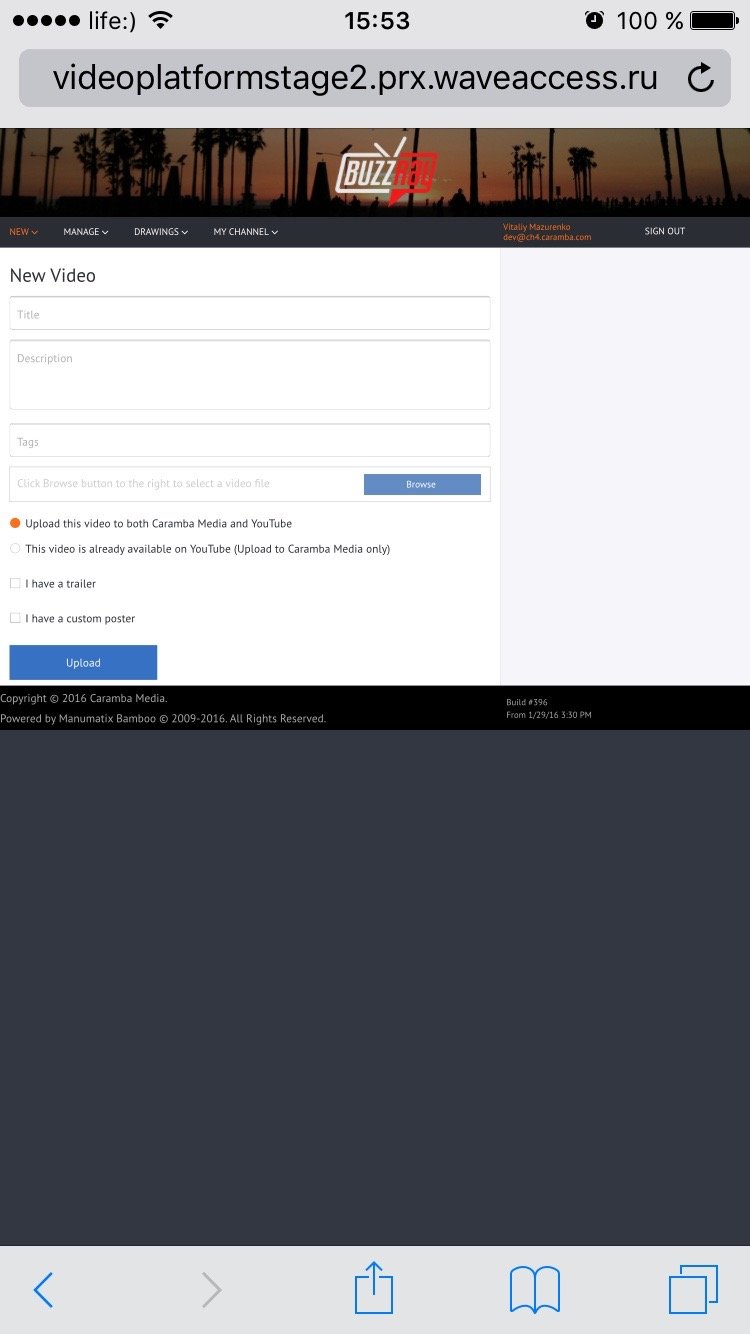
Правый блок не полный рост на мобильных устройствах. В bootsrap я удалил отзывчивые функции, такие как col-md-* заменить на col-xs-*На устройствах IOS8 все в порядке (через стек браузера). Левый блок имеет height:78vh, Как сделать это простым фиксированным макетом и отключить масштабирование в браузере Safari
<div class="wrapcontent">
<div class="container">
<div class="row">
<header id="header"></header>
</div>
</div>
<div id="content" class="content clearfix">
<div class="col-xs-12">
<div class="flex-container ng-scope">
<div class="col-xs-8 leftBlock">...</div>
<div class="col-xs-4 rightBlock">...</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<footer id="footer" class="footer clearfix"></footer>
</div>
</div>
</div>
.wrapContent {
overflow: visible!important;
height: auto!important;
min-height: 100%;
margin: 0 auto -71px;
padding-bottom: 70px;
background: #323742;
}
.header {
overflow: visible;
height: 189px;
}
.col-xs-12 {
float: left;
}
.flex-container {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
overflow: hidden;
margin-right: -15px;
}
.leftBlock {
min-height: 78vh;
float: left;
}
.rightBlock {
position: relative;
z-index: 1;
padding: 0;
border-left: 1px solid #e5e9ec;
background: #f6f6fa;
}
1 ответ
Решение
Нужно удалить
<meta name="viewport" content="width=device-width, initial-scale=1.0">