Возможна ли такая компоновка с flexbox или response-css-grid?
Я собираюсь начать реактивный проект, и он предполагает немного сложную компоновку, и он должен быть отзывчивым.
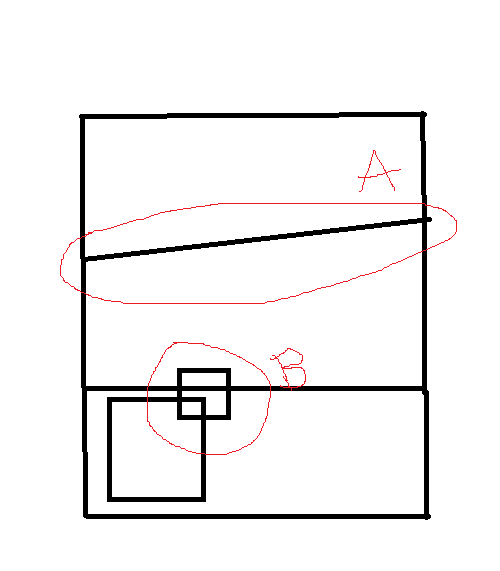
Я нарисовал черновую диаграмму того, что мне нужно сделать, и отметил места, где мне трудно это сделать.
не могли бы вы сказать мне, если такой макет может быть выполнен в реакции с помощью flexbox или response-css-grid, или, может быть, что-то еще?? если есть ссылка, на которую вы могли бы указать мне учебник или статью, объясняющую это, то это было бы очень полезно.
Вот изображение
1 ответ
Flexbox должно быть достаточно. Ты можешь использовать flexbox-direction: column для базовой страницы и назначьте соответствующие классы CSS компоненту React, который вы будете использовать для создания этого макета.
Для A вы можете использовать transform: skewY(), но элемент ниже должен разместить новое пространство после наклонного элемента A.
Что касается B, это легко сделать с помощью flexbox. Обоснуйте предметы для flex-start (и некоторые отступы), а затем дать большую площадь position: relative, Меньшая площадь должна иметь position: absolute, а затем вы можете разместить его в соответствии с большим квадратом. Это должно быть в коротких строках, но я могу показать немного позже, если вам все еще нужна помощь.