Пользовательский список с изображениями в Blackberry
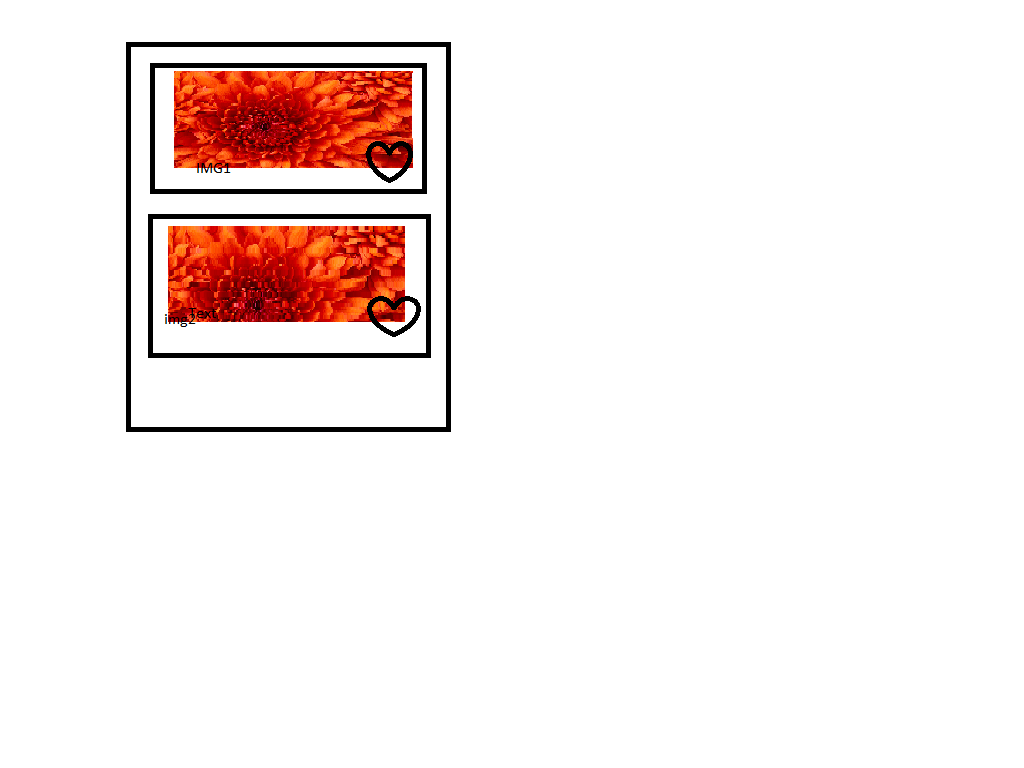
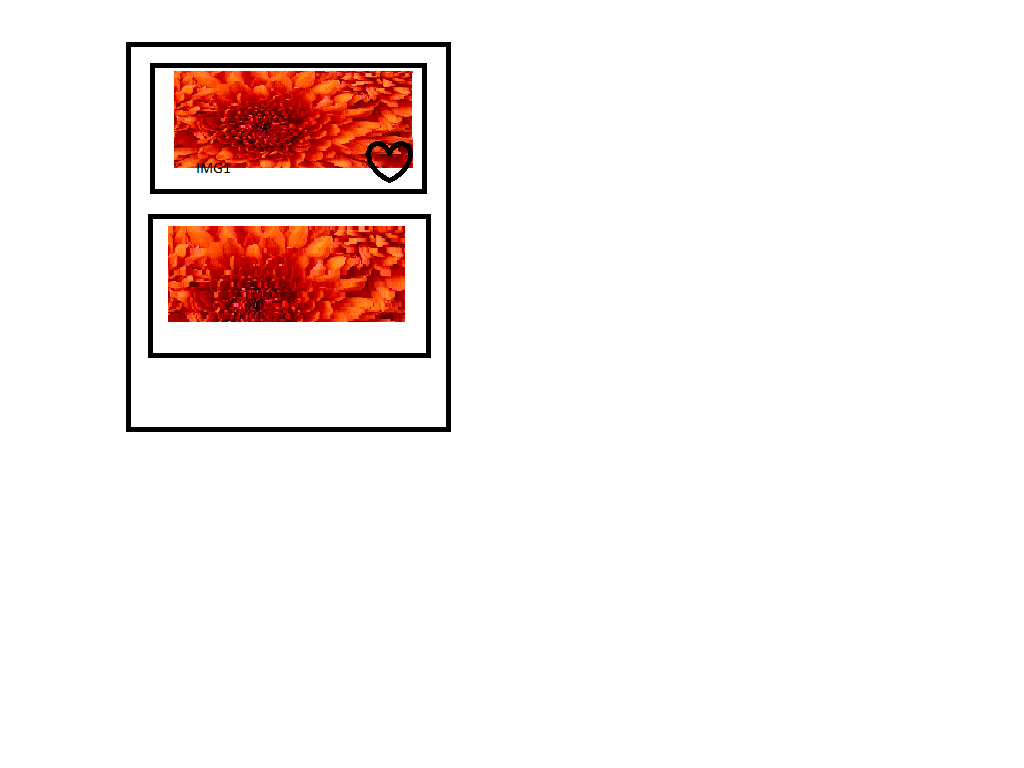
Я хочу реализовать что-то вроде этого в моем приложении:  То есть каждое изображение содержит один значок сердца. Я хочу обработать событие щелчка по щелчку сердца, и для этого у меня есть следующий код
То есть каждое изображение содержит один значок сердца. Я хочу обработать событие щелчка по щелчку сердца, и для этого у меня есть следующий код
list.setEmptyString("No Image Available", DrawStyle.HCENTER);
list.setRowHeight(Display.getHeight() - 100);
list.setSize(data.size());
if (listVManager != null && listVManager.getFieldCount() > 0) {
listVManager.deleteAll();
}
list.setCallback(new ListFieldCallback() {
public void drawListRow(ListField list, Graphics graphics,
int index, int y, int w) {
int yPos = y + list.getRowHeight() - 1;
graphics.setColor(0x434343);
graphics.fillRect(0, y, w, list.getRowHeight());
if (logoThumbnailImage != null
&& logoThumbnailImage.length > index
&& logoThumbnailImage[index] != null) {
EncodedImage img = logoThumbnailImage[index];
graphics.drawImage(0, y + 10, Display.getWidth(),
Display.getHeight() - 100, img, 0, 0, 0);
graphics.drawText("Hello", 10,
Display.getHeight() - 150);
graphics.drawImage(Display.getWidth() - 70,
Display.getHeight() - 150 + 300,
heart.getWidth(), heart.getHeight(), heart,
0, 0, 0);
} else {
graphics.drawImage(
15,
y + 10,
Display.getWidth(),
Display.getHeight() - 100,
sizeImage(iconImage, Display.getWidth(),
Display.getHeight() - 100), 0, 0, 0);
}
graphics.drawText("Hello", 10,
Display.getHeight() - 150);
graphics.drawLine(0, yPos, w, yPos);
}
public Object get(ListField listField, int index) {
return null;
}
public int getPreferredWidth(ListField listField) {
return Display.getWidth();
}
public int indexOfList(ListField listField, String prefix,
int start) {
return 0;
}
});
listVManager.add(list);
loadImages = new LoadImages(80, 80);
loadImages.start();
}
});
здесь загрузить изображение - это поток, который загружает изображения в фоновом режиме и сохраняет их в массиве logoThumbnailImage и делает список недействительным оттуда при загрузке изображения.
Класс потока изображения Load:
private class LoadImages extends Thread {
int widthL;
int heightL;
LoadImages(int width, int height) {
this.widthL = width;
this.heightL = height;
}
public void run() {
logoThumbnailImage=new EncodedImage[numberOfItem];
if (object != null) {
for (int i = 0; i < numberOfItem; i++) {
try {
String text=object[i].getJSONArray("UrlArray").getString(0).toString();
EncodedImage encodedImg = JPEGEncodedImage.encode(connectServerForImage(text), quality); //connectserverForImage load Images from server
logoThumbnailImage[i] = sizeImage(encodedImg, Display.getWidth(), Display.getHeight()-100);
list.invalidate();
} catch (Exception e)
{
e.printStackTrace();
}
}
} else {
UiApplication.getUiApplication().invokeLater(new Runnable() {
public void run() {
Dialog.alert("No Data Found");
}
});
}
}
}
Приложение работает без сбоев, но я получил следующий вывод:
У меня есть следующая проблема 1. Сердце и описание отображается только в одной строке списка. Кто-нибудь может сказать мне, что мне не хватает? 2. Как выполнить событие клика на сердце
1 ответ
Если посмотреть на это только вкратце, то проблема заключается в том, что вы местами игнорируете позицию 'y', которая передается в ваш метод drawListRow():
public void drawListRow(ListField list, Graphics graphics,
int index, int y, int w) {
Фактически "холст", который вы должны использовать для рисования текущей строки (строка, идентифицируемая с помощью индекса int), ограничен прямоугольником (0, y, w, list.getRowHeight()).
Фактически, вы можете рисовать в любом месте экстента, который принадлежит ListField, то есть область, на которую вы можете рисовать, представляет собой прямоугольник (0, 0, list.getWidth(), list.getHeight()). Вы можете сделать это, но вы не должны. Если вы выйдете за пределы прямоугольника вашего ряда, вы будете рисовать поверх другого ряда.
В вашем случае рисование вне выбранной строки - это именно то, что делает ваш код. Ты делаешь это:
graphics.drawText("Hello", 10,
Display.getHeight() - 150);
Это будет на самом деле расположено в ListField, 10 пикселей слева и Display.getHeight() - 150 сверху вниз. Он будет расположен в этой точке в ListField, независимо от того, какую строку вы рисуете. Таким образом, каждая строка помещает текст Hello в одно и то же место.
Поэтому, когда вы кодируете свой drawListRow(), убедитесь, что вы смещаете все позиции, чтобы они оставались в границах строки, которую вы должны рисовать. Начало области, которую вы рисуете, (0, y), поэтому сместите все вертикальные позиции, используя y. Не используйте Display.getHeight(), используйте list.getRowHeight (), чтобы получить высоту, которую вы можете нарисовать (начиная с y), и не используйте Display.getWidth(), используйте переменную w, которая передается, чтобы получить ширину что ты можешь рисовать. Все ваши графические действия должны происходить в этих пределах.