Вставить медиа-контент в лекторские страницы?
В настоящее время я использую Никола в качестве генератора страниц.
Но в зависимости от объема страницы и пользователей, Lektor кажется более простым и оптимизированным для конечного пользователя. Это хорошо подходит для новой страницы, которую я планирую.
Никола также встраивает медиа (YouTube, Vimeo, SoundCloud и т. Д.) https://getnikola.com/handbook.html
Как такая функциональность предоставляется Lektor?
3 ответа
Ответ @A. Джесси прав. Из-за поддержания простоты в основе Lektor, так же, какFlaskАвтоматическое встраивание не выполняется "ядром".
Однако в том же духе Flask,Lektorочень расширяемый. Это также относится к его разборуMarkDownотформатированный текст в посте и рендеринг окончательного HTML.
Как он уже сказал, вы можете напрямую вставить встраиваемый код в HTML в тексты MarkDown. И он будет включенкак есть в окончательный HTML.
Но лично я подумал, что это вредит основному замыслу простоты и быстрой читаемости MarkDown.
легко читаемый, легко записываемый текстовый формат
Вот почему я почувствовал необходимость в lektor-embed-x, где писатель просто запишет ссылку на контент в отдельном абзаце. Этот маленький плагин сделает все возможное. Это в основном библиотека склеивания между embedX иLektor,
- Если контент является относительно "популярным" сайтом, и ссылка имеет нормальный формат, соответствующий необходимый код для вставки будет сгенерирован и включен в окончательный HTML.
- Если нет, ссылка приведет к обычной ссылке, т.е.
<a href=...ссылка на сайт.
Использование очень просто.
Шаг 1 Добавьте плагин по:
$ cd path/to/lektor/project_folder
$ lektor plugins add lektor-embed-x
Package lektor-embed-x (0.1.2) was added to the project
Вот и все. Вы готовы к работе. [на данный момент нет дополнительной конфигурации.]
Теперь к сообщению вы можете добавить ссылку на абзац своего абзаца, без какого-либо специального маркера или стартового флага, в свой MarkDown отформатированный пост, как показано ниже.
contents.lr
title: About this Website
---
body:
This is a website that was made with the Lektor quickstart.
And it does not contain a lot of information.
# **HEADING 1**
## 2nd head
_italic slated text_
~~mess~~
whatever text i need to write.
https://twitter.com/codinghorror/status/686254714938200064
Below is how I can embed in a post.
http://www.youtube.com/watch?v=_lOT2p_FCvA
So, that was what i wanted to say.
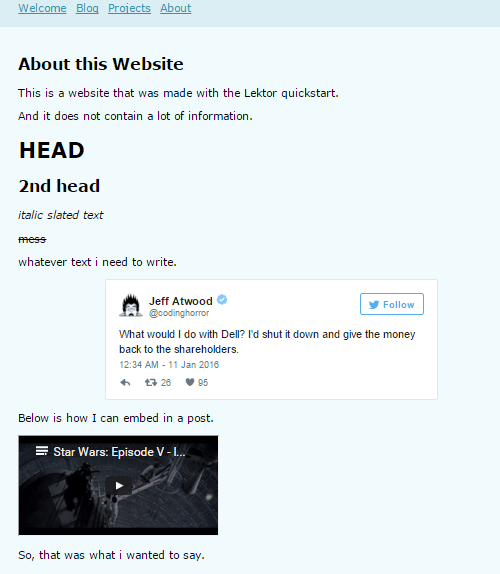
После генерации окончательного HTML через Lektor, вышеупомянутый пост будет генерировать что-то вроде:
НОТА
Обратите внимание, что это очень зарождающийся проект с одним человеком, который находится в стадии активной разработки и находится только на стадии до альфа. Следовательно, не много провайдеров или формат ссылки там. Еще. Но я надеюсь, что он скоро станет зрелым.
Это еще не предоставлено в Lektor. Как правило, с Lektor, вы пишете свой контент в Markdown. Вы можете просто вставить HTML-код для вставки (с YouTube или любого другого сервиса) прямо в ваш Markdown. Но есть только что выпущенный плагин lektor-embed-x, который может делать то, что вы хотите.
Если вы в порядке с использованием потоков, вы, конечно, можете также определить блоки потоков для ваших медиа. Это также позволяет больше контроля через параметры, отображаемые в админке. Например, очень простой (безликий) блок потока YouTube может выглядеть следующим образом:
flowblocks / youtube.ini:
[block]
name = Youtube
button_label = Youtube Video
[fields.ytid]
label = Video ID
type = string
width = 1/2
шаблоны / блоки / youtube.html:
<iframe width="560" height="315" src="https://www.youtube.com/embed/{{this.ytid}}" frameborder="0" allowfullscreen></iframe>
Это определяет новый тип блока с именем "Youtube Video" с внутренним именем "YouTube". Пользователь должен ввести идентификатор видео YouTube (буквы / цифры после? V = в URL-адресе видео), который затем используется в шаблоне через ссылку this.ytid.
С помощью этой техники также можно добавить множество дополнительных опций. Почти полнофункциональный пример ниже.
flowblocks / youtube.ini:
[block]
name = Youtube
button_label = Youtube Video
[fields.ytid]
label = Video ID
type = string
width = 1/2
[fields.size]
label = Video size
type = select
choices = 560x315, 640x360, 853x480, 1280x720
choice_labels = 560 x 315, 640 x 360, 853 x 480, 1280 x 720
default = 560x315
width = 1/2
[fields.rel]
label = Show suggested videos when the video finishes
type = boolean
default = true
width = 1/4
[fields.controls]
label = Show player controls
type = boolean
default = true
width = 1/4
[fields.showinfo]
label = Show video title and player actions
type = boolean
default = true
width = 1/4
[fields.nocookie]
label = Enable privacy-enhanced mode
type = boolean
width = 1/4
шаблоны / блоки / youtube.html:
<iframe width="{{ this.size.split("x")[0] }}" height="{{ this.size.split("x")[1] }}" src="https://www.youtube{{ "-nocookie" if this.nocookie }}.com/embed/{{this.ytid}}?{{ "rel=0&" if not this.rel}}{{ "controls=0&" if not this.controls }}{{ "showinfo=0" if not this.showinfo }}" frameborder="0" allowfullscreen></iframe>
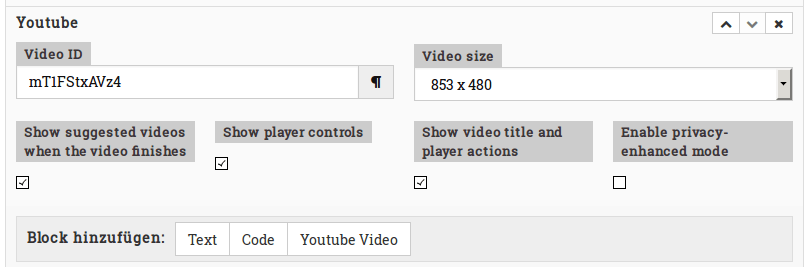
Это будет выглядеть так при редактировании в админке: 
Возможно, какое-нибудь умное регулярное выражение можно использовать, чтобы позволить пользователю вставлять полные URL-адреса YouTube, чтобы им не нужно было извлекать идентификатор видео вручную. Но я еще не пробовал.