Как выбрать значение в md-select с formcontrolname в угловых 4
Я использую реактивную форму и угловой материал md-select .
Это моя форма
<md-select placeholder="Parent Category" class="full-width" formControlName="parent_id">
<md-option>None</md-option>
<md-option *ngFor="let category of plainCategories" [value]="category.id">
<span *ngIf="category.subcategory.length==0"> </span>{{ category.name }}
</md-option>
</md-select>
Я хочу установить md-select значение из кода, и это то, что я пытался
onClicked(e){
if (e && e.action == 'edit') {
let item = {
id: e.item.id,
name: e.item.name,
slug: e.item.slug,
parent_id: e.item.parent_id
};
this.categoryForm.setValue(item);
}
}
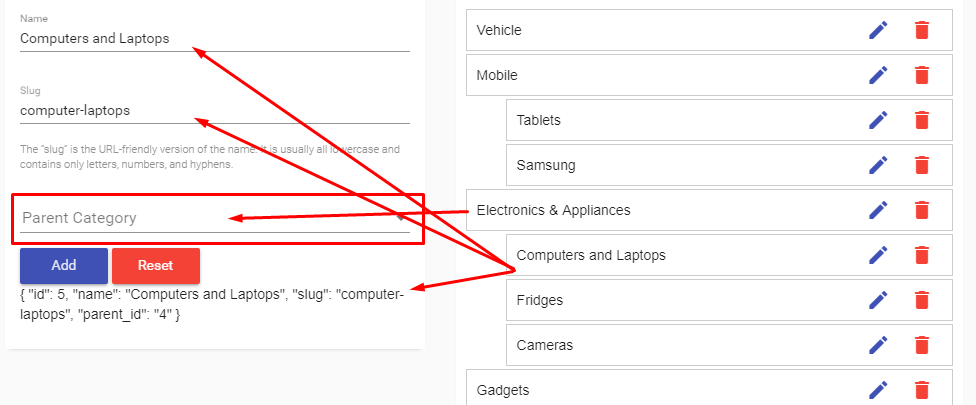
Это обновление значения формы ({{categoryForm.val | json}} показывает установленное значение), но опция выбора не отображает выбранную опцию. Как выбрать вариант md?
1 ответ
Решение
Если набор полей для обновления не является полным, как объявлено в форме (например, если есть также элемент с именем category, Кроме того id, name, slug а также parent_id), затем setValue() не будет работать, используйте patchValue() вместо:
this.categoryForm.patchValue(item);
Вы также можете установить значение для каждого поля:
this.categoryForm.get('parent_id').setValue(e.item.parent_id);
посмотрите мой пример плунжера: https://plnkr.co/edit/PftFkCQ5fvLICczt7gAO?p=preview