Materialize.css Navbar пустое пространство, когда включено
У меня проблема.
Я создаю простой веб-сайт, используя Materialize.css, а поверх него есть панель навигации. Он выглядел хорошо, пока я не переместил его код в файл navbar.php, который я включил, используя required_once("navbar.php");,
Проблема в том, что когда навигационная панель включена из внешнего файла, между верхней частью страницы и навигационной панелью есть пустое пространство. Я понятия не имею, почему это так, потому что код HTML остается точно таким же.
Эта проблема существует в других браузерах и при использовании include, include_once или же require, Кроме того, файл navbar включен в качестве первого шага в <body> и все мои файлы CSS и т. д. находятся в <head>,
Я пытался спросить на GitHub Materialize.css, но они сказали, что это не проблема фреймворка (я не согласен. Но все же...).
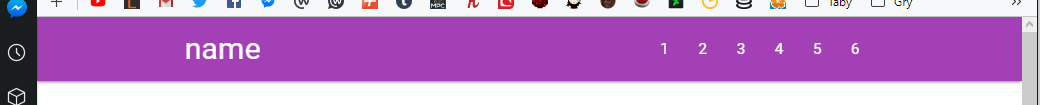
Вот как это выглядит с кодом navbar внутри файла: 
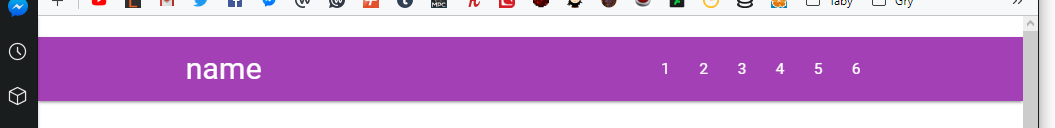
И вот как это выглядит с включенным navbar: 
Также и в мобильной версии (со значком гамбургера).
Пожалуйста, помогите, если у вас есть идеи, что я могу сделать.
Заранее спасибо!