bootstrap, bootstrap-material-design, дисплеи высокого разрешения на 300%
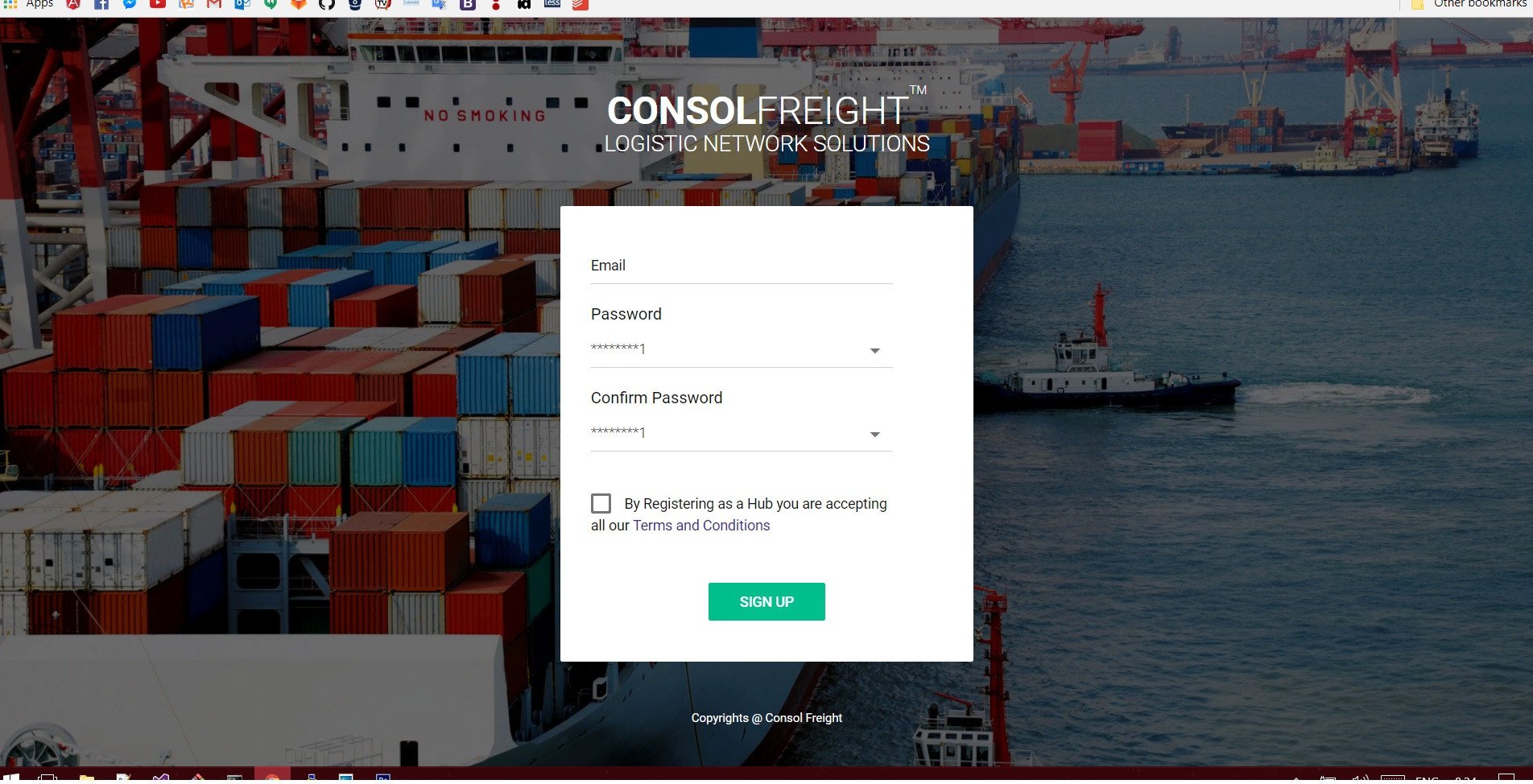
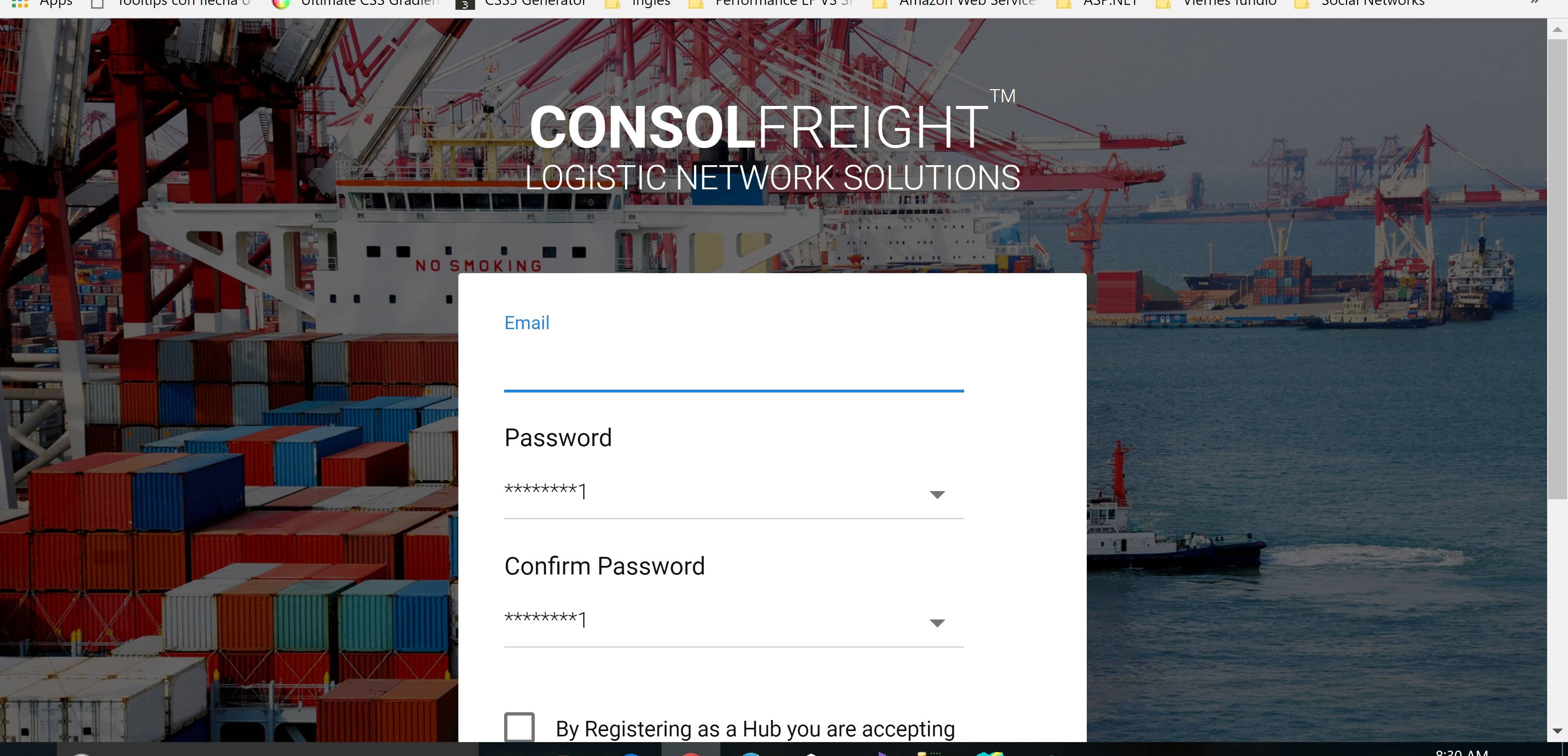
У меня проблема с экраном с разрешением 3800x2400 при рекомендуемой 300%. У меня один экран с разрешением 1920x1080 (монитор 1), а другой, как указано выше (монитор 2), я работаю с rems, и мой код отлично отображается на мониторе 1, но становится слишком большим на мониторе 2: все размеры, поля, Когда я проверяю DOM, отступы в px одинаковые, за исключением того, что в мониторе 2 он отображается слишком большим и имеет полосы прокрутки.
html {
font-size: 8px;
@media (min-width: @screen-sm-min-width) {
font-size: 10px;
}
}
@screen-sm-min-width = 768px
Я использую rems, которые рассчитывают для мобильных устройств на основе 8px, а для планшетов и более рассчитывают на основе 10px.
монитор 1
монитор 2
В мониторе 2 он слишком большой и нуждается в полосе прокрутки. Я проверяю DOM, и все размеры в пикселях в порядке, как и в мониторе 1. Почему это отображается так?
1 ответ
Это проблема с масштабированием DPI. Chrome имел проблемы с этим начиная с версии 54.
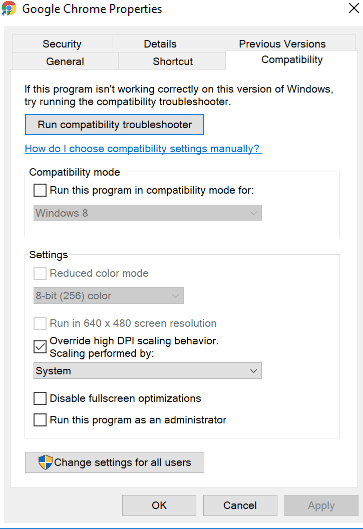
Если вы запускаете обновление Creator в Windows 10, это можно исправить, перейдя в свойства своего веб-браузера, выбрав "Совместимость" и отметив "Переопределить поведение масштабирования с высоким DPI".