Почему поле ввода отображается так по-разному на Ipad, но не на Chrome
У меня есть сайт, который работает правильно, за исключением поля ввода и кнопки отправки рядом с ним. Они не отображаются должным образом на iPad. Высота поля ввода немного больше, чем кнопка отправки, что делает его странным.
Я лично считаю, что iPad - это сафари-мобайл, с разными областями просмотра (1024 пикселей) и т. Д., Но он выглядит так же, как и Chrome. Тогда почему поле ввода показывает разные на iPad?
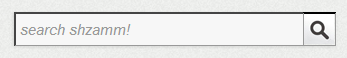
Вот как это выглядит в Google Chrome на моем рабочем столе:

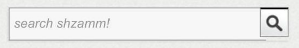
А вот как это выглядит на iPad:

HTML часть выглядит просто как:
<div id="search-form">
<input id="Search" class="defaultText defaultTextActive" title="search shzamm!" type="text" spellcheck="false">
<input onclick="javascript:someFunction();" type="button" value="Go" class="search_btn">
</div>
И CSS для того же:
#search-form {
overflow: auto;
box-shadow: -1px 1px 3px rgba(0, 0, 0, 0.1);
margin-bottom: 26px;
}
input#Search {
-webkit-appearance: none;
border-radius: 0;
-webkit-border-radius: 0;
}
.defaultText {
width: 88%;
padding-left: 4px;
height: 29px;
float: left;
background-color: #f7f7f7;
border-right: 0px solid #666;
border-bottom: 1px solid #666;
border-color: #999;
margin-right: -33px;
}
.defaultTextActive {
color: #999;
font-style: italic;
font-size: 15px;
font-weight: normal;
}
.search_btn {
font-size: 13px;
font-weight: bold;
height: 34px;
cursor: pointer;
float: right;
margin: 0;
width: 33px;
background: url("../images/search.jpg") no-repeat;
text-indent: -99999px;
border: 1px solid #999;
border-top: 2px solid #000;
margin-top: 0px;
margin-right: 1px;
}
Как вы можете видеть, граничные эффекты ввода также не отображаются должным образом в iPad. У кого-нибудь есть какие-либо подсказки по этому поводу?
2 ответа
Попробуйте использовать -webkit-Appearance, чтобы избавиться от стилей по умолчанию.
Проверьте эту проблему: iOS вызывает закругленные углы и блики на входах /questions/28304250/ios-zastavlyaet-zakruglennyie-uglyi-i-bliki-na-vhodah/28304262#28304262
Этот фрагмент CSS удалит стиль WebKit по умолчанию из ваших текстовых полей:
input[type="text"] {
-webkit-appearance : none;
border-radius : 0;
}
Работает на iOS 7 тоже.