Невозможно расположить метку к правому краю просмотра, используя PureLayout
Я нашел отличный учебник, который хорошо объясняет, но о том, как использовать PureLayout, чтобы сделать несколько классных и простых макетов. У меня возникли проблемы с выравниванием метки по правому краю представления, хотя я пытаюсь его вставить.
У меня это в топе класса
var cardView: UIView!
var clipView: UIView!
var scrollView: UIScrollView!
...
И тогда у меня есть это в viewDidLoad()
var openNowLabelView: UIView!
var openNowLabel: UILabel!
cardView = UIView(frame: CGRect.zero)
cardView.layer.shadowColor = UIColor.black.cgColor
cardView.layer.shadowOffset = CGSize(width: 0, height: 12)
cardView.layer.shadowOpacity = 0.33
cardView.layer.shadowRadius = 8
cardView.layer.shadowPath = UIBezierPath(roundedRect: cardView.bounds, cornerRadius: 12).cgPath
self.addSubview(cardView)
clipView = UIView(frame: CGRect.zero)
clipView.backgroundColor = UIColor(red: 42/255, green: 46/255, blue: 61/255, alpha: 1)
clipView.layer.cornerRadius = 12.0
clipView.clipsToBounds = true
cardView.addSubview(clipView)
scrollView = UIScrollView(frame: CGRect.zero)
clipView.addSubview(scrollView)
...
openNowLabelView = UIView(frame: CGRect.zero)
openNowLabel = UILabel(frame: CGRect.zero)
openNowLabel.textColor = UIColor(red: 1, green: 1, blue: 1, alpha: 0.5)
openNowLabel.font = UIFont(name: "Gibson-Regular", size: 18)
openNowLabel.text = "Open Now"
openNowLabelView.layer.borderWidth = 1
openNowLabelView.layer.borderColor = UIColor.red.cgColor
openNowLabel.textAlignment = .right
openNowLabelView.addSubview(openNowLabel)
scrollView.addSubview(openNowLabelView)
И у меня есть override func updateConstraints() функция
if(shouldSetupConstraints) {
cardView.autoPinEdge(toSuperviewEdge: .bottom, withInset: edgesInset)
cardView.autoPinEdge(toSuperviewEdge: .left, withInset: edgesInset)
cardView.autoPinEdge(toSuperviewEdge: .right, withInset: edgesInset)
cardView.autoSetDimension(.height, toSize: UIScreen.main.bounds.height - 32)
clipView.autoPinEdge(.top, to: .top, of: cardView)
clipView.autoPinEdge(.left, to: .left, of: cardView)
clipView.autoPinEdge(.right, to: .right, of: cardView)
clipView.autoPinEdge(.bottom, to: .bottom, of: cardView)
scrollView.autoPinEdge(.top, to: .top, of: clipView, withOffset: 161)
scrollView.autoPinEdge(.bottom, to: .bottom, of: clipView)
scrollView.autoPinEdge(.left, to: .left, of: clipView)
scrollView.autoPinEdge(.right, to: .right, of: clipView)
...
openNowLabel.sizeToFit()
openNowLabelView.autoSetDimension(.height, toSize: openNowLabel.bounds.height)
openNowLabelView.autoSetDimension(.width, toSize: openNowLabel.bounds.width)
openNowLabelView.autoPinEdge(.right, to: .right, of: scrollView, withOffset: edgesInset)
openNowLabelView.autoPinEdge(.top, to: .top, of: placeDistanceLabelView)
shouldSetupConstraints = false
}
super.updateConstraints()
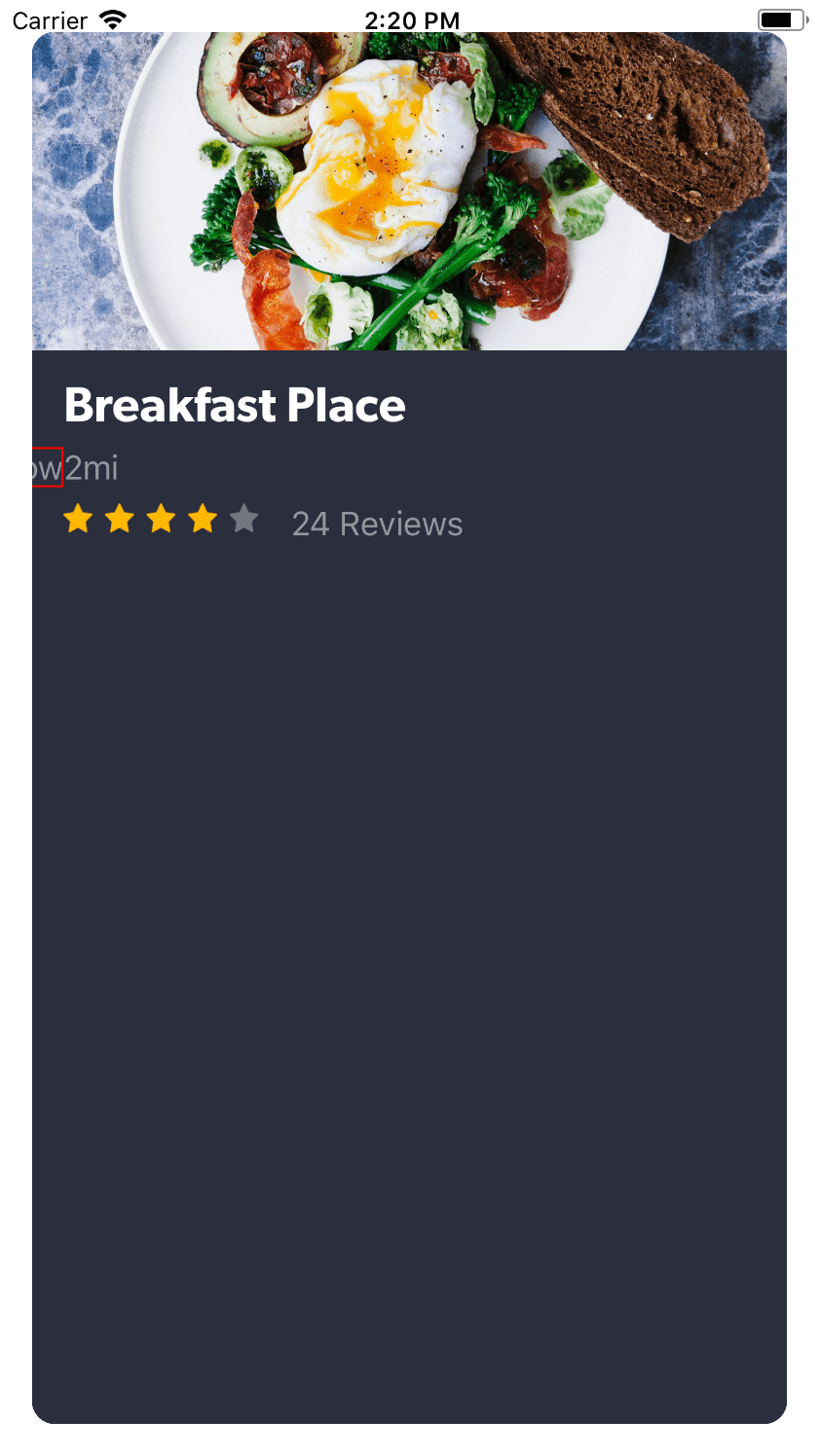
Это результат, который я получаю, выглядит так...
Я не понимаю, почему это происходит
ОБНОВИТЬ
Я немного очистил представления и метки, чтобы сделать их более понятными, я смог обойти проблему, которая возникла там, где мне нужно было встроить метки в представления, чтобы сделать PureLayout работа библиотеки, надеюсь, это лучше иллюстрирует то, что говорит мой код, и тому, что я вижу на экране
// setup views and labels
...
var scrollView: UIScrollView = {
let view = UIScrollView.newAutoLayout()
view?.translatesAutoresizingMaskIntoConstraints = false
return view!
}()
...
var placeTitleLabel: UILabel = {
let label = UILabel.newAutoLayout()
label?.numberOfLines = 1
label?.lineBreakMode = .byClipping
label?.textColor = .white
label?.font = UIFont(name: "Gibson-Semibold", size: 25)
return label!
}()
var placeDistanceLabel: UILabel = {
let label = UILabel.newAutoLayout()
label?.numberOfLines = 1
label?.lineBreakMode = .byClipping
label?.textColor = UIColor(red: 1, green: 1, blue: 1, alpha: 0.5)
label?.font = UIFont(name: "Gibson-Regular", size: 18)
return label!
}()
var placeNumReviewsLabel: UILabel = {
let label = UILabel.newAutoLayout()
label?.numberOfLines = 1
label?.lineBreakMode = .byClipping
label?.textColor = UIColor(red: 1, green: 1, blue: 1, alpha: 0.5)
label?.font = UIFont(name: "Gibson-Regular", size: 12)
return label!
}()
var openNowLabel: UILabel = {
let label = UILabel.newAutoLayout()
label?.numberOfLines = 1
label?.lineBreakMode = .byClipping
label?.textColor = UIColor(red: 1, green: 1, blue: 1, alpha: 0.5)
label?.font = UIFont(name: "Gibson-Regular", size: 18)
label?.text = "Open Now"
label?.textAlignment = .right
return label!
}()
// constraints
placeTitleLabel.setContentCompressionResistancePriority(UILayoutPriority.required, for: .vertical)
placeTitleLabel.autoPinEdge(.top, to: .top, of: scrollView, withOffset: edgesInset)
placeTitleLabel.autoPinEdge(.left, to: .left, of: scrollView, withOffset: edgesInset)
placeDistanceLabel.setContentCompressionResistancePriority(UILayoutPriority.required, for: .vertical)
placeDistanceLabel.autoPinEdge(.left, to: .left, of: scrollView, withOffset: edgesInset)
placeDistanceLabel.autoPinEdge(.top, to: .bottom, of: placeTitleLabel, withOffset: edgesInset / 2)
placeNumReviewsLabel.setContentCompressionResistancePriority(UILayoutPriority.required, for: .vertical)
placeNumReviewsLabel.autoPinEdge(.left, to: .right, of: ratingView, withOffset: edgesInset)
placeNumReviewsLabel.autoPinEdge(.top, to: .top, of: ratingView, withOffset: -2)
openNowLabel.setContentCompressionResistancePriority(UILayoutPriority.required, for: .vertical)
openNowLabel.autoPinEdge(.trailing, to: .trailing, of: scrollView, withOffset: edgesInset)
openNowLabel.autoPinEdge(.top, to: .top, of: placeDistanceLabel)
Насколько я могу сказать в инспекторе, когда я выделяю scrollView метки, встроенные в него, имеют полную ширину моего контейнера, а сама метка, кажется, имеет ширину и тому подобное, я просто не уверен, почему я не могу выровнять правый край, у левого края нет проблем.
Когда я проверяю симулятор, я вижу этот значок рядом с openNowLabel но я не уверен, что это значит или как я могу получить информацию об этом, это как-то связано с моей проблемой?
Вот ссылка на репозиторий, который я загрузил со всеми модулями, необходимыми для запуска, и посмотрите, что я вижу, поможет ли оригинальный контекст иметь смысл
1 ответ
Из примера кода, которым вы поделились, похоже, что вы добавили openNowLabel как подвид openNowLabelView, но вы никогда не устанавливаете его ограничения.
Если я правильно понимаю, что вы пытаетесь достичь, вам нужно будет закрепить края openNowLabel к своему супервизию (в случае openNowLabelView).
ОБНОВИТЬ
Исходя из проекта, которым вы поделились, похоже, что ваше представление прокрутки и его подпредставления не получают всех необходимых ограничений, поэтому система знает, как рассчитать размер контента. Взгляните на эту статью от Apple ( Техническая записка TN2154):
Используйте ограничения для размещения подпредставлений в представлении прокрутки, убедившись, что ограничения привязаны ко всем четырем краям представления прокрутки и не полагаются на представление прокрутки для получения их размера.
Попробуйте добавить эти ограничения и посмотрите, получите ли вы нужный макет:
openNowLabel.autoPinEdge(.left, to: .right, of: placeDistanceLabel, withOffset: edgesInset)
ratingView.autoPinEdge(.bottom, to: .bottom, of: scrollView, withOffset: edgesInset)
Примечание: если вы добавите только первое ограничение, ваш макет будет выглядеть так же, но представление прокрутки будет иметь неоднозначный макет, потому что он не сможет рассчитать высоту размера контента.