Неверный порядок в стиле JSS - Material-UI
У меня ситуация, когда стили JSS моей библиотеки компонентов MUI (стили A) превосходят стили, предоставляемые веб-сайтом потребителя (стили B).
Стили A предназначены для перезаписи стилями B.
Возьмите этот минимальный пример:
Стили A (в библиотеке компонентов)
const styles = theme => ({
title: {
color: 'red'
}
});
const CollapsibleCard = ({classes, title}) => (
<Typography className={classes.title} variant={"h6"}>
{title}
</Typography>
);
export default withStyles(styles)(CollapsibleCard);
Стили Б (на потребительском сайте)
const styles = {
title: {
color: 'green'
},
};
const Page = ({classes}) => (
<CollapsibleCard
title={"Testing"}
classes={{
title: classes.title
}}
/>
);
export default withStyles(styles)(Page);
В результате элемент, имеющий каскадный стиль:
.CollapsibleCard-title-160 {
color: red;
}
.Page-title-157 {
color: green;
}
Где зеленый из стилей B заменяется красным из стилей A.
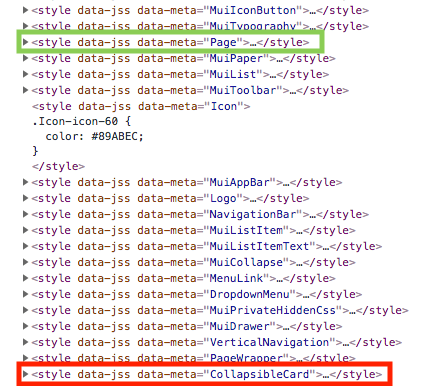
Изменить: причина этого заказа, кажется, порядок, в котором MUI (в частности, withStyle() функция) вставляет таблицы стилей.
Хотя это можно исправить (как отмечено здесь), передав индекс в параметрах withStyles, то есть: export default withStyles(styles, {index: 1})(Page);, Это не самый эффективный подход в контексте библиотеки.
Есть ли способ диктовать порядок стилей многоязыкового пользовательского интерфейса <Библиотека стилей компонентов <Потребительские стили без объявления индекса для каждого элемента withStyles?
0 ответов
В моем сценарии порядок импорта был неправильным. Таким образом, порядок стилей JSS неверен, и тема была переопределена.
Нам нужно убедиться, какой стиль следует применить. Исходя из этого, нам нужно изменить порядок импорта. Это поможет решить проблему.