Как установить собственный размер содержимого собственного представления в Swift?
Фон
Я делаю вертикальную метку для использования с традиционным монгольским шрифтом. Прежде чем я просто вращал UILabel но были некоторые проблемы с производительностью и другие сложности с этим. Сейчас я работаю над созданием этикетки с нуля. Тем не менее, мне нужна вертикальная метка, чтобы сообщить авто макету, когда его высота регулируется (в зависимости от длины строки).
Что я прочитал
Я прочитал документацию " Внутренний размер контента и представления с внутренним размером контента". Они были больше о том, как его использовать, а не о том, как определить его в пользовательском представлении.
Поиск по "внутреннему размеру содержимого ios для пользовательского представления" только дает мне
в переполнении стека. Этот конкретный вопрос даже не нуждался в собственном размере контента, потому что их представление было просто набором стандартных представлений.
Что я пытаюсь
То, что я пытаюсь это мой ответ ниже. Я добавляю эту пару вопросов и ответов, чтобы другим людям не понадобилось так много времени, чтобы найти ответ, как мне потребовались ключевые слова поиска, которые я использовал.
2 ответа
Установка собственного размера содержимого пользовательского представления позволяет авторазметке знать, насколько большим будет это представление. Для того, чтобы установить его, вам нужно переопределить intrinsicContentSize,
override var intrinsicContentSize: CGSize {
return CGSize(width: x, height: y)
}
Тогда позвони
invalidateIntrinsicContentSize()
Всякий раз, когда изменяется размер внутреннего содержимого вашего пользовательского представления, и фрейм следует обновлять.
Заметки
Обновление Swift 3: более простая автоматическая компоновка: ограничения кодирования в iOS 9
Прочтите статью "Создание пользовательского элемента управления для iOS 8 с использованием Swift и Auto Layout", чтобы узнать, как это сделать правильно в контексте.
- Тот факт, что в вашем пользовательском представлении настроен внутренний размер контента, не означает, что он будет работать так, как вы ожидаете. Прочтите документацию о том, как его использовать, обращая особое внимание на Content-Hugging и Compression-Resistance.
- Спасибо также за эти вопросы и ответы за то, что поставили меня на правильный путь: как я могу добавить отступы к собственному размеру контента UILabel?
- Спасибо также за эту статью и документацию для помощи с
invalidateIntrinsicContentSize(),
Основываясь на превосходном ответе выше,
пример "вида с внутренней высотой" ...
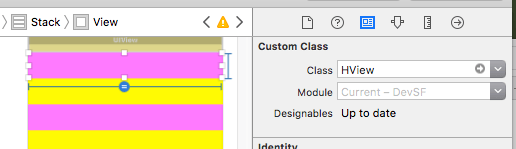
@IBDesignable
class HView: UIView {
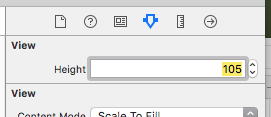
@IBInspectable var height: CGFloat = 100.0
override var intrinsicContentSize: CGSize {
return CGSize(width: 99, height: height)
// if using in, say, a vertical stack view, the width is ignored
}
}
который вы можете установить в качестве проверяемого
Поскольку он имеет внутреннюю высоту, его можно (например) сразу вставить в представление стека в коде:
stack?.insertArrangedSubview(HView(), at: 3)
Напротив, если бы это был обычный вид без внутренней высоты, вам нужно было бы добавить привязку к высоте, иначе он вылетел бы:
let v:UIView = HView()
v.heightAnchor.constraint(equalToConstant: 100).isActive = true
stack?.insertArrangedSubview(v, at: 3)
Обратите внимание, что в особом случае стекового представления:
- вам нужно беспокоиться только об одном только якоре (для вертикального стека, высота; для горизонтальной ширина)
Итак, установка внутренней высоты работает отлично; поскольку
- Внутренняя высота действительно означает, что привязка к высоте будет определяться автоматически, если это необходимо.
Помня, что во всех обычных случаях подпредставления, много других якорей необходимы.