Разделение кода на основе маршрутов в Webpack уменьшило размер моего пакета, но увеличило размер фрагмента
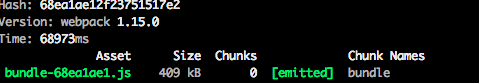
Размер моего пакета был около 2 МБ без сжатия и 400 КБ сжатых
Этот пакет был создан с использованием веб- пакета 1.15.0.
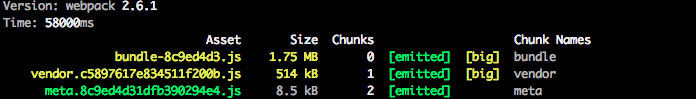
Затем я обновил webpack до 2.6.1 и включил разбиение кода и переместил все сторонние js в vendor.js. Теперь bundle.js содержал только код моего приложения.
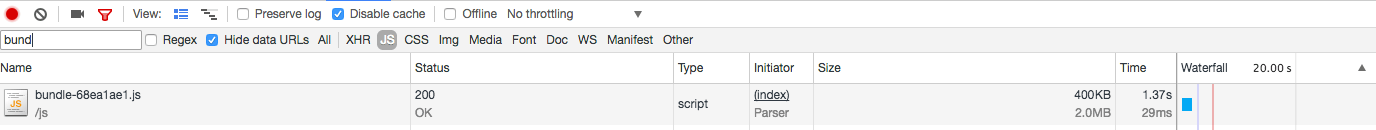
Это несжатый размер.
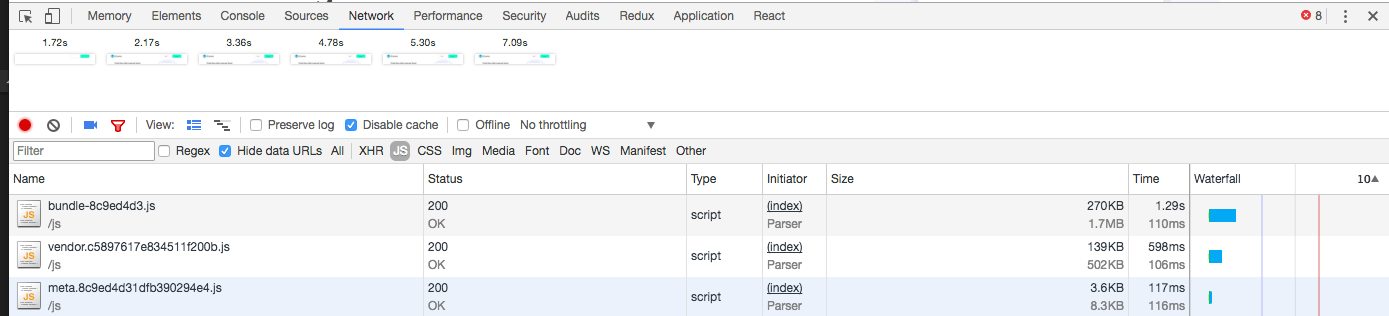
Но время загрузки увеличилось до 7.09с 
Затем мы попробовали порцию на основе маршрутов. используя require.ensure. Мы думали, что пакет, 1,75 МБ, будет разбит на маленькие кусочки в зависимости от маршрутов. Но кусок каждого маршрута был намного больше, чем ожидалось. И сумма общего количества маршрутов больше, чем размер bundle.js
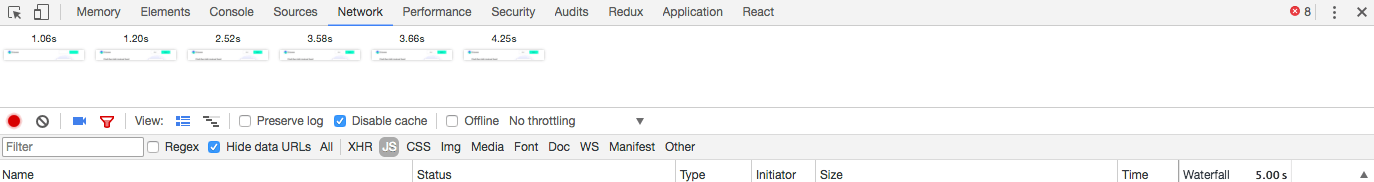
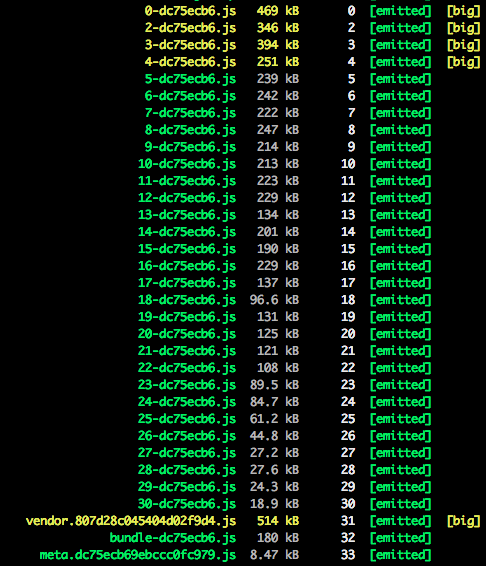
Вот окончательный результат после включения маршрутизации на основе маршрута 
Как видите, bundle.js уменьшен с 1,75 МБ до 180 КБ.
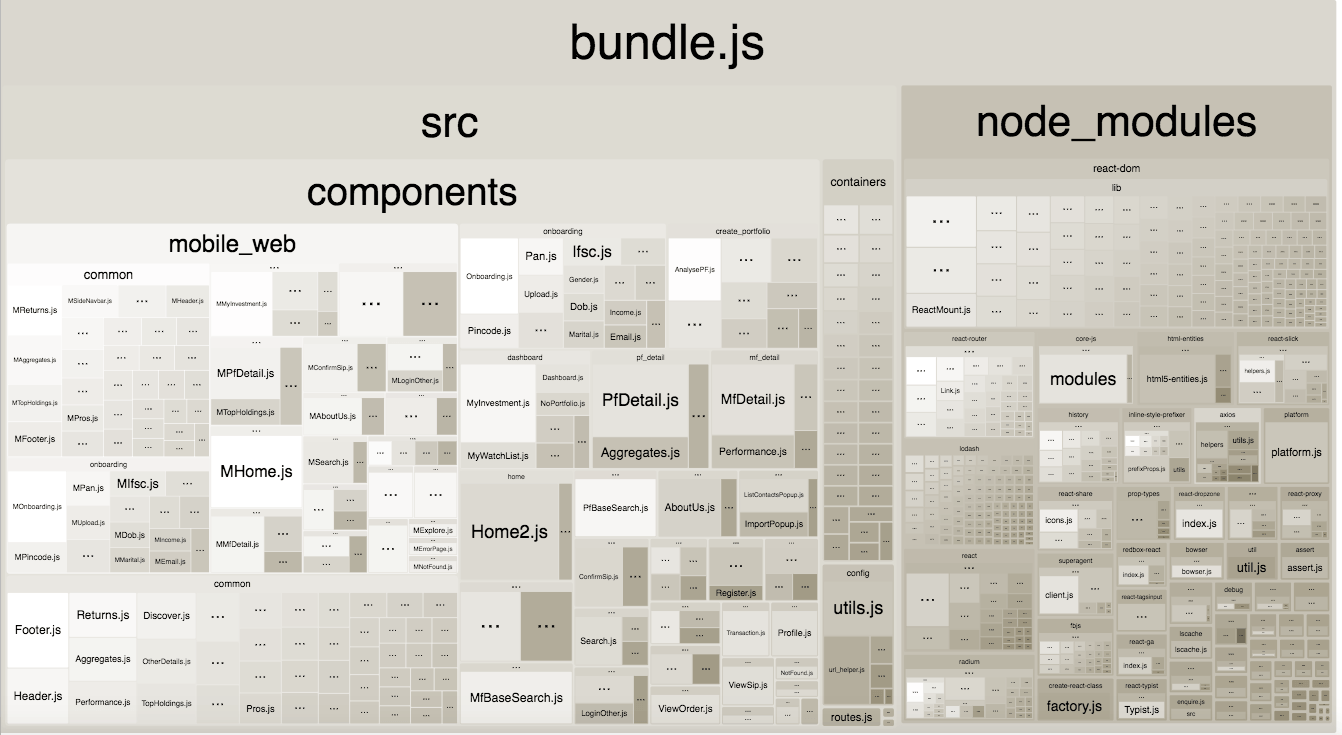
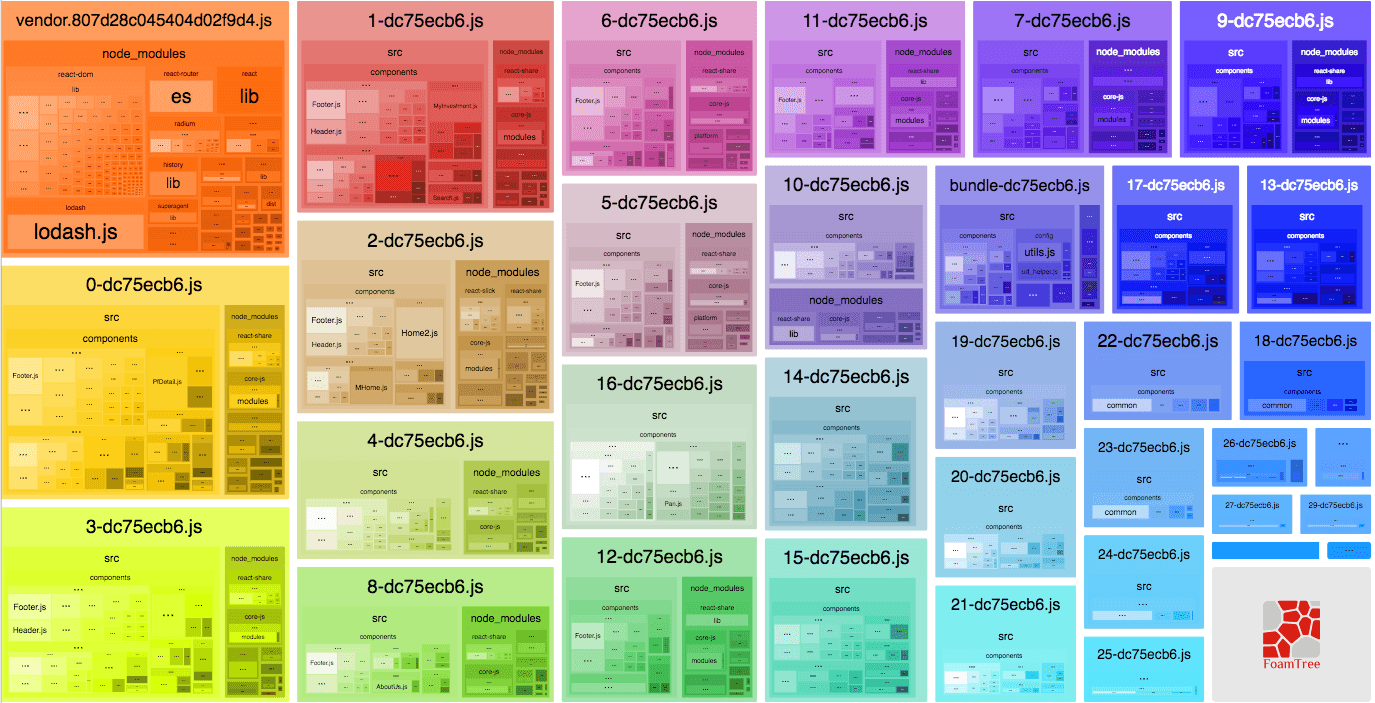
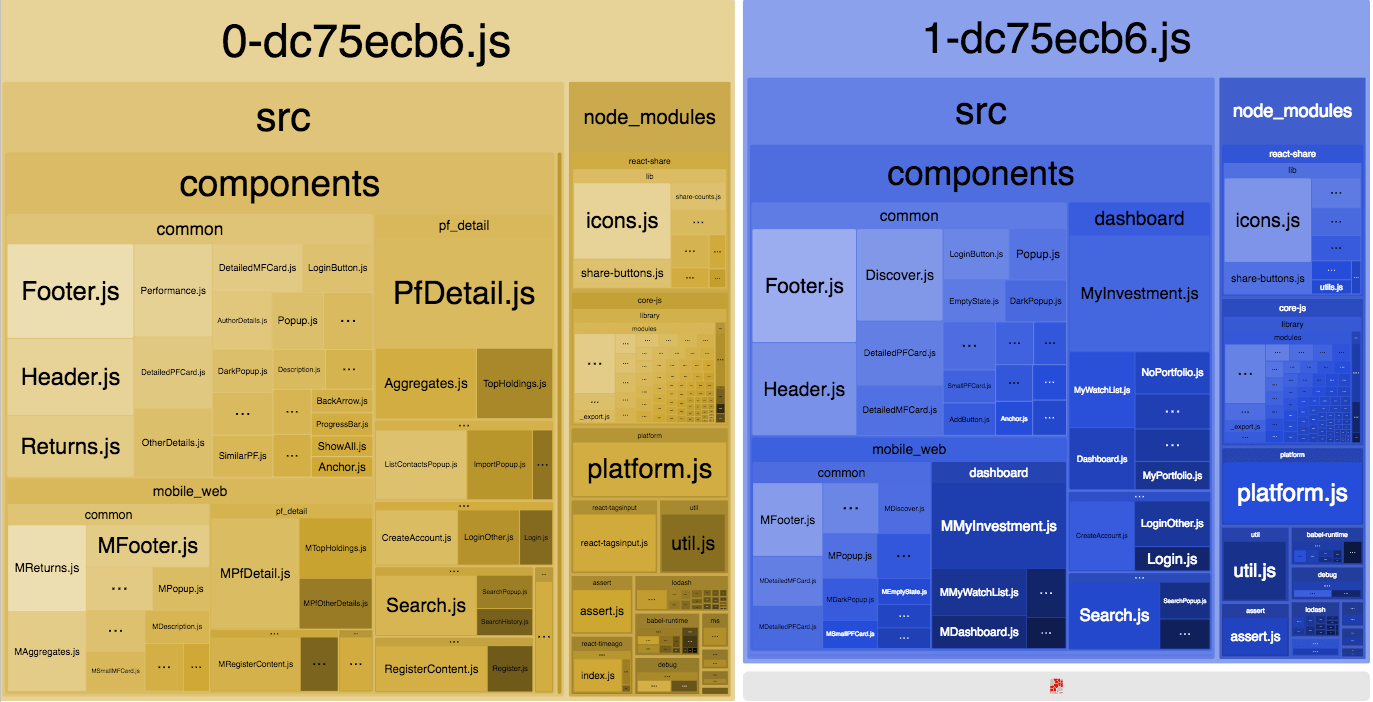
Как я вижу из WebpackBundle Analyzer, у каждого блока есть свои node_modules внутри каждого блока. Модули этого узла одинаковы для всех блоков.
Это сравнение двух маршрутов.  ,
,
Есть ли способ уменьшить размер чанка каждого маршрута?
Я использую CommonChunkPlugin.
new CommonsChunkPlugin({
name: 'common',
filename: 'commons-[hash:8].js',
chunks: ['vendor'],
minChunks: Infinity
}),
new webpack.optimize.CommonsChunkPlugin({ name: 'meta', chunks: ['vendor'], filename: 'meta.[hash].js' }),
2 ответа
Как @user1471177 упоминается. Я добавил еще один CommonChunkPlugin, который превращает общий код всех фрагментов маршрута в один общий блок.
new CommonsChunkPlugin({
name: 'common',
filename: 'commons-[hash:8].js',
chunks: ['vendor'],
minChunks: Infinity
}),
new webpack.optimize.CommonsChunkPlugin({ name: 'meta', chunks: ['vendor'], filename: 'meta.[hash].js' }),
new webpack.optimize.CommonsChunkPlugin({ name: 'common', chunks: ['0','1','2',.......'30'], filename: 'common.[hash].js' , minChunks: 2}),
Который разделил весь общий код в один кусок common.js.
Похоже, что вам нужно CommonsChunkPlugin https://webpack.js.org/plugins/commons-chunk-plugin/