React Native Expo StackNavigator перекрывает панель уведомлений
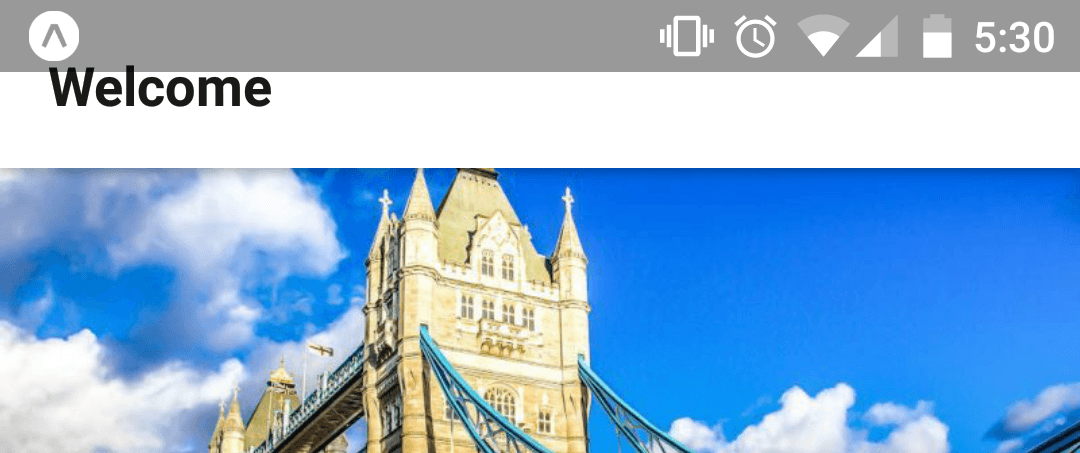
Я пытаюсь реализовать панель навигации для моего приложения React Native Expo. Вот проблема:
"dependencies": {
"expo": "^18.0.3",
"react": "16.0.0-alpha.12",
"react-native": "^0.45.1",
"react-navigation": "^1.0.0-beta.11"
}
Я не знаю, где и как я могу настроить стили для этого компонента, чтобы он не перекрывался с панелью уведомлений. Я пытался установить marginTop: StatusBar.currentHeight для моего корневого просмотра, но это не сработало. Это применило поле к представлению, но не к панели навигации.
Мое приложение:
import {StackNavigator} from 'react-navigation';
import Home from './app/screens/Home';
export default App = StackNavigator({
Home: { screen: Home }
})
Главная:
export default class Home extends Component {
constructor() {
super();
// <...>
}
static navigationOptions = {
title: 'Welcome'
};
// <...>
}
1 ответ
Решение
Если вы заверните все свое приложение в View с верхним полем, это будет работать.
Пример: https://snack.expo.io/r1gb9TGH-
В будущем мы собираемся встроить это в реагирующую навигацию, чтобы это происходило автоматически.
import React, {Component} from 'react';
import {StatusBar, View} from 'react-native'
import {StackNavigator} from 'react-navigation';
import Home from './app/screens/Home';
const RootNavigator = StackNavigator({
Home: { screen: Home }
})
export default class App extends Component {
render() {
return (
<View style={{ flex: 1, marginTop: StatusBar.currentHeight }}>
<RootNavigator />
</View>
)
}
}
Добавить эту строку в app.json файл
"translucent": false
в "androidStatusBar"
нравится:
"androidStatusBar": {
"barStyle": "light-content",
"backgroundColor": "#3a81fd",
"hidden": false,
"translucent": false
},
подробнее читайте в: Настройка документов StatusBar