Переопределить путь прозрачным цветом в javafx Canvas/GraphicsContext
Мне интересно, есть ли в GraphicsContext Canvas в JavaFX какой-либо способ переопределить все пиксели в пути таким образом, чтобы они снова стали прозрачными. Как и функция clearRect, но для любого пути.
Я посмотрел на различные BlendModes и Effects, но кажется, что нет способа переопределить альфа-значение, которое можно получить, например,
- рендеринг прозрачного цвета с помощью оператора Porter / Duff Src
- визуализация непрозрачного цвета с выходом globalCompositeOperation в HTML5
Я был бы очень рад, если бы кто-нибудь знал способ достичь этого без тесселяции пути и использования нескольких вызовов clearRect. Спасибо.
http://docs.oracle.com/javase/8/javafx/api/javafx/scene/canvas/GraphicsContext.html
Дополнение в ответ на первый комментарий: вместо использования узла Path я использую узел Canvas для выполнения рендеринга с использованием GraphicsContext и, таким образом, невозможно изменить цвет ранее отрисованного пути. Я пытаюсь сделать что-то вроде
Canvas canvas = …;
final GraphicsContext context = canvas.getGraphicsContext();
context.setFill(Color.BLUE);
context.fillRect(0,0,100,100);
…
…
и позже я хочу сбросить пиксели в пути к прозрачному
context.setStroke(Color.TRANSPARENT);
context.beginPath();
context.moveTo(0, 0);
context.lineTo(10,10);
…
context.stroke();
Однако, поскольку смешивание применяется, это не работает. В других библиотеках рендеринга можно использовать, например, один из вышеупомянутых методов наложения / компоновки, чтобы достичь этого, но до сих пор я не мог идентифицировать такую функциональность в javafx.
1 ответ
Я не нашел механизм для очистки холста в зависимости от пути. Но вот как вы могли бы сделать это вручную:
- Создайте маску, на которой вы рисуете путь
- Смешайте изображение и маску вручную
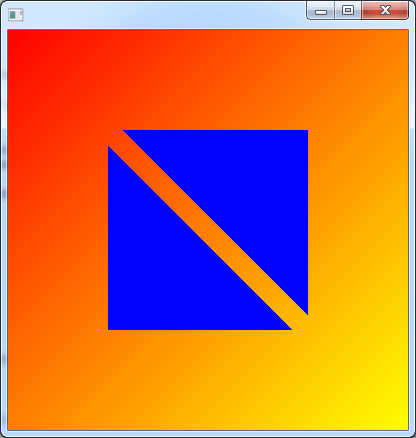
Пример с синим прямоугольником, к которому была применена маска с путем:
public class ManualBlendWithMask extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
Group root = new Group();
// create canvas
Canvas canvas = new Canvas(200, 200);
canvas.setTranslateX(100);
canvas.setTranslateY(100);
// create canvas with blue rectangle
GraphicsContext canvasGC = canvas.getGraphicsContext2D();
canvasGC.setFill(Color.BLUE);
canvasGC.fillRect(0, 0, canvas.getWidth(), canvas.getHeight());
// create mask
Canvas mask = new Canvas( canvas.getWidth(), canvas.getHeight());
GraphicsContext maskGC = mask.getGraphicsContext2D();
maskGC.setFill(Color.WHITE);
maskGC.fillRect(0, 0, mask.getWidth(), mask.getHeight());
// draw path
maskGC.setStroke(Color.BLACK);
maskGC.setLineWidth(20);
maskGC.beginPath();
maskGC.moveTo(0, 0);
maskGC.lineTo(400, 400);
maskGC.stroke();
// get image from canvas
WritableImage srcImage = new WritableImage((int) canvas.getWidth(), (int) canvas.getHeight());
srcImage = canvas.snapshot(null, srcImage);
// get image from mask
WritableImage srcMask = new WritableImage((int) mask.getWidth(), (int) mask.getHeight());
srcMask = mask.snapshot(null, srcMask);
PixelReader maskReader = srcMask.getPixelReader();
PixelReader imageReader = srcImage.getPixelReader();
int width = (int) srcMask.getWidth();
int height = (int) srcMask.getHeight();
// create dest image
WritableImage dest = new WritableImage(width, height);
PixelWriter writer = dest.getPixelWriter();
// blend image and mask
for (int x = 0; x < width; x++) {
for (int y = 0; y < height; y++) {
Color maskColor = maskReader.getColor(x, y);
Color imageColor = imageReader.getColor(x, y);
if (maskColor.equals(Color.WHITE)) {
writer.setColor(x, y, imageColor);
}
}
}
// clear canvas and fill it with the blended image
canvasGC = canvas.getGraphicsContext2D();
canvasGC.clearRect(0, 0, canvas.getWidth(), canvas.getHeight());
canvasGC.drawImage(dest, 0, 0);
// draw background with gradient
Rectangle rect = new Rectangle(400, 400);
rect.setFill(new LinearGradient(0, 0, 1, 1, true, CycleMethod.REFLECT, new Stop(0, Color.RED), new Stop(1, Color.YELLOW)));
// show nodes
root.getChildren().addAll(rect, canvas);
primaryStage.setScene(new Scene(root, 400, 400));
primaryStage.show();
}
}
Конечно, было бы лучше, если бы кто-нибудь мог привести пример с использованием BlendModes.
Увидев несколько сообщений от 2015 года, подобных этой, и более ранних, я нахожу удивительным, что это все еще не было добавлено в javaFX. Из того, что я мог сказать, была опция наложения "DST-OUT" вAWTТак почему бы не в javaFX?!
В любом случае... Я вернулся сюда после того, как выяснил свое собственное решение, так что я мог бы поделиться своим решением и, надеюсь, помочь следующей беспокойной душе, которая приходит сюда в поисках ответов.
Моя конкретная потребность состояла в том, чтобы сделать холст прозрачным в области на основе SVGPath. Итак, вот мое решение:
private void clearPath(GraphicsContext gc, SVGPath path) {
int xstart = (int) path.getLayoutX();
int xend = (int) (xstart + path.getLayoutBounds().getMaxX());
int ystart = (int) path.getLayoutY();
int yend = (int) (ystart + path.getLayoutBounds().getMaxY());
PixelWriter pw = gc.getPixelWriter();
for (int x = xstart; x <= xend; x++) {
for (int y = ystart; y <= yend; y++) {
if(path.contains(new Point2D(x, y))) {
pw.setColor(x, y, Color.TRANSPARENT);
}
}
}
}