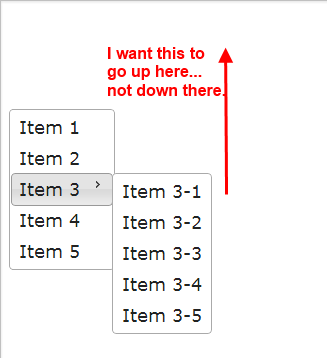
Есть ли способ заставить подменю меню jQuery UI всегда позиционировать вверх, а не вниз?
У меня есть простое меню jQuery UI с панелью заголовка сверху:
<div style="width: 100%; min-height: 100px;"></div>
<ul id="menu" style="width: 100px;">
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a>
<ul>
<li><a href="#">Item 3-1</a></li>
<li><a href="#">Item 3-2</a></li>
<li><a href="#">Item 3-3</a></li>
<li><a href="#">Item 3-4</a></li>
<li><a href="#">Item 3-5</a></li>
</ul>
</li>
<li><a href="#">Item 4</a></li>
<li><a href="#">Item 5</a></li>
</ul>
<script type="text/javascript">
$(document).ready(function(){
$("#menu").menu();
});
</script>
Скрипка здесь: http://jsfiddle.net/uW44Y/
Есть ли способ заставить подменю из пункта 3 всегда открываться из его заголовка, а не вниз?

2 ответа
API меню jQuery UI поддерживает position атрибут: http://api.jqueryui.com/menu/. Попробуйте что-то вроде $("#menu").menu({position: {my: 'left bottom', at: 'top right'}});
Вы можете использовать JQuery position возможность настроить положение подменю.
Ref:
Определяет положение подменю по отношению к связанному элементу родительского меню. Параметр опции по умолчанию является родительским элементом меню, но вы можете указать другой элемент для позиционирования. Вы можете обратиться к утилите jQuery UI Position для более подробной информации о различных опциях.
Позиция jQuery UI: http://api.jqueryui.com/position/
Код:
$("#menu").menu({
position: {
my: 'left bottom',
at: 'right bottom'
}
});