Изменить размер содержимого smart-wizard (библиотека js)
Я хочу изменить высоту (шага div) динамически, но это никак не работает, как я пытался. Мне это нужно, потому что у меня есть таблица, в которую я вставляю данные с помощью ajax, и она перезагружается, эта таблица находится в базе данных. 
Я уже пытался изменить высоту в CSS, поставив высоту: авто; но это не сработало, и полоса прокрутки всегда появляется; вот смарт-мастер библиотеки, который я использую, https://github.com/mstratman/jQuery-Smart-Wizard
Следуйте коду для экземпляра SmartWizar:
<script>
$('#wizard').smartWizard({
// Properties
selected: 0, // Selected Step, 0 = first step
keyNavigation: true, // Enable/Disable key navigation(left and right
keys are used if enabled)
enableAllSteps: false, // Enable/Disable all steps on first load
transitionEffect: 'none', // Effect on navigation,
none/fade/slide/slideleft
contentURL:null, // specifying content url enables ajax content loading
contentURLData:null, // override ajax query parameters
contentCache:true, // cache step contents, if false content is fetched
always from ajax url
cycleSteps: false, // cycle step navigation
enableFinishButton: false, // makes finish button enabled always
hideButtonsOnDisabled: false, // when the previous/next/finish buttons are disabled, hide them instead
errorSteps:[], // array of step numbers to highlighting as error steps
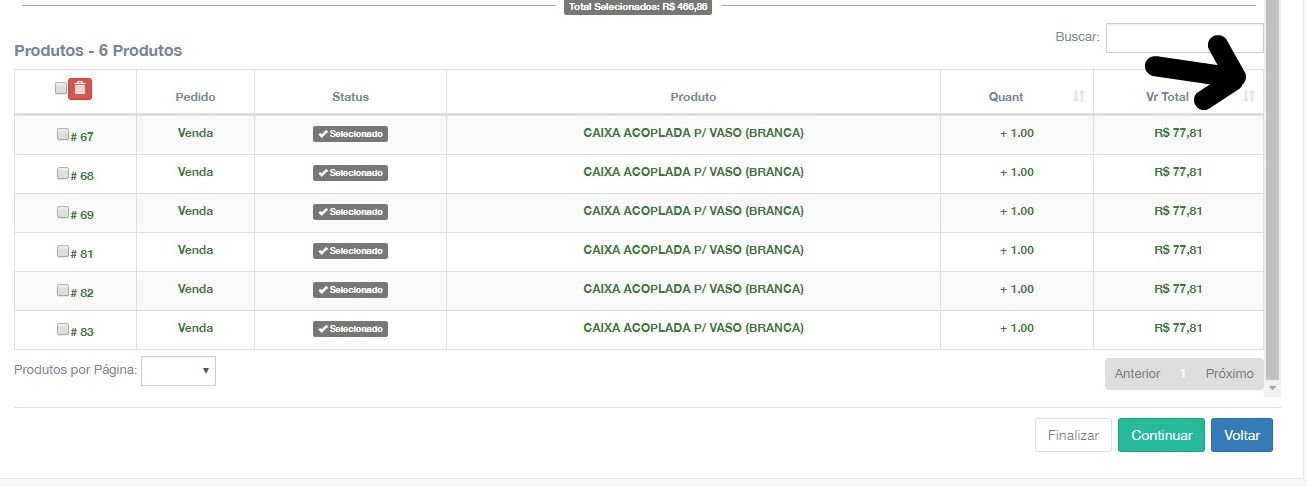
labelNext:'Continuar', // label for Next button
labelPrevious:'Voltar', // label for Previous button
labelFinish:'Finalizar', // label for Finish button
noForwardJumping:false,
ajaxType: 'POST',
// Events
onLeaveStep: leaveAStepCallback, // triggers when leaving a step
onShowStep: null, // triggers when showing a step
onFinish: null, // triggers when Finish button is clicked
buttonOrder: ['prev', 'next','finish'] // button order, to hide a button remove it from the list
});
</script>
3 ответа
Вы когда-нибудь пытались добавить autoAdjustHeight: false в инициализации SmartWizard?
Ссылка на выпуск здесь.
Попытаться найти класс там, как это
.form_wizard .stepContainer{
overflow-x: hidden
}
удалить это переполнение, он не будет отображать прокрутку.
дайте мне знать, если это решит. в противном случае вам нужно отрегулировать высоту этого класса, потому что умный мастер автоматически контролирует высоту, когда функция применяется.
.smartWizard({})
Отредактировано: но вы можете назвать это $("#wizard").smartWizard("fixHeight"); когда вы загрузили AJAX, чтобы он отрегулировал новую высоту.
Благодарю.
Итак, я решил изменять высоту видимой области содержимого каждый раз, когда я скрываю или отображаю элемент:
$(".tab-content").height("100%");