Иконочные шрифты не загружаются в IE11
Мы используем icomoon для наших значков шрифтов, и они отлично работают в Chrome и Firefox, но не отображаются в IE11... Иногда. Кажется, он работает при первой загрузке страницы, но не при последующих загрузках страницы. Очистка кеша не сбрасывает его. Эта проблема может присутствовать в других версиях IE, сейчас мы просто фокусируемся на IE11.
Вот наш @font-face:
@font-face {
font-family: 'icon';
src:url('fonts/icon.eot?-3q3vo5');
src:url('fonts/icon.eot?#iefix-3q3vo5') format('embedded-opentype'),
url('fonts/icon.woff?-3q3vo5') format('woff'),
url('fonts/icon.ttf?-3q3vo5') format('truetype'),
url('fonts/icon.svg?-3q3vo5#rezku') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
font-family: 'icon';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-alphabet:before {
content: "\e600";
}
/* etc etc etc */
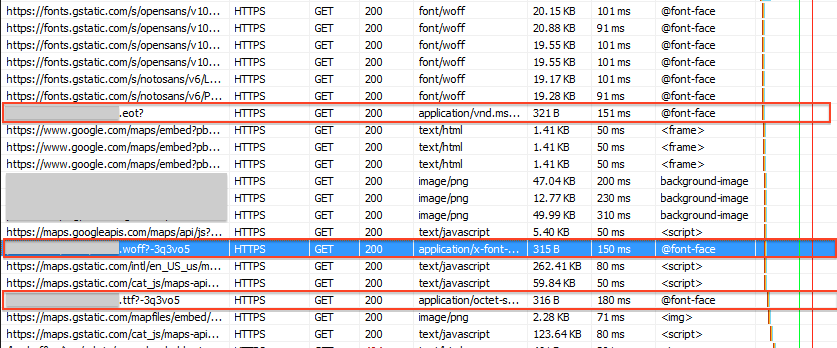
Но вот где это становится странным. Рассматривая инструменты разработчика, отправляется HTTP-запрос на шрифты, но принимается только несколько сотен байтов (вероятно, только заголовки).

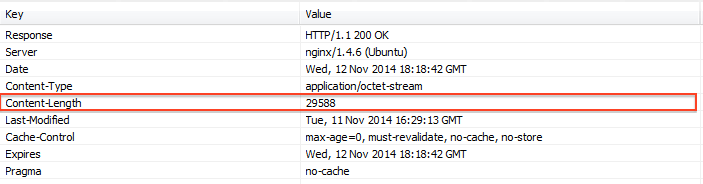
Но в HTTP-ответе правильно указана длина контента в несколько килобайт.

На вкладке "Тело ответа" просто написано "Нет данных для просмотра".
На снимке экрана панели сети видно, что шрифты Google ведут себя не так.
Вставка URL-адреса в адресную строку приводит к загрузке полного файла.
7 ответов
Столкнулся с аналогичной проблемой, и из вашего скриншота выше, ответ имеет заголовок Cache-Control 'no-store'. IE, похоже, имеет проблемы с кэшированием и шрифтами.
Удаление заголовков "Cache-Control: no-store" и "Pragma: no-cache" помогло нам снова отобразить шрифты значков.
После изучения той же самой проблемы и изучения различных решений, размещенных в Интернете, я создал следующий список устранения неполадок, который охватывает большинство потенциальных причин:
- Загрузка шрифтов отключена в IE, в разделе "Свойства обозревателя" / "Безопасность" / "Пользовательский уровень" / "Загрузка шрифтов" включить / отключить. Они могут быть отключены вашим сетевым администратором, и в этом случае вы не сможете увидеть или изменить этот параметр.
- Ваши HTTP-заголовки не позволяют IE сохранять файл шрифта локально. Чтобы исправить, удалите все
Cache-Control: no-store, no-cacheили жеPragma: no-cacheзаголовки или любыеExpiresзаголовок с датой в прошлом. Так жеVaryУ заголовка есть свои хитрости в IE, если он установлен на что-то другое, кромеAccept-Encoding,User-Agent,Hostили жеAccept-Languageто IE не будет ничего кешировать, если толькоETAGзаголовок также присутствует (см. этот пост в блоге MSDN). - Вы не установили правильные типы MIME для загрузки шрифта. Например Jetty 9 будет установлен по умолчанию
Content-Type: text/plainдля обычных шрифтов (eot, woff, woff2). Посмотрите этот ответ для правильного использования типов контента. - Обязательно используйте
display: blockили жеdisplay: inline-blockдля вашего значка элемента. - Наконец, обязательно ознакомьтесь с руководством по устранению неполадок в FontAwesome.
Я столкнулся с подобной проблемой, но с иконками шрифтов Bootstrap (Glyphicons). Вы можете попробовать, если это работает:
(Как правило, в Windows 10) настройки IE-11 были изменены, чтобы не загружать внешние шрифты и использовать только шрифты, доступные в Windows. Это поведение по умолчанию.
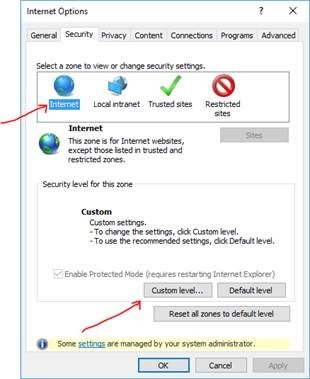
Однако мы можем изменить этот параметр в IE, чтобы он мог загружать внешние шрифты. Ниже приведены шаги, которые необходимо предпринять в IE. Перейдите: Настройки >> Свойства обозревателя >> Безопасность. 
Нажмите "Интернет" (или любую зону, которую вы можете использовать) >> "Пользовательский уровень…"
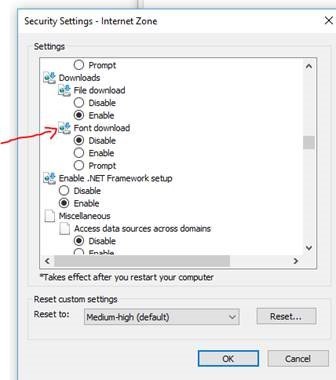
Далее в "настройках безопасности" - включите "Загрузка шрифтов". По умолчанию это будет отключено. 
Обновите страницу
У меня была похожая проблема, и это, кажется, вызвано тем, что IE испытывает трудности с определенным display а также position настройки в сочетании с иконками шрифтов.
Обычно он должен работать с использованием:
element:before {
display:block;
position: absolute;
... your styles ...
}
Это проблема: https://docs.microsoft.com/en-us/windows/security/threat-protection/block-untrusted-fonts-in-enterprise
По сути, Microsoft заставляет нас вернуться к использованию спрайтов.
В моем случае был поврежден файл шрифта.eot. Я сгенерировал новый ( + новые стили.css), и это решило проблему. Попытайся.
PS. Убедитесь, что вы поддерживаете EOT для IE на @font-face, например:
@font-face {
font-family: "fontName";
src:url("../../src/theme/fonts/fontName.eot");
src:url("../../src/theme/fonts/fontName.eot?#iefix") format("embedded-opentype"),
url("../../src/theme/fonts/fontName.woff") format("woff"),
url("../../src/theme/fonts/fontName.ttf") format("truetype"),
url("../../src/theme/fonts/fontName.svg#fontName") format("svg");
font-weight: normal;
font-style: normal;
}
Синтаксис правильный, однако может быть проблема с тем, какой конвертер вы конвертировали из.tff в.eof. См. Эту статью для более подробной информации по этому вопросу в целом http://www.iandevlin.com/blog/2009/12/webdev/adventures-with-font-face
В то же время вы можете попробовать протестировать проблему, используя шрифт, размещенный в шрифтах Google. Я говорю это потому, что Google легко справляется с кросс-браузерной совместимостью. Если окажется, что шрифт Google работает, то вы знаете, что проблема в том, как ваш шрифт был конвертирован, и вам нужно попробовать другой. Из того, что я понимаю, Font Squirrel действительно хорош в создании кроссбраузерно-совместимых шрифтов. Надеюсь это поможет удаче