Показывать заголовки в блоке на видео в полном размере, а размер шрифта не меняется-Video-js
Я использую video-js 5.19.2, и я настроил его так, как я хочу. Я хочу показать заголовок в блоке на полном экране, а размер шрифта также не меняется на полном экране. Я добавил это
.video-js .vjs-captions { font-size: 20px; }
.video-js.vjs-fullscreen .vjs-text-track { font-size: 3em; }
в файле CSS видео-JS, но размер шрифта не меняется.
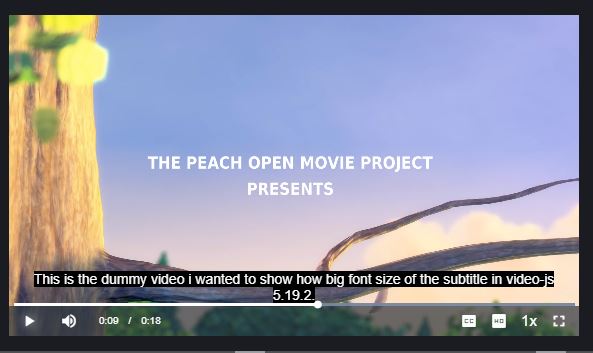
[Это модальное видео] [1][1]:
[Это видео в полном размере] [2] [2]:  .
.
Я видел, что это было сделано в новой версии video-js, но я не могу изменить размер шрифта в 5.19.2. Может ли кто-нибудь помочь мне, как изменить размер шрифта в video-js? Заранее спасибо.
1 ответ
Записи в Интернете для подписей / подзаголовков VTT, которые я видел, рекомендуют определять свойства шрифта таким образом (и это работает для меня):
<style type="text/css">
video::cue {
color:CornflowerBlue;
font-size:18px;
}
</style>
Кроме того, я извлекаю свой код vjs из CDN videojs, например так:
<script src="//vjs.zencdn.net/5.11.9/video.js" ></script>
<link href="//vjs.zencdn.net/5.11.9/video-js.css" rel="stylesheet" type="text/css" />
Я использую 5.11.9, потому что он считается "стабильным" выпуском 5.x, согласно: https://github.com/videojs/video.js/tree/stable
[Когда я попробовал ваш 5.19.2 вместо моего 5.11.9, мой код стиля выше FAILS, поэтому ваш выбор 5.19.2 явно нуждается в переосмыслении. ]
Кстати, только некоторые браузеры поддерживают стилизацию шрифтов VTT... например, Chrome делает, а Firefox нет, и т. Д., И т. Д.
Приветствия...