Вертикальный ScrollView с обернутой строкой в React Native
Я новичок в React Native и изо всех сил пытаюсь заставить работать мой ScrollView.
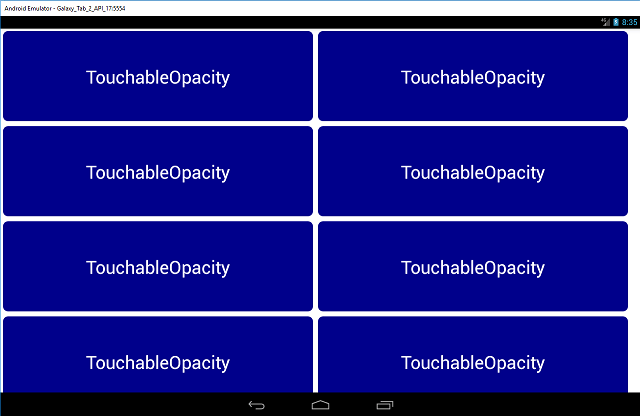
Я пытаюсь получить вертикально прокручиваемый список компонентов TouchableOpacity, которые расположены попарно на странице, например

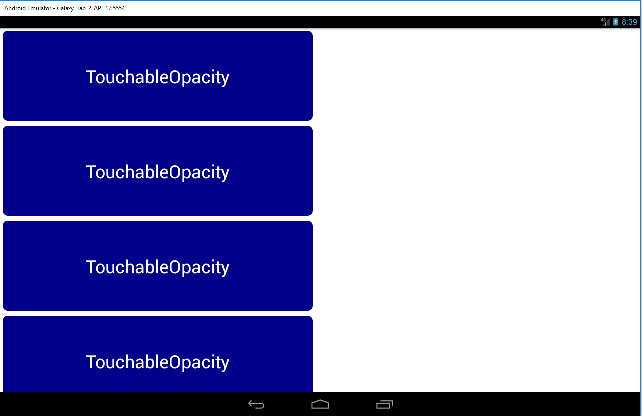
Вот так выглядит приложение, когда я оборачиваю компоненты TouchableOpacity в View, но (очевидно) его нельзя прокручивать. Если я изменю вид на ScrollView, компоненты больше не будут правильно расположены, теперь они выглядят так:

Они по-прежнему не прокручиваются, а также макет больше не работает правильно.
До сих пор (и, может быть, есть лучший способ добиться этого?) Я пытался создать свой макет, установив в контейнере значение flexDirection: row, с включенным переносом и подбирая подкомпоненты соответствующим образом, чтобы разместить два элемента на экране.,
Аппроксимация кода, который я использую:
export default class App extends React.Component {
render() {
return (
<ScrollView style={styles.container}>
<TouchableOpacity onPress={() => doAThing()} style={styles.newButton}>
<Text style={styles.buttonText}>TouchableOpacity</Text>
</TouchableOpacity>
<TouchableOpacity onPress={() => doAThing()} style={styles.newButton}>
<Text style={styles.buttonText}>TouchableOpacity</Text>
</TouchableOpacity>
<TouchableOpacity onPress={() => doAThing()} style={styles.newButton}>
<Text style={styles.buttonText}>TouchableOpacity</Text>
</TouchableOpacity>
<TouchableOpacity onPress={() => doAThing()} style={styles.newButton}>
<Text style={styles.buttonText}>TouchableOpacity</Text>
</TouchableOpacity>
<TouchableOpacity onPress={() => doAThing()} style={styles.newButton}>
<Text style={styles.buttonText}>TouchableOpacity</Text>
</TouchableOpacity>
<TouchableOpacity onPress={() => doAThing()} style={styles.newButton}>
<Text style={styles.buttonText}>TouchableOpacity</Text>
</TouchableOpacity>
<TouchableOpacity onPress={() => doAThing()} style={styles.newButton}>
<Text style={styles.buttonText}>TouchableOpacity</Text>
</TouchableOpacity>
<TouchableOpacity onPress={() => doAThing()} style={styles.newButton}>
<Text style={styles.buttonText}>TouchableOpacity</Text>
</TouchableOpacity>
<TouchableOpacity onPress={() => doAThing()} style={styles.newButton}>
<Text style={styles.buttonText}>TouchableOpacity</Text>
</TouchableOpacity>
</ScrollView>
);
const styles = StyleSheet.create({
container: {
backgroundColor: '#fff',
height: 3440,
minHeight: 3440,
width: 1280,
minWidth: 1280,
flexGrow: 1,
flexDirection: 'row',
flexWrap: 'wrap'
},
newButton: {
height: 180,
width: 620,
margin: 5,
borderRadius: 10,
alignContent: 'center',
justifyContent: 'center',
backgroundColor: 'darkblue'
},
buttonText: {
alignSelf: 'center',
fontSize: 36,
color: 'white',
}
});
1 ответ
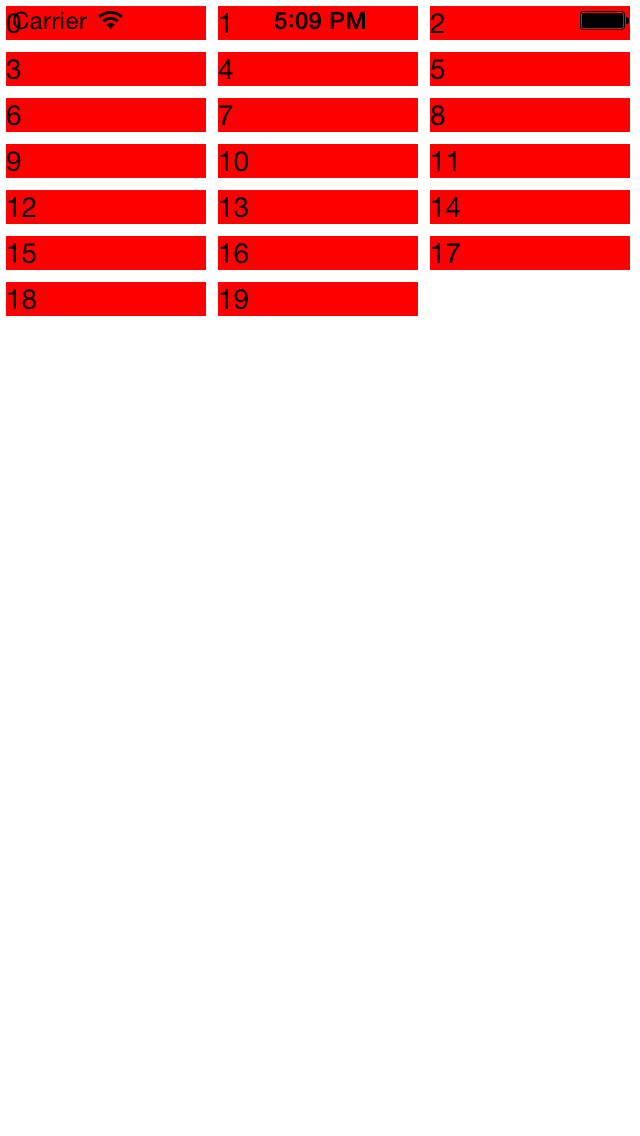
Этот вид является сеточным.
Попробуйте этот код. ( ссылка)
var TestCmp = React.createClass({
getInitialState: function() {
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
var data = Array.apply(null, {length: 20}).map(Number.call, Number);
return {
dataSource: ds.cloneWithRows(data),
};
},
render: function() {
return (
<ListView contentContainerStyle={styles.list}
dataSource={this.state.dataSource}
renderRow={(rowData) => <Text style={styles.item}>{rowData}</Text>}
/>
);
}
});
Вот объект стиля:
var styles = StyleSheet.create({
list: {
flexDirection: 'row',
flexWrap: 'wrap'
},
item: {
backgroundColor: 'red',
margin: 3,
width: 100
}
});
Мы устанавливаем элементы в строку переноса, и мы устанавливаем ширину каждого дочернего объекта.

Есть много зависимостей. Это облегчит вашу работу.
<ScrollView>
<View style={styles.container}>
<TouchableOpacity onPress={() => doAThing()} style={styles.newButton}>
<Text style={styles.buttonText}>TouchableOpacity</Text>
</TouchableOpacity>
<TouchableOpacity onPress={() => doAThing()} style={styles.newButton}>
<Text style={styles.buttonText}>TouchableOpacity</Text>
</TouchableOpacity>
<TouchableOpacity onPress={() => doAThing()} style={styles.newButton}>
<Text style={styles.buttonText}>TouchableOpacity</Text>
</TouchableOpacity>
<TouchableOpacity onPress={() => doAThing()} style={styles.newButton}>
<Text style={styles.buttonText}>TouchableOpacity</Text>
</TouchableOpacity>
<TouchableOpacity onPress={() => doAThing()} style={styles.newButton}>
<Text style={styles.buttonText}>TouchableOpacity</Text>
</TouchableOpacity>
<TouchableOpacity onPress={() => doAThing()} style={styles.newButton}>
<Text style={styles.buttonText}>TouchableOpacity</Text>
</TouchableOpacity>
<TouchableOpacity onPress={() => doAThing()} style={styles.newButton}>
<Text style={styles.buttonText}>TouchableOpacity</Text>
</TouchableOpacity>
<TouchableOpacity onPress={() => doAThing()} style={styles.newButton}>
<Text style={styles.buttonText}>TouchableOpacity</Text>
</TouchableOpacity>
<TouchableOpacity onPress={() => doAThing()} style={styles.newButton}>
<Text style={styles.buttonText}>TouchableOpacity</Text>
</TouchableOpacity>
</View>
</ScrollView>