Модальное окно имеет большой фон
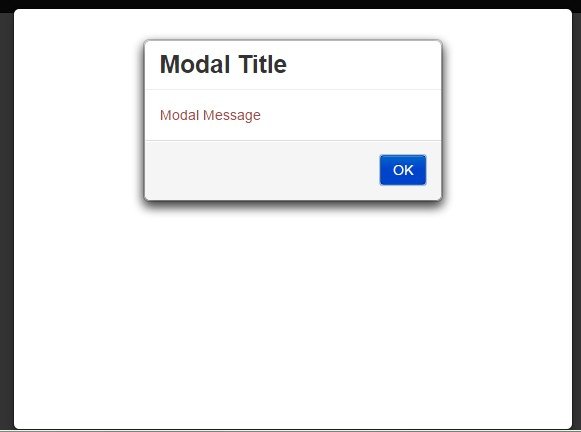
Я использую всплывающее окно iu.bootstrap.modal на одном из моих представлений. Модальные окна отображаются правильно, за исключением того, что они выглядят так, как будто находятся внутри большей белой рамки.
Что заставляет эту белую рамку появляться позади моего модального окна?
Вот мой взгляд:
<button type="button" id="btnModal" name="modal1" ng-click="openModal()" class="btn btn-primary pull-right">Open Modal</button>
<!--Modal-->
<script type="text/ng-template" id="myModal.html">
<div class="modal-content">
<div class="modal-header">
<h3 class="modal-title">{{title}}</h3>
</div>
<div class="modal-body">
<span id="error-message" class="text-danger" style="white-space:pre">{{message}}</span>
</div>
<div class="modal-footer">
<button id="btn-ok" class="btn btn-primary" type="button" ng-click="ok()">OK</button>
</div>
</div>
</script>
И мой контроллер
$scope.openModal = function () {
var title = "Modal Title";
var message = "Modal Message";
var modalInstance = $uibModal.open ({
animation: true,
templateUrl: 'myModal.html',
size: 'sm',
controller: function ($scope) {
$scope.title = title;
$scope.message = message;
$scope.ok = function () { modalInstance.dismiss() };
}
});
};
Что заставляет окно появляться позади модального?
1 ответ
В документации по ui.bootstrap ( https://angular-ui.github.io/bootstrap/)
<script type="text/ng-template" id="myModalContent.html">
<div class="modal-header">
<h3 class="modal-title" id="modal-title">I'm a modal!</h3>
</div>
<div class="modal-body" id="modal-body">
<ul>
<li ng-repeat="item in $ctrl.items">
<a href="#" ng-click="$event.preventDefault(); $ctrl.selected.item = item">{{ item }}</a>
</li>
</ul>
Selected: <b>{{ $ctrl.selected.item }}</b>
</div>
<div class="modal-footer">
<button class="btn btn-primary" type="button" ng-click="$ctrl.ok()">OK</button>
<button class="btn btn-warning" type="button" ng-click="$ctrl.cancel()">Cancel</button>
</div>
</script>
Это не <div> из modal-content учебный класс. Но у вас есть в начале модального. modal-content является классом начальной загрузки CSS, и это может вызвать проблему.