WPF Использование GridSplitter для отдельных столбцов строк в сетке
Я хочу иметь GridSplitter, который изменяет размеры только одной ячейки (на самом деле не правильный термин как таковой для WPF Grid, давайте назовем его отдельной Grid[r][c]) и ячейку, смежную с ней, чтобы изменить ее размер.
Вот что я попробовал:
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Border Grid.IsSharedSizeScope="True" Margin="2" VerticalAlignment="Center" HorizontalAlignment="Center" Grid.Row="0" Grid.Column="0">
<TextBlock>Testing 1</TextBlock>
</Border>
<Border Grid.IsSharedSizeScope="True" Margin="2" VerticalAlignment="Center" HorizontalAlignment="Center" Grid.Row="0" Grid.Column="1">
<TextBlock>Testing 2</TextBlock> </Border>
<Border Grid.IsSharedSizeScope="True" Margin="2" VerticalAlignment="Center" HorizontalAlignment="Center" Grid.Row="0" Grid.Column="2">
<TextBlock>Testing 2</TextBlock>
</Border>
<Border Grid.IsSharedSizeScope="True" Margin="2" VerticalAlignment="Center" HorizontalAlignment="Center" Grid.Row="1" Grid.Column="0">
<TextBlock>Testing 3</TextBlock>
</Border>
<Border Grid.IsSharedSizeScope="True" Margin="2" VerticalAlignment="Center" HorizontalAlignment="Center" Grid.Row="1" Grid.Column="1">
<TextBlock>Testing 4</TextBlock></Border>
<Border Grid.IsSharedSizeScope="True" Margin="2" VerticalAlignment="Center" HorizontalAlignment="Center" Grid.Row="1" Grid.Column="2">
<TextBlock>Testing 5</TextBlock></Border>
<Border Grid.IsSharedSizeScope="True" Margin="2" VerticalAlignment="Center" HorizontalAlignment="Center" Grid.Row="3" Grid.Column="0">
<TextBlock>Testing 6</TextBlock></Border>
<Border Grid.IsSharedSizeScope="True" Margin="2" VerticalAlignment="Center" HorizontalAlignment="Center" Grid.Row="3" Grid.Column="1">
<TextBlock>Testing 7</TextBlock></Border>
<Border Grid.IsSharedSizeScope="True" Margin="2" VerticalAlignment="Center" HorizontalAlignment="Center" Grid.Row="3" Grid.Column="2">
<TextBlock>Testing 8</TextBlock></Border>
<GridSplitter Grid.Row="0"
Grid.Column="1"
Margin="1"
ResizeBehavior="PreviousAndCurrent"
HorizontalAlignment="Left"
VerticalAlignment="Stretch"
Background="Black"
ShowsPreview="true"
ResizeDirection="Columns"
Width="2"/>
<GridSplitter Grid.Row="1"
Grid.Column="1"
Margin="1"
ResizeBehavior="PreviousAndCurrent"
HorizontalAlignment="Left"
VerticalAlignment="Stretch"
Background="Black"
ShowsPreview="true"
ResizeDirection="Columns"
Width="2"/>
<GridSplitter Grid.Row="2"
Grid.Column="1"
Margin="1"
ResizeBehavior="PreviousAndCurrent"
HorizontalAlignment="Left"
VerticalAlignment="Stretch"
Background="Black"
ShowsPreview="true"
ResizeDirection="Columns"
Width="2"/>
<GridSplitter Grid.Row="2"
Grid.Column="1"
Margin="1"
ResizeBehavior="PreviousAndCurrent"
HorizontalAlignment="Stretch"
VerticalAlignment="Top"
Background="Black"
ShowsPreview="true"
ResizeDirection="Columns"
Width="2"/>
<GridSplitter Grid.Row="0"
Grid.Column="2"
Margin="1"
ResizeBehavior="PreviousAndCurrent"
HorizontalAlignment="Left"
VerticalAlignment="Stretch"
Background="Black"
ShowsPreview="true"
ResizeDirection="Columns"
Width="2"/>
<GridSplitter Grid.Row="1"
Grid.Column="2"
Margin="1"
ResizeBehavior="PreviousAndCurrent"
HorizontalAlignment="Left"
VerticalAlignment="Stretch"
Background="Black"
ShowsPreview="true"
ResizeDirection="Columns"
Width="2"/>
<GridSplitter Grid.Row="2"
Grid.Column="2"
Margin="1"
ResizeBehavior="PreviousAndCurrent"
HorizontalAlignment="Left"
VerticalAlignment="Stretch"
Background="Black"
ShowsPreview="true"
ResizeDirection="Columns"
Width="2"/>
<GridSplitter Grid.Row="1"
Grid.Column="0"
Margin="1"
ResizeBehavior="PreviousAndCurrent"
HorizontalAlignment="Stretch"
VerticalAlignment="Top"
Background="Black"
ShowsPreview="true"
ResizeDirection="Rows"
Height="2"/>
<GridSplitter Grid.Row="2"
Grid.Column="0"
Margin="1"
ResizeBehavior="PreviousAndCurrent"
HorizontalAlignment="Stretch"
VerticalAlignment="Top"
Background="Black"
ShowsPreview="true"
ResizeDirection="Rows"
Height="2"/>
<GridSplitter Grid.Row="1"
Grid.Column="1"
Margin="1"
ResizeBehavior="PreviousAndCurrent"
HorizontalAlignment="Stretch"
VerticalAlignment="Top"
Background="Black"
ShowsPreview="true"
ResizeDirection="Rows"
Height="2"/>
<GridSplitter Grid.Row="2"
Grid.Column="1"
Margin="1"
ResizeBehavior="PreviousAndCurrent"
HorizontalAlignment="Stretch"
VerticalAlignment="Top"
Background="Black"
ShowsPreview="true"
ResizeDirection="Rows"
Height="2"/>
<GridSplitter Grid.Row="1"
Grid.Column="2"
Margin="1"
ResizeBehavior="PreviousAndCurrent"
HorizontalAlignment="Stretch"
VerticalAlignment="Top"
Background="Black"
ShowsPreview="true"
ResizeDirection="Rows"
Height="2"/>
<GridSplitter Grid.Row="2"
Grid.Column="2"
Margin="1"
ResizeBehavior="PreviousAndCurrent"
HorizontalAlignment="Stretch"
VerticalAlignment="Top"
Background="Black"
ShowsPreview="true"
ResizeDirection="Rows"
Height="2"/>
</Grid>
Я хочу, чтобы он вел себя так, что размер отдельной ячейки в Grid будет изменен.
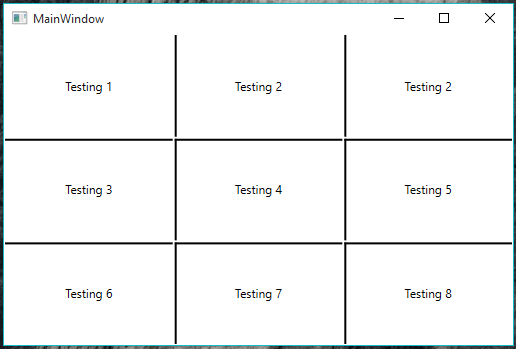
- При запуске приложения
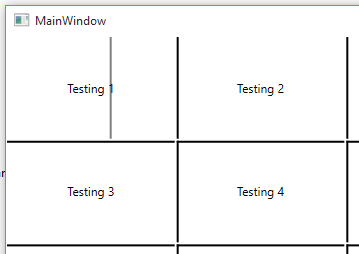
- При изменении размера через сетку:
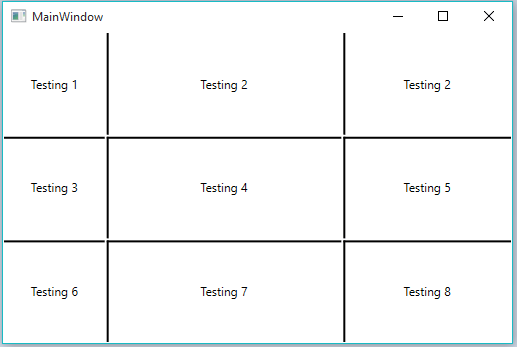
- После переиздания:
Я хотел, чтобы только размер сетки [ 0][ 0] и сетки [ 0][ 1] был изменен
2 ответа
У вас есть 3 столбца и 3 строки, а не 3 столбца внутри каждой строки, попробуйте это:
<Grid >
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<GridSplitter Grid.Column="0"/>
<GridSplitter Grid.Column="1"/>
<GridSplitter Grid.Column="2"/>
</Grid>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
</Grid>
<Grid Grid.Row="2">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
</Grid>
</Grid>
Есть собственный код (для "простоты", извините), который обращается к вертикальной решетке. В данное время будет включено обновление для горизонтали, но предполагается, что это не более чем определение отдельных столбцов сетки вместо отдельных строк сетки Селсо.
Конечно, есть проблема в применении определенных полей-членов GridSizeBehaviour.
Замените CurrentAndNext свойством BasedOnAlignment в первом прикрепленном вертикальном примере разделения сетки, чтобы определить, что затронуты все строки, а не только строка, в которой был определен gridsplitter.
Чтобы исправить ошибку GridSizeBehaviour, замените CurrentAndNext на PreviousAndCurrent там для определения 0-й строки и найдите, что при щелчке по gridsplitter он никогда не возвращает / не теряет видимость вместе с остальными элементами управления в форме.
<Window x:Class="GridSplitterSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="GridSplitterSample" Height="300" Width="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="5" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock FontSize="55" HorizontalAlignment="Center" VerticalAlignment="Center" TextWrapping="Wrap">Left side</TextBlock>
<GridSplitter Grid.Row="0" Grid.Column="1" Width="5" HorizontalAlignment="Stretch" ResizeBehavior="CurrentAndNext" />
<TextBlock Grid.Column="2" FontSize="55" HorizontalAlignment="Center" VerticalAlignment="Center" TextWrapping="Wrap">Right side</TextBlock>
<Button Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="3">Button 1</Button>
<Button Grid.Row="2" Grid.Column="0">Button 2</Button>
<Button Grid.Row="2" Grid.Column="2">Button 3</Button>
</Grid>
Возможно, есть решение API для этого?
Но, используя идею Celso о вложенных сетках, она работает в следующем коде:
<Window x:Class="GridSplitterSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="GridSplitterSample" Height="300" Width="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="5" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock FontSize="55" HorizontalAlignment="Center" VerticalAlignment="Center" TextWrapping="Wrap">Left side</TextBlock>
<GridSplitter Grid.Row="0" Grid.Column="1" Width="5" HorizontalAlignment="Stretch" ResizeBehavior="CurrentAndNext" />
<TextBlock Grid.Column="2" FontSize="55" HorizontalAlignment="Center" VerticalAlignment="Center" TextWrapping="Wrap">Right side</TextBlock>
</Grid>
<Grid Grid.Row="1" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="5" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Grid.ColumnSpan="3">Button 1</Button>
</Grid>
<Grid Grid.Row="2" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="5" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button Grid.Column="0">Button 2</Button>
<Button Grid.Column="2">Button 3</Button>
</Grid>
</Grid>
Однако с этим нужно сделать еще больше, поскольку, если пользователь перетаскивает сплиттер гридов к краю формы, развернутой до размера экрана, его невозможно получить!
Похоже, что никогда не было политики MS касаться строк / столбцов / ячеек в сетке, так как они в основном являются пользовательскими критериями.