Как вернуть значения редактируемого столбца в Dojo DataGrid на XPage?
У меня есть редактируемый столбец Приоритет в Dojo DataGrid. Прежде чем сохранять изменения пользователя, я хочу убедиться, что для нескольких записей в сетке пользователь не установил для поля "Приоритет" одно и то же значение. То есть, в случае, если для пяти столбцов сетки в столбце "Приоритет" установлено значение [1,2,3,3,5], я хочу вызвать предупреждение, напоминающее, что столбцу "Приоритет" нужны уникальные значения.
Ниже приведен мой код для xe:viewItemFileService для сетки:
<xe:restService id="restService1" jsId="restServiceObj"
pathInfo="pathinfo">
<xe:this.service>
<xe:viewItemFileService defaultColumns="true"
contentType="application/json" viewName="DocsByUsername"
var="rsEntry" sortColumn="Priority"
keys="#{sessionScope.username}">
</xe:viewItemFileService>
</xe:this.service>
</xe:restService>
Ниже приведена разметка для моей Dojo DataGrid с редактируемым столбцом Приоритет:
<xe:djxDataGrid id="djxDataGrid1" singleClickEdit="true"
jsId="gridObj" storeComponentId="restService1" rowSelector="20px">
<xe:djxDataGridColumn id="djxDataGridColumn1" field="UserName"
label="UserName" width="100px">
</xe:djxDataGridColumn>
<xe:djxDataGridColumn id="djxDataGridColumn2" field="Field1"
label="Field1" width="100px">
</xe:djxDataGridColumn>
<xe:djxDataGridColumn id="djxDataGridColumn3" field="FieldN"
label="FieldN" width="100px" editable="true">
</xe:djxDataGridColumn>
<xe:djxDataGridColumn id="djxDataGridColumn4"
field="Priority" label="Priority" width="100px" editable="true"
cellType="dojox.grid.cells.Select">
<xe:this.options><![CDATA[#{javascript:var choices = ["1","2","3","4","5"];
return choices;}]]></xe:this.options>
</xe:djxDataGridColumn>
</xe:djxDataGrid>
Я вызываю следующую функцию priorirityArray(), когда пользователь нажимает кнопку SAVE....
<xp:scriptBlock id="scriptBlock3">
<xp:this.value><![CDATA[
function priorityArray(){
var rsStore = restServiceObj;
var grid = gridObj;
var rows = 0 ;
var priorities = [];
var item;
var unid;
var priority;
var actualRows = restServiceObj['_items'].length;
for(var i = 0 ; i < actualRows ; i++){
item = grid.getItem(i);
if(item != null){
unid = item["@unid"];
priority = item["Priority"];
priorities.push(item["Priority"]);
rows = i;
}
};
return priorities;
};]]></xp:this.value>
</xp:scriptBlock>
Моя проблема в цикле for. Объект item возвращается для строки уха в сетке, но мои вызовы item ["fieldName"] ничего не возвращают. Я использовал эту нотацию в прошлом в событии onRowClick, где я передаю rowIndex для объекта arguments[0], но он не работает в блоке скрипта в цикле for для возврата всех записей.
Кстати, я не женат на этом цикличном подходе, так что, если есть более простой способ вернуть все текущие значения поля / столбца в памяти из gridObj или restServiceObj, я все уши.
1 ответ
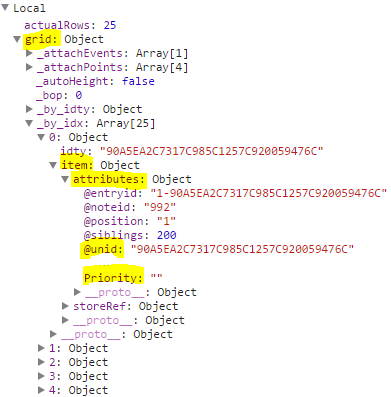
Значения элемента строки DataGrid хранятся в объекте attributes в пределах пункта.

Измените свой код на
unid = item.attributes["@unid"];
priority = item.attributes["Priority"];
priorities.push(priority);