Легенда неправильно центрируется с полями в Firefox
Я надеюсь, что кто-то может обнаружить проблему здесь, так как, к сожалению, я не могу легко воспроизвести ее в jsfiddle (Edit: оказывается, я могу, см. Jsfiddle, связанный ниже), так что что-то еще должно быть в игре.
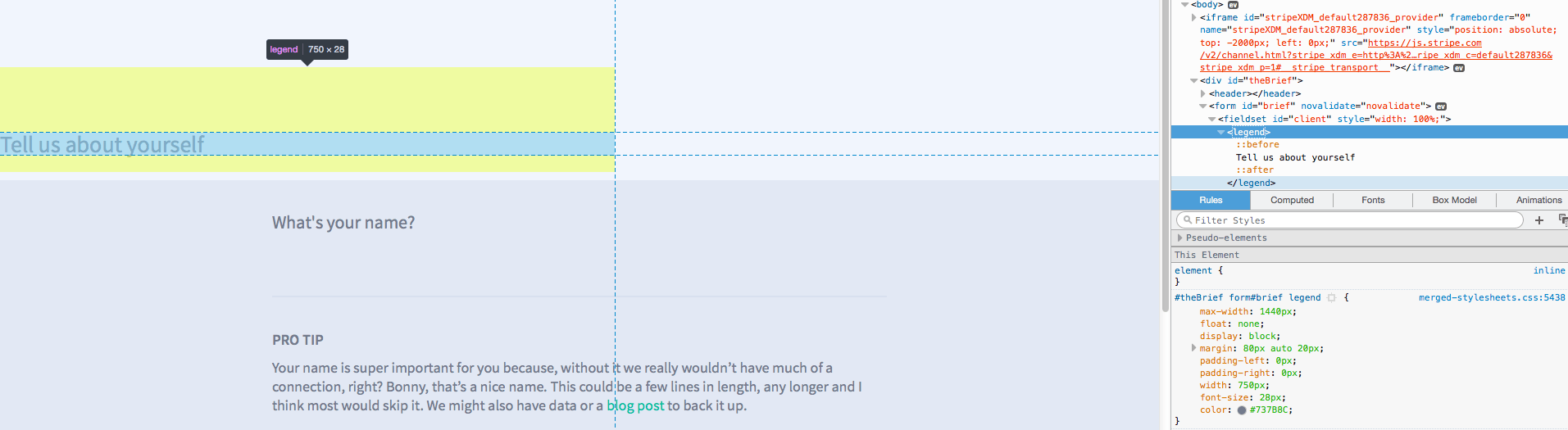
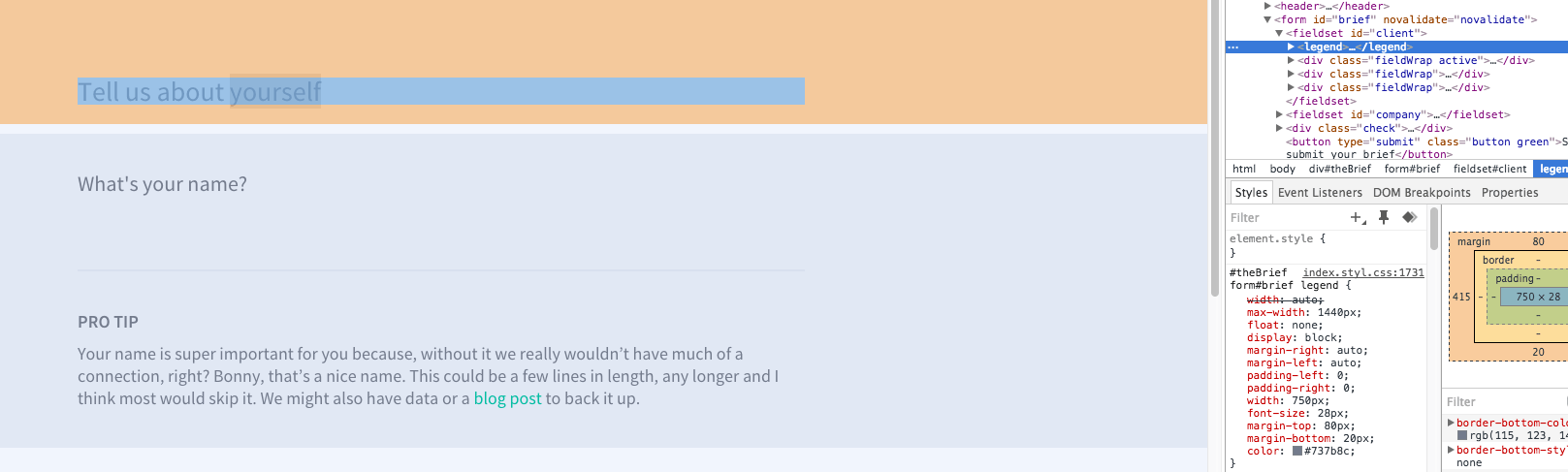
Смотрите прикрепленные снимки экрана, неожиданный результат в Firefox и ожидаемый результат в Chrome соответственно:
Соответствующий CSS (ну, Stylus):
legend
center()
width 750px
font-size 28px
margin-top 80px
margin-bottom 20px
color color-text
Все контейнеры (fieldset, form) имеют ширину 100%.
(The center() от http://jeet.gs/ - кажется, просто добавить float: none, display: block а также margin: 0 auto - но вы можете увидеть результат на скриншотах.)
Вот jsfiddle, который, кажется, прекрасно работает: https://jsfiddle.net/nfLudt59/1/ - он говорит мне, что это не проблема, присущая элементу легенды. РЕДАКТИРОВАТЬ: я не обернул легенду в fieldset Когда это сделано, проблема воспроизводится.
Я что-то упускаю ослепительно очевидное?
1 ответ
Таким образом, очевидно, что это несоответствие между Chrome и Firefox, сочетающее ответ, найденный в другом месте, с неким MAcGyver'ом, решение которого выглядит следующим образом:
- использование
align="center"по легенде (встроенный) - Применять
text-align: leftк легенде через CSS
Обновленный jsfiddle: https://jsfiddle.net/nfLudt59/3/
HTML
<fieldset>
<legend align="center">
Hello
</legend>
</fieldset>
CSS
fieldset{
width: 100%;
}
legend{
text-align: left;
display: block;
width: 200px;
margin: 0 auto;
}