Настройка активной вкладки на динамически создаваемых вкладках с помощью Angular UI Bootstrap
У меня есть динамический набор вкладок, который генерирует вкладки из массива, который начинается пустым. Когда я добавляю новый элемент в массив, он появляется как новая вкладка. Я хочу, чтобы последняя добавленная вкладка была активной. Я устанавливаю активный индекс каждый раз, когда добавляю элемент в массив
HTML:
<uib-tabset active="activeTabIndex">
<uib-tab ng-repeat="tab in tabs" heading="{{tab.title}}">Some content</uib-tab>
</uib-tabset>
JavaScript:
$scope.activeTabIndex = 0
$scope.tabs = [];
$scope.addTab = function() {
var newTab = { title: 'Tab ' + ($scope.tabs.length + 1) };
$scope.tabs.push(newTab);
$scope.activeTabIndex = ($scope.tabs.length - 1);
console.log($scope.activeTabIndex);
};
Вот Plunk для полного исходного кода демо: https://plnkr.co/edit/TX6ek4R62AfM2zUXcoC3?p=preview
Проблема, кажется, работает только с нечетным количеством вкладок. Вот что я имею в виду:
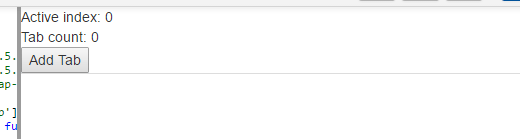
При начальной загрузке это выглядит так:
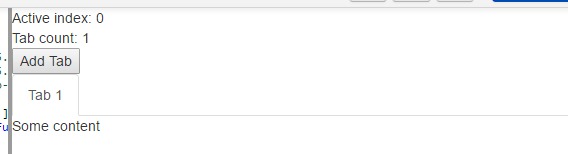
После того, как я добавлю новую вкладку, она правильно показывает активную:
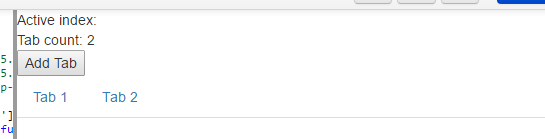
Когда я добавляю еще один, ничего не выбирается, а переменная activeTabIndex становится неопределенной:
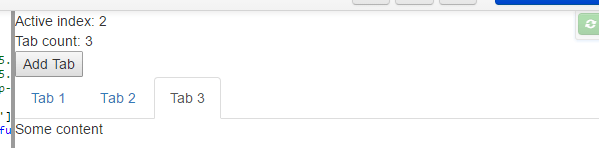
И на 3-м он снова начинает работать:
Так что даже для активных номеров индекса (0, 2) он работает нормально. Но почему-то вместо Acitve Index: 1 он отображается пустым и не устанавливает активную вкладку. Я записываю переменную в консоль, и она правильно отображает все значения.
Любая помощь / указатели / идеи приветствуются.
Благодарю.
2 ответа
Согласно документам:
active (по умолчанию: индекс первой вкладки) - активный индекс вкладки. Установка этого в существующий индекс вкладки сделает эту вкладку активной.
Убедитесь, что массив tabs содержит активный, я думаю, вы должны добавить туда $timeout:
$scope.addTab = function() {
var newTab = { title: 'Tab ' + ($scope.tabs.length + 1) };
$scope.tabs.push(newTab);
$timeout(function(){
$scope.activeTabIndex = ($scope.tabs.length - 1);
});
console.log($scope.activeTabIndex);
};
У меня была похожая проблема, но немного сложнее. Я загрузил свои динамические вкладки из API, и у меня была одна статическая вкладка, а остальные были динамическими.
<uib-tabset active="activeTabIndex" ng-if="showTabs">
<uib-tab heading="Static Heading">Static content</uib-tab>
<uib-tab data-ng-repeat="tab in tabs" heading="{{tab.title}}">Some content</uib-tab>
</uib-tabset>
Я использовал две переменные со значениями по умолчанию:
$scope.showTabs = false;
$scope.activeTabIndex = 0;
Сначала я загрузил свои динамические вкладки из API, затем в обратном вызове успеха я указал значение activeTabIndex из массива вкладок. Затем я изменил значение showTabs к истине.
Я поделился этим, просто надеюсь, что это может помочь большему количеству людей в этом деле.