Проблемы с React-Admin ReferenceInput
Я пытаюсь сослаться на категорию на странице создания и редактирования продукта. Пожалуйста, найдите код ниже:
const validateProduct = (values) => {
const errors = {};
if (!values.name) {
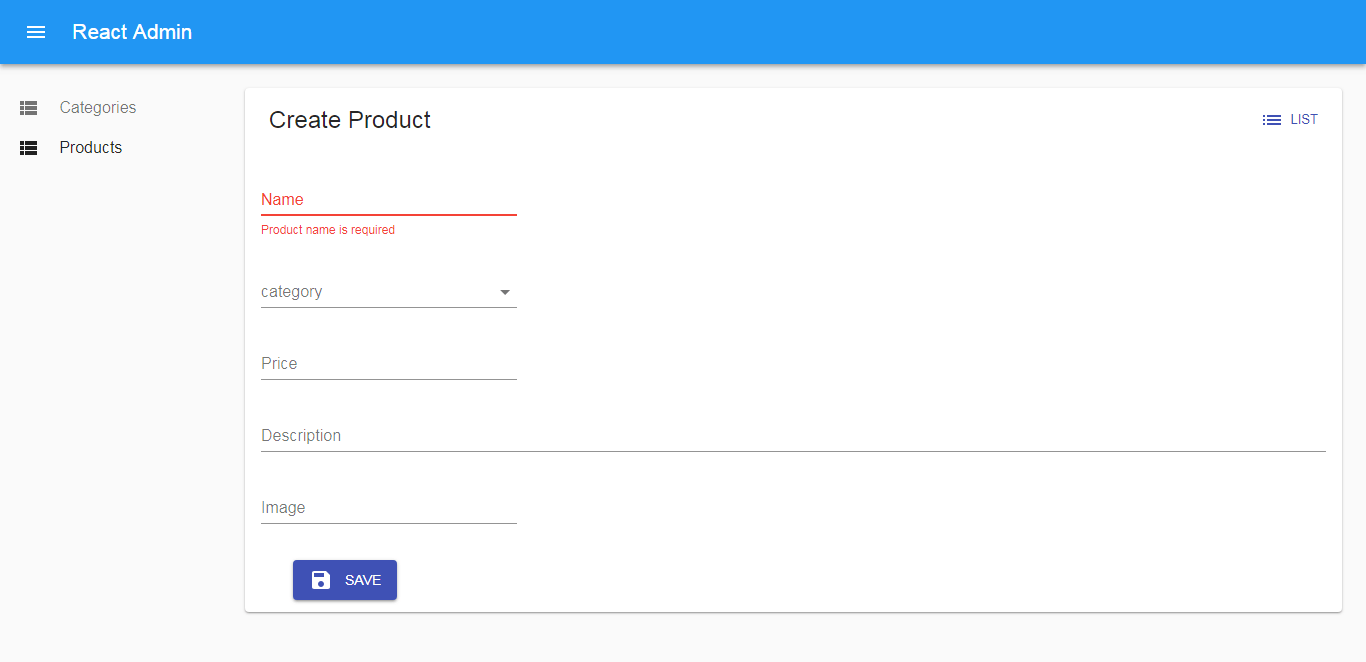
errors.name = ['Product name is required'];
}
if (!values.category) {
errors.category = ['Product category is required'];
}
return errors
};
export const ProductCreate = (props) => (
<Create {...props}>
<SimpleForm validate={validateProduct}>
<TextInput source="name" />
<ReferenceInput label="category" source="category._id" reference="categories">
<SelectInput optionText="name" />
</ReferenceInput>
<TextInput source="price" />
<LongTextInput source="description" />
<TextInput source="image" />
</SimpleForm>
</Create>
);
const ProductTitle = ({ record }) => {
return <span>Product {record ? `"${record.name}"` : ''}</span>;
};
export const ProductEdit = (props) => (
<Edit title={<ProductTitle />} {...props}>
<SimpleForm validate={validateProduct}>
<DisabledInput source="id" />
<TextInput source="name" />
<ReferenceInput label="category" source="category._id" reference="categories">
<SelectInput optionText="name" />
</ReferenceInput>
<TextInput source="price" />
<LongTextInput source="description" />
<TextInput source="image" />
</SimpleForm>
</Edit>
);
Есть несколько проблем с ReferenceInput:
Проверка не работает для ReferenceInput.
Существующая категория не выбрана по умолчанию на странице редактирования продукта.
Я хочу, чтобы проверка категории и выбор категории были включены на страницах добавления / редактирования. Как мне добиться этого в React-Admin?
Спасибо