Предотвратить maxLength при вводе номера от постоянно меняющегося значения последнего номера?
У меня есть поле ввода в ReactJS, например, так:
<input
type="number"
onKeyPress={handleKeyPress}
maxLength={3}
min="0"
max="999"
step=".1"
onPaste={handlePaste}
/>
Вот связанные функции для этого ввода:
function handleKeyPress(e) {
if (e.target.value.length > e.target.maxLength) {
e.target.value = e.target.value.slice(0, e.target.maxLength);
}
const key = e.key;
if (!allowChars(key)) {
e.preventDefault();
}
}
function allowChars(charValue) {
const acceptedKeys = '0123456789';
return acceptedKeys.indexOf(charValue) > -1;
}
function handlePaste(event) {
event.preventDefault();
}
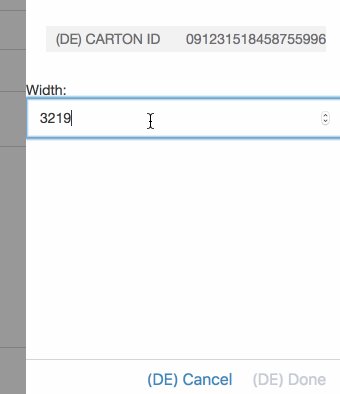
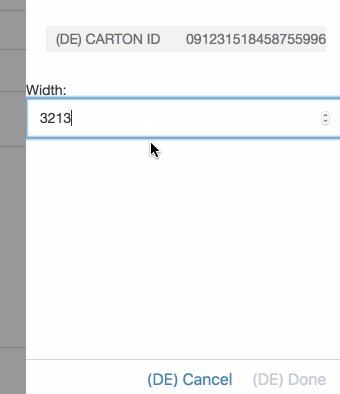
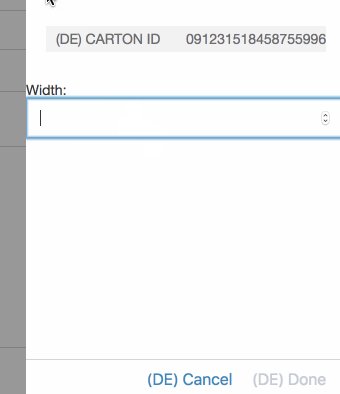
Теперь каждый раз, когда я набираю 3 символа, можно постоянно печатать 4-го символа. Пожалуйста, смотрите прикрепленный GIF для примера:
Любые идеи о том, как я могу предотвратить это? Я просто хочу, чтобы в поле ввода было не более 3 символов, поэтому 4-й символ даже не должен отображаться.
1 ответ
Решение
Ваша проблема в этом фрагменте кода:
if (e.target.value.length > e.target.maxLength) {
e.target.value = e.target.value.slice(0, e.target.maxLength);
}
Измените это на:
if (e.target.value.length >= e.target.maxLength) {
e.target.value = e.target.value.slice(0, e.target.maxLength);
e.preventDefault();
return;
}
function handleKeyPress(e) {
if (e.target.value.length >= e.target.maxLength) {
e.target.value = e.target.value.slice(0, e.target.maxLength);
e.preventDefault();
return;
}
const key = e.key;
if (!allowChars(key)) {
e.preventDefault();
}
}
function allowChars(charValue) {
const acceptedKeys = '0123456789';
return acceptedKeys.indexOf(charValue) > -1;
}
function handlePaste(event) {
event.preventDefault();
}<input
type="number"
onKeyPress="handleKeyPress(event)"
maxLength="3"
min="0"
max="999"
step=".1"
onPaste="handlePaste(event)"
/>