jsTree получить братьев и сестер узла
Я использую перетаскивание с помощью jsTree, и когда я перетаскиваю узел на новую позицию, мне приходится обновлять не только его позицию, но и позиции его братьев и сестер в базе данных.
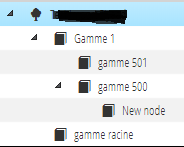
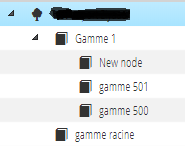
Вот пример:

Если я тащу New node в узел Gamme 1, теперь это братья и сестры gamme 501 а также gamme 500

Получение данных о перемещенном узле и обновление его позиции в БД не является проблемой:
.on("move_node.jstree", function (e, data) {
console.log(data);
$.ajax({
type: "POST",
url: Routing.generate('saveGammeNewPosition'),
data: {
gammeId: data.node.id,
newParentId: data.node.parent,
position: data.position
}
});
})
Но я понятия не имею, как получить информацию о новых братьях и сестрах узла, который был перемещен.
Когда я делаю что-то вроде этого, к сожалению, я не получаю данных о позиции, поскольку json jsTree принимает, не имеет атрибута позиции:
$('#tree').jstree(true).get_json(data.node.parent, {flat: true})
Так есть ли способ, которым я могу получить данные о положении братьев и сестер?
1 ответ
Вы можете получить нового родителя узла в событии move_node и использовать его для получения его непосредственных потомков.
function getSiblings(nodeID, parent) {
var tree = $('#tree').jstree(true),
parentNode = tree.get_node(parent),
aChildren = parentNode.children,
aSiblings = [];
aChildren.forEach(function(c){
if(c !== nodeID) aSiblings.push(c);
});
return aSiblings;
}
$('#tree').on("move_node.jstree", function (e, data) {
var aSiblings = getSiblings(data.node.id, data.parent);
console.log(aSiblings);
});