Уценка и выравнивание изображения
Я делаю сайт, который публикует статьи в выпусках каждый месяц. Это просто, и я думаю, что использование редактора Markdown (например, WMD здесь, в Stack Overflow) было бы идеально.
Однако им нужна возможность выравнивать изображения по правому краю в данном абзаце.
Я не могу найти способ сделать это с нынешней системой - это возможно?
20 ответов
Вы можете встраивать HTML в Markdown, поэтому вы можете сделать что-то вроде этого:
<img style="float: right;" src="whatever.jpg">
Continue markdown text...
Я нашел хорошее решение в чистом Markdown с небольшим хаком CSS 3:-)



Следуйте за плавающим изображением кода CSS 3 слева или справа, когда image alt заканчивается < или же >,
img[alt$=">"] {
float: right;
}
img[alt$="<"] {
float: left;
}
img[alt$="<>"] {
display: block;
max-width: 100%;
height: auto;
margin: auto;
float: none!important;
}
У меня есть альтернатива вышеописанным методам, в которых используется тег ALT и селектор CSS для тега alt... Вместо этого добавьте URL-хэш, например, так:
Сначала ваш код изображения Markdown:



Обратите внимание на добавленный URL-хэш #center.
Теперь добавьте это правило в CSS, используя селекторы атрибутов CSS 3, чтобы выбрать изображения с определенным путем.
img[src*='#left'] {
float: left;
}
img[src*='#right'] {
float: right;
}
img[src*='#center'] {
display: block;
margin: auto;
}
Вы должны быть в состоянии использовать URL-хэш, подобный этому, почти как при определении имени класса, и это не является неправильным использованием тега ALT, как некоторые люди прокомментировали для этого решения. Это также не потребует каких-либо дополнительных расширений. Сделайте один для поплавка вправо и влево, а также для любых других стилей, которые вы можете захотеть.
Многие "лишние" процессоры Markdown поддерживают атрибуты. Таким образом, вы можете включить имя класса следующим образом (PHP Markdown Extra):
{.callout}
или, альтернативно (Maruku, Kramdown, Python Markdown):
{: .callout}
Тогда, конечно, вы можете использовать таблицу стилей надлежащим образом:
.callout {
float: right;
}
Если ваш поддерживает этот синтаксис, он дает вам лучшее из обоих миров: нет встроенной разметки и достаточно абстрактной таблицы стилей, чтобы не нуждаться в изменении вашим редактором контента.
Мне нравится быть супер ленивым, используя таблицы для выравнивания изображений по вертикальной трубе (|Синтаксис. Это поддерживается некоторыми разновидностями Markdown (и также поддерживается Textile, если это плавает на вашей лодке):
| I am text to the left |  |
или же
|  | I am text to the right |
Это не самое гибкое решение, но оно подходит для большинства моих простых потребностей, легко читается в формате уценки, и вам не нужно запоминать CSS или необработанный HTML.
Встраивание CSS это плохо:

CSS в другом файле:
img[alt=Flowers] { float: right; }
<div style="float:left;margin:0 10px 10px 0" markdown="1">

</div>
Атрибут markdown возможность внутри уценки.
Даже чище было бы просто поставить p#given img { float: right } в таблице стилей или в <head> и завернутый в style теги. Затем просто используйте уценку ,
Если вы реализуете его в Python, есть расширение, которое позволяет добавлять пары ключ / значение HTML и метки class/id. Синтаксис для этого:
{: style="float:right"}
Или, если встроенный стиль не плавает на вашей лодке,
{: .floatright}
с соответствующей таблицей стилей, stylish.css:
.floatright {
float: right;
/* etc. */
}
Мне понравился ответ LearnVst об использовании таблиц, потому что он вполне читабелен (что является одной из целей написания Markdown).
Однако в случае синтаксического анализатора GitBook Markdown мне пришлось, в дополнение к пустой строке заголовка, добавить разделительную строку под ним, чтобы таблица была распознана и правильно отображена:
| - | - |
|---|---|
| I am text to the left |  |
|  | I am text to the right |
Разделительные линии должны включать не менее трех тире ---,
Как сказал Грег, вы можете встраивать HTML-контент в Markdown, но один из пунктов Markdown состоит в том, чтобы не иметь обширных (или, если на то пошло) знаний по разметке CSS/HTML, верно? Вот что я делаю:
В моем файле Markdown я просто проинструктирую все мои редакторы вики о том, чтобы встроить все изображения в нечто похожее на это:
'<div> // Put image here </div>`
(конечно.. они не знают что <div> значит, но это не должно иметь значения)
Итак, файл Markdown выглядит так:
<div>
![optional image description][1]
</div>
[1]: /image/path
И в контенте CSS, который охватывает всю страницу, я могу делать все, что захочу, с тегом image:
img {
float: right;
}
Конечно, вы можете сделать больше с контентом CSS... (в данном конкретном случае, оборачивая img тег с div предотвращает наложение другого текста на изображение... это всего лишь пример), но ИМХО смысл Markdown в том, что вы не хотите, чтобы потенциально нетехнические люди попадали в тонкости CSS/HTML... вы как веб-разработчик должны сделать свой CSS-контент, который оборачивает страницу, настолько универсальным и чистым, насколько это возможно, но опять же ваши редакторы не должны знать об этом.
У меня была та же задача, и я выровнял свои изображения вправо, добавив это:
<div style="text-align: right"><img src="/default/image/sms.png" width="100" /></div>
Для выравнивания изображения по левому краю или по центру замените
<div style="text-align: right">
с
<div style="text-align: center">
<div style="text-align: left">
{ align=right }
Подробную информацию о стилизации изображений Markdown можно найти здесь.
Лучший и наиболее настраиваемый вариант:
Это выровняет первый по левому краю, а второй по правому. Работает для более чем 2 изображений тоже.
Для простого подхода к небольшому отступу вашего изображения просто используйте несколько неразрывных пробелов сimgэлемент. Например, <img src="https://user-images.githubusercontent.com/123456/123456789-3aabedfe-deab-4242-97a0-a6641e675e68.png" />
Я думаю, что самое простое решение - прямо указать
align="right":
<img align="right" src=/logo.png" alt="logo" width="100"/>
Эта работа для меня
<p align="center">
<img src="/LogoOfficial.png" width="300" >
</p>
Выровняйте изображение и текст бок о бок как часть абзаца в одном блоке в поле предупреждения.
<div class="warning" style='background-color:#EDF2F7; color:#1A2067; border-left: solid #718096 4px; border-radius: 4px;'>
<p style='padding:0.7em; margin-left:0.7em; display: inline-block;'>
<img src="typora_images/image-20211028083121348.png" style="zoom:70%; float:right; padding:0.7em"/>
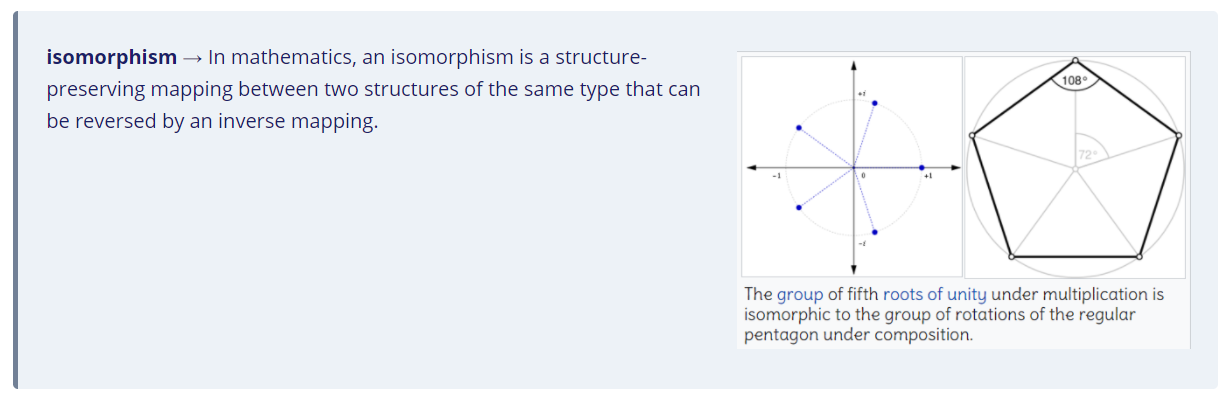
<b>isomorphism</b> → In mathematics, an isomorphism is a structure-preserving mapping between two structures of the same type that can be reversed by an inverse mapping.<br>
</p>
</div>
Выход :
Проще всего обернуть изображение в центральную метку, вот так...
<center></center>
Все, что связано с Markdown, можно проверить здесь - http://daringfireball.net/projects/markdown/dingus
Конечно, <center> может быть устаревшим, но это просто и работает!