Почему аутентификация Firebase работает для Chrome, а не для Firefox?
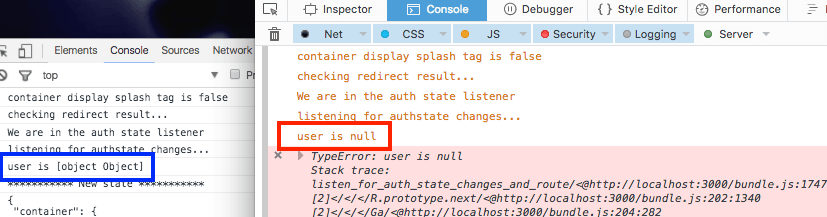
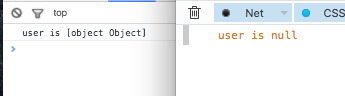
Firebase onAuthStateChanged() возвращает учетные данные пользователя в Chrome, но не в Firefox:
Какова вероятная причина (ы) для этого?
Обновление: вот минимальный код, необходимый для воспроизведения проблемы:
var firebase = require("firebase/app"),
C = require("./constants.js");
require("firebase/auth");
firebase.initializeApp(C.FIREBASE_CONFIG);
firebase.auth().onAuthStateChanged(function(user) {
console.log('user is ' + user);
})
У меня в приложении намного больше кода, но после удаления всего этого выполняется единственный код, и проблема все еще возникает:
2 ответа
Возможно, вы включили Улучшенную защиту от отслеживания в своем Firefox.
Его необходимо отключить для сайта или глобально, чтобы аутентификация Firebase работала. Если расширенная защита от отслеживания включена,
onAuthStateChangedназывается с
null, даже если вы успешно прошли аутентификацию.
См. документацию Firefox для настройки: https://support.mozilla.org/en-US/kb/enhanced-tracking-protection-firefox-desktop .
У меня была та же проблема при использовании firebaseui, и я мог решить ее с помощью комментария @idontknow. Используйте метод входа с помощью всплывающего окна . В firebaseui это было вfirebaseui.auth.ConfigнедвижимостьsignInFlow: 'popup'