Выравнивание по вертикали для div с текстом и другого div с изображением (BEM)
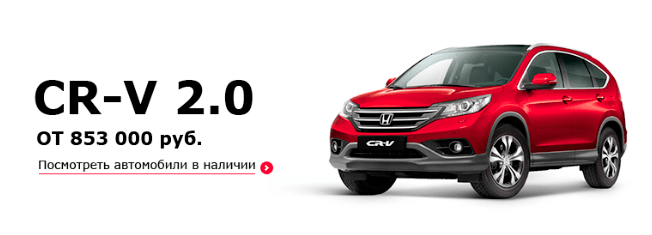
Я работаю над своим третьим проектом, и мне нужна помощь. Мне нужно выровнять текст и рис, как на добавленной картинке. Итак, это мой HTML:
._colon {
width: 700px
}
.big-cars-list {
list-style-type: none;
margin: 58px 0 0 0;
padding: 0;
}
.big-cars-list__item {
margin: 0 0 14px 0;
padding: 0;
}
.big-cars-list__item__name {
font: 700 53px Verdana, sans-serif;
margin: 0 0 18px -3px;
color: #000; padding: 23px 0 10px;
}
.big-cars-list__item__price {
font: 700 21px Verdana, sans-serif;
margin: 0 0 11px 0;
color: #000;
padding-top: 1px;
}
.big-cars-list__item__price span {
text-transform: uppercase;
}
.big-cars-list__item__link {
font: 400 14px Verdana, sans-serif;
border-bottom: 1px solid #e10025;
position: relative;
}
.big-cars-list__item__link:link {
text-decoration: none;
color: #000;
}
.big-cars-list__item__img {
display: inline-block;
}
.big-cars-list__item__img img {
max-width: 100%
}
.desc_wrapper{
display: inline-block;
vertical-align: middle;
height: 100%;
}<div class="_colon">
<ul class="big-cars-list">
<li class="big-cars-list__item">
<div class="desc_wrapper">
<h2 class="big-cars-list__item__name">Homan 11</h2>
<h3 class="big-cars-list__item__price"><span>From</span> 200 000 no.</h3>
<a href="#" class="big-cars-list__item__link">Looking for something?</a>
</div>
<a href="#" class="big-cars-list__item__img">
<img src="http://media.caranddriver.com/images/media/51/dissected-lotus-based-infiniti-emerg-e-sports-car-concept-top-image-photo-451994-s-original.jpg" alt="Civic 4D" ></a>
</li>
</ul>
</div>Редактируемый здесь: https://jsfiddle.net/qpgtvqba/ Может быть, вы могли бы помочь мне и сказал мне, где моя ошибка?