Перемещать нижние вкладки (rn-viewpager) снизу вверх при нажатии любой вкладки
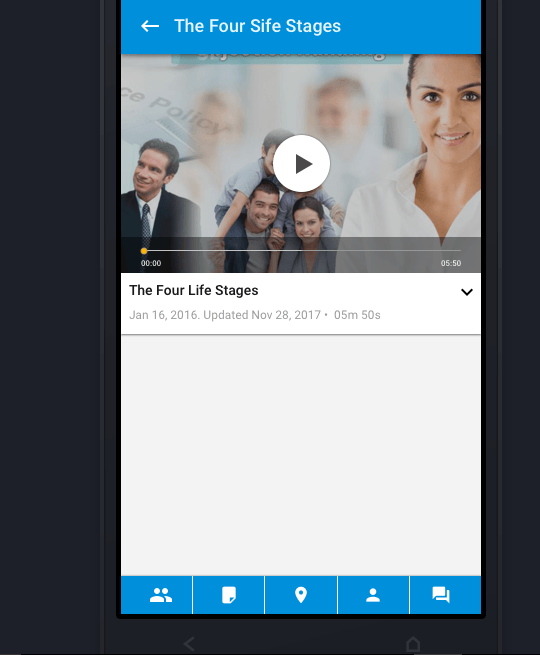
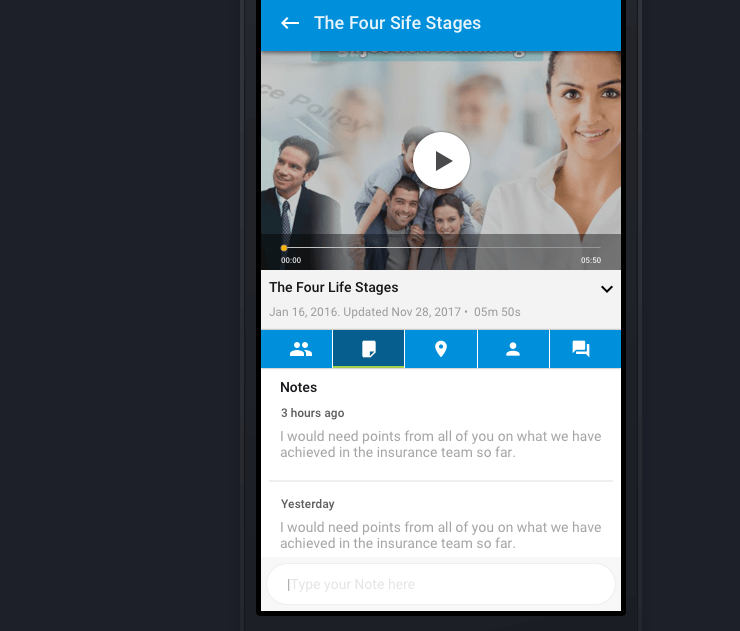
Я использую библиотеку "rn-viewpager" в моем собственном проекте. Сначала я хочу показать вкладки внизу страницы, но когда пользователь выбирает любую из них, он должен переместиться в верхнюю часть страницы. 

<View style={Container.homeScreen_container}>
<View style={{ backgroundColor:'#008fda',flexDirection: 'row' }}>
{/ <DrawerHeader title="ABC"/> /}
<View style={Container.drawer_header_container}>
<TouchableOpacity onPress={this.openDrawer}>
{/ <Image style={{ marginLeft: 10, marginTop: 10, height: 35, width: 35 }} source={require('../img/ic_menu.png')}></Image> /}
<Image style={{ marginLeft: 15, marginTop: 20,height: 24, width: 24 }} source={require('../img/ic_menu.png')}></Image>
</TouchableOpacity>
<Text style={{ marginTop: 16, marginLeft: 30, color: 'white', fontSize: 20, fontWeight: 'bold' }}>Metlife</Text>
</View>
<Image style={{ marginRight:10, justifyContent: 'flex-end',marginTop: 14, height: 30, width: 30 }} source={require('../img/ic_notifications_white_24dp.png')}/>
<Image style={{ marginRight:10, justifyContent: 'flex-end',marginTop: 14, height: 30, width: 30 }} source={require('../img/ic_search_white_24dp.png')}/>
</View>
<IndicatorViewPager
style={{ flex: 1, paddingTop: 20, backgroundColor: 'white' }}
// indicator = { this._renderTitleIndicator() }
indicator={this._renderTabIndicator()}
>
<View><ToDoScreen propsAre = {this.props}/></View>
<View><TabScreen2 /></View>
<View><TabScreen3 /></View>
</IndicatorViewPager>
{/* <MaterialTabs
items={['TO DO', 'WOULD YOU LIKE TO DO', 'DISCOVER']}
selectedIndex={this.state.selectedTabNo}
onChange={this.setTab.bind(this)}
barColor="#018ED6"
indicatorColor="#fffe94"
activeTextColor="white"
/>
{this.state.DynamicaView} */}
</View >