Glide иногда занимает весь макет
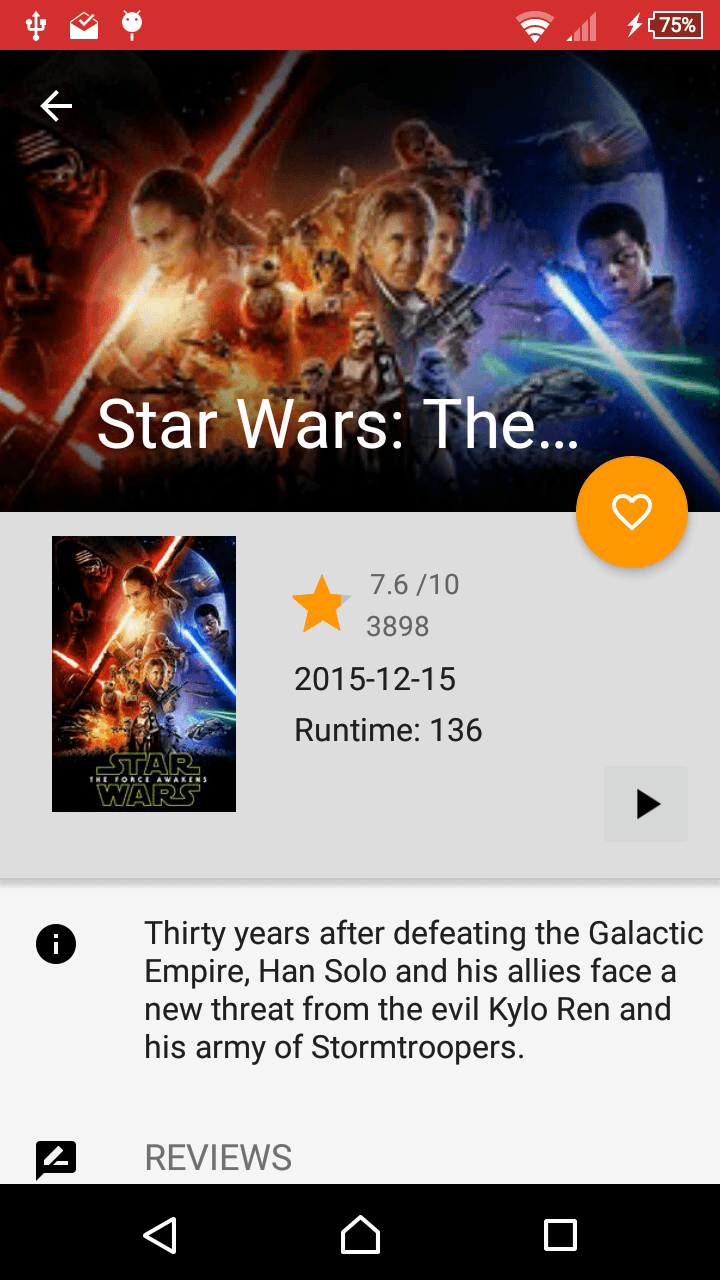
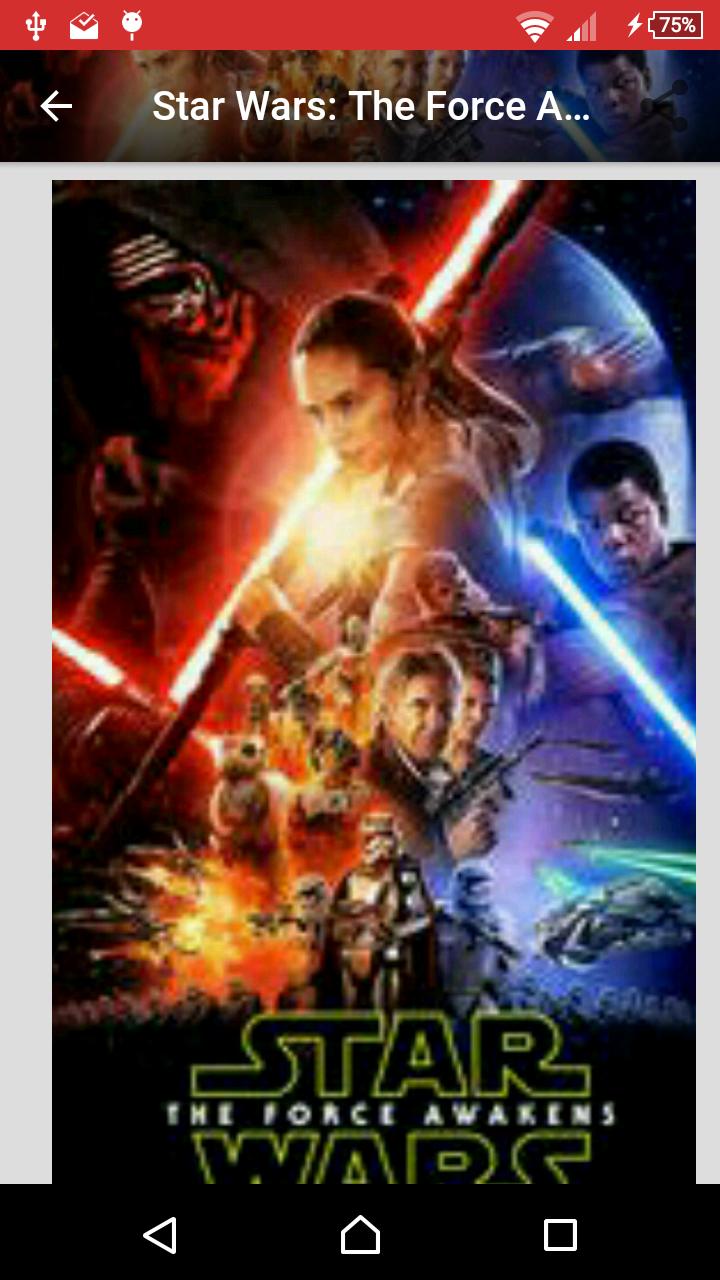
Поведение Glide иногда непредсказуемо, при использовании приложения иногда ImageView выглядит так: 
Просто вернувшись (к родительскому действию) и вернувшись, не перезапуская приложение, к тому же результату фильма, он выглядит фиксированным (предполагаемый вид) следующим образом:
Я не знаю, почему у меня такое поведение, вот код XML для изображения:
<ImageView
android:elevation="4dp"
android:src="@drawable/poster_sample"
android:id="@+id/poster_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginLeft="24dp"
android:layout_marginStart="14dp"
android:scaleType="centerCrop"/>
Скользящий код:
Glide
.with(getContext())
.load(mMovieValues.get(MovieContract.MovieEntry.COL_POSTER_URL))
.centerCrop()
.into(mPoster);
В чем проблема? и как это исправить?
1 ответ
Вы должны дать фиксированную высоту и ширину вашему ImageView и нет необходимости использовать centerCrop
<ImageView
android:elevation="4dp"
android:src="@drawable/poster_sample"
android:id="@+id/poster_image"
android:layout_width="250dp"
android:layout_height="150dp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginLeft="24dp"
android:layout_marginStart="14dp"/>
и удалить CenterCrop отсюда тоже
Glide
.with(getContext())
.load(mMovieValues.get(MovieContract.MovieEntry.COL_POSTER_URL))
.into(mPoster);