Можно ли создать и просмотреть таблицу с помощью VS Code Markdown?
Я использую Visual Studio Code для написания некоторых заметок, используя поддержку Markdown. Одна вещь, которую я хотел бы сделать, это добавить несколько таблиц, но я не могу найти способ сделать это. Кажется, что VS Code реализует CommonMark, который не включает таблицы в спецификации.
Я знаю, что у разметки GitHub есть расширение таблицы, которое предоставляет эту функцию, и есть пара форматировщиков таблиц VS Code Extensions ( здесь и здесь), но они просто размещают текст красиво. Я хотел бы, чтобы таблица отображалась на панели предварительного просмотра.
Любые предложения о том, как достичь некоторых таблиц в VS Code Markdown?
2 ответа
Исходные правила уценки гласят:
Для любой разметки, которая не покрыта синтаксисом Markdown, вы просто используете сам HTML. Нет необходимости вводить предисловие или разделять его, чтобы указать, что вы переходите с Markdown на HTML; вы просто используете теги.
Единственными ограничениями являются HTML-элементы уровня блока, например:
<div>,<table>,<pre>,<p>и т. д. - должны быть отделены от окружающего содержимого пустыми строками, а начальный и конечный теги блока не должны иметь отступов от табуляции или пробелов. Markdown достаточно умен, чтобы не добавлять лишние (нежелательные)<p>теги вокруг тегов уровня блока HTML.Например, чтобы добавить таблицу HTML в статью об уценке:
This is a regular paragraph. <table> <tr> <td>Foo</td> </tr> </table> This is another regular paragraph.Обратите внимание, что синтаксис форматирования Markdown не обрабатывается в тегах HTML уровня блока. Например, вы не можете использовать стиль Markdown
*emphasis*внутри блока HTML.
Теперь вы можете сделать что-то вроде этого:
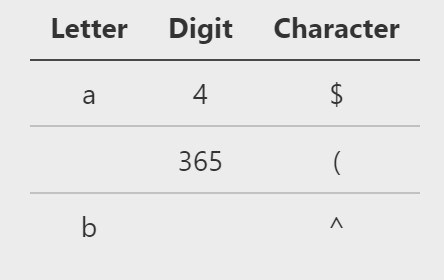
|Letter | Digit | Character|
:----: | :----:| :----:
|a | 4 | $ |
| | 365 | ( |
|b | | ^ |
В «пустых» ячейках должно быть хотя бы одно пространство. Это будет отображаться в предварительном просмотре уценки vscode как: