Устранить колебания в липком заголовке прокрутки
При использовании композиции API для фиксации элемента в scrollviewer похоже, что происходит округление макета, которое создает колебания для всего визуального объекта.
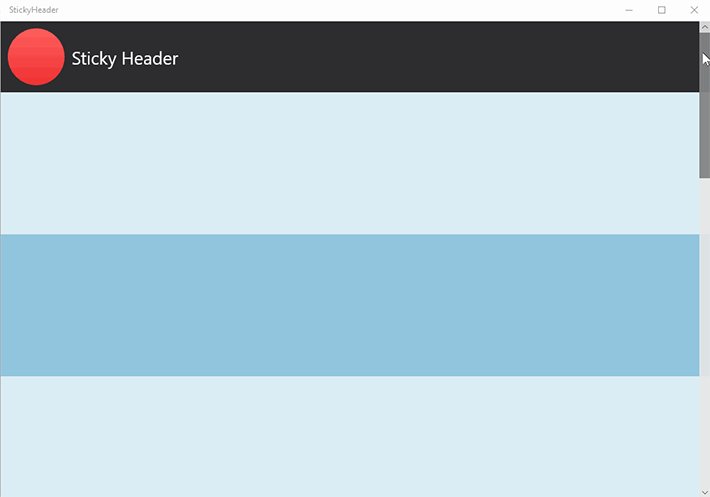
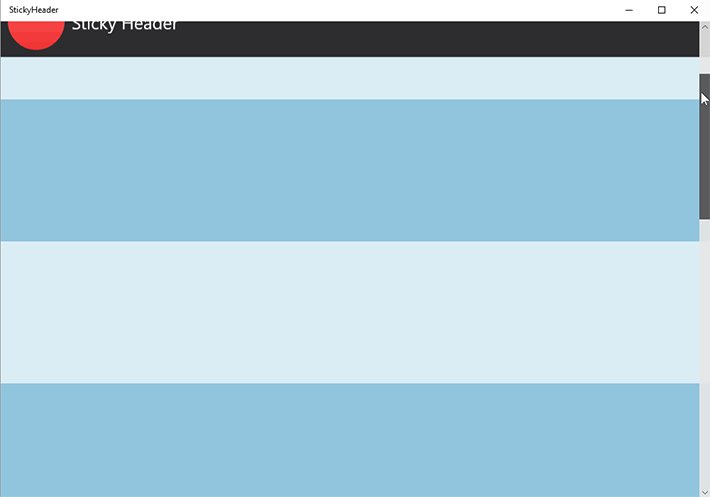
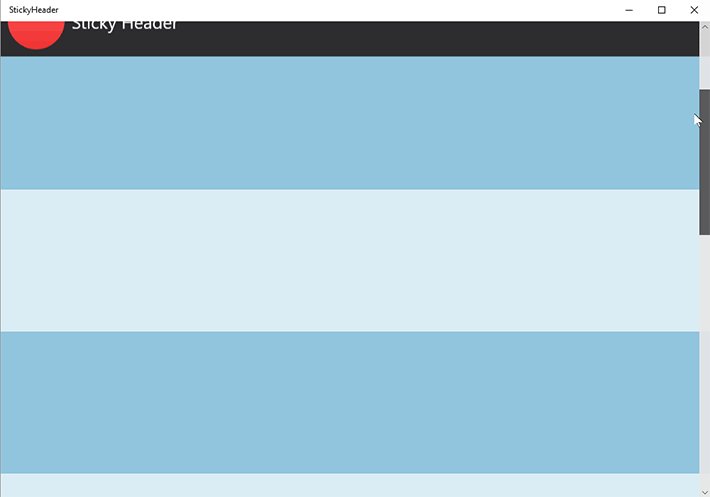
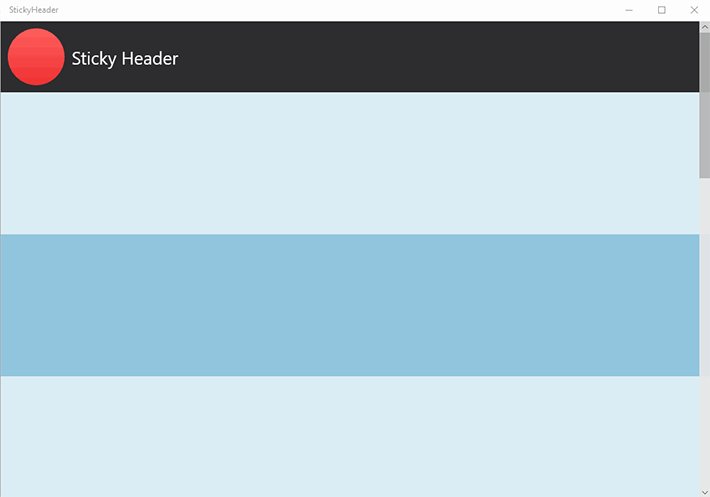
Хотя следующее не мой код, вы можете увидеть похожий эффект здесь (посмотрите на "Липкий заголовок", когда он закреплен. Продолжение прокрутки слегка перемещает его вверх и вниз. Это лучше всего видно при взгляде на горизонтальную полосу "Н").:  (взято с http://meanme.com/2017/07/11/sticky-header/)
(взято с http://meanme.com/2017/07/11/sticky-header/)
с соответствующим кодом, похожим на это:
CompositionPropertySet scrollerPropertySet = ElementCompositionPreview.GetScrollViewerManipulationPropertySet(MainScrollViewer);
var offsetExpression = compositor.CreateExpressionAnimation($"-scroller.Translation.Y");
offsetExpression.SetReferenceParameter("scroller", scrollerPropertySet);
headerVisual.StartAnimation("Offset.Y", offsetExpression);
как я могу устранить это колебание?
1 ответ
Если вы ознакомитесь с правилами компоновки, вы найдете следующее:
Если вы используете значения измерений, все размеры, поля и отступы должны быть с шагом 4 epx. Когда UWP использует эффективные пиксели и масштабирование, чтобы сделать ваше приложение разборчивым на всех устройствах и размерах экрана, оно масштабирует элементы пользовательского интерфейса в несколько раз. Использование значений с шагом 4 приводит к наилучшей визуализации путем выравнивания по целым пикселям.
Смысл этого в том, что во избежание подобных проблем рендеринга вы всегда должны использовать кратные четыре для всех измерений. В связанном примере кода автор использует значение 50 epx для видимой высоты заголовка. Это число не делится на четыре, что является вероятной причиной колебания, которое вы видите, если ваш экран использует коэффициент масштабирования, отличный от 100%.
Чтобы это исправить, попробуйте сделать высоту заголовка 52 или 48 epx. Это должно предотвратить это.