Radscheduler автоматически увеличивает или увеличивает высоту встречи в зависимости от предмета
Пытается автоматически настроить высоту встречи в радсхедулере. Я пробовал эту ссылку
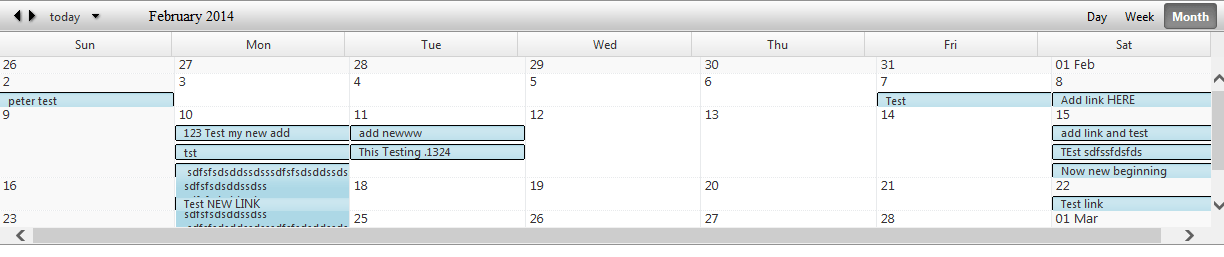
http://www.telerik.com/support/kb/aspnet-ajax/scheduler/details/auto-expand-the-height-of-the-appointment-to-accomodate-the-entire-subject-in-month-view но безрезультатно. Продолжительность моего назначения не увеличилась и, более того, радсхедулер сократился. Это заняло так много моего времени. Я надеюсь, если кто-то может помочь
<telerik:RadScheduler ID="radScheduler" runat="server" SelectedView="MonthView"
DataKeyField="AppointmentID" DataSubjectField="AppointmentInformation" DataStartField="BeginningDayDate" DataEndField="EndingDayDate" Height="1000px"
OnAppointmentUpdate="radScheduler_AppointmentUpdate" OnAppointmentDelete="radScheduler_AppointmentDelete" Font-Bold="true" ShowHeader="true"
OnClientAppointmentEditing="OnClientAptEditing" AllowEdit="true" AllowDelete="true" CustomAttributeNames="CompanyLocation,AppointmentInformation"
EnableCustomAttributeEditing="true" OnAppointmentClick="radScheduler_AppointmentClick" AllowInsert="false" RowHeight="50px" AppointmentStyleMode="Default" OnClientAppointmentMoving="ClientMovingApt"
DisplayDeleteConfirmation="false" OnNavigationComplete="radScheduler_NavigationComplete" OnAppointmentContextMenuItemClicked="radScheduler_AppointmentContextMenuItemClicked" OnClientAppointmentMoveEnd="OnClientAppointmentMoving" >
<MonthView HeaderDateFormat="MMMM yyyy" VisibleAppointmentsPerDay="30" AdaptiveRowHeight="true" >
</MonthView>
<AppointmentTemplate>
<div>
<%# HttpContext.Current.Server.HtmlDecode(Eval("AppointmentInformation"))%>
</div>
</AppointmentTemplate>
</telerik:RadScheduler>
Если вам нужна дополнительная информация, пожалуйста, спросите. Спасибо

1 ответ
Я уверен, что вы получили бы ответ к этому времени. Для тех, кто ищет ответ,
Установите radScheduler.RowHeight=70, где вы вызываете RadScheduler.ExportToPdf();