Проверить элемент без щелчка правой кнопкой мыши в Chrome
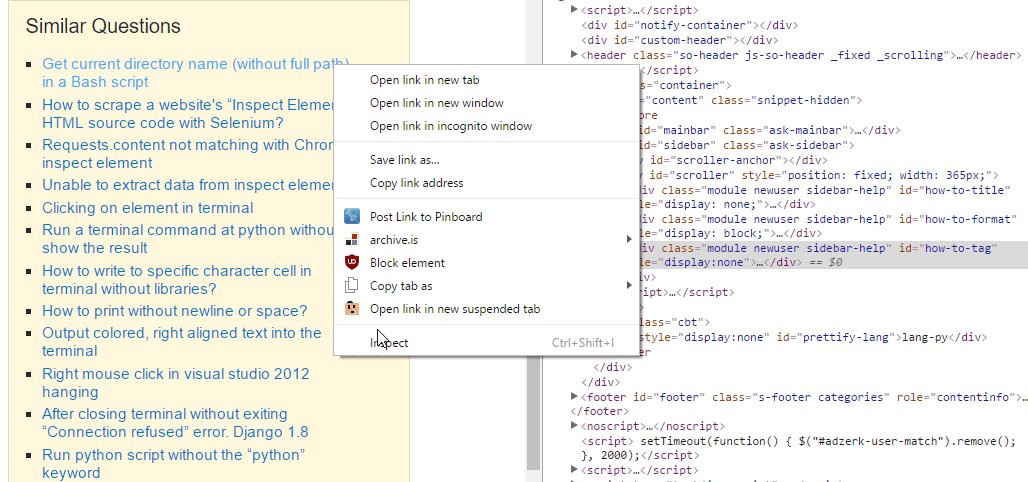
Когда я проверяю html/css на веб-сайте, я обычно открываю панель разработчика Chrome ctrl + shift + I → щелчок правой кнопкой мыши по контекстному меню "осмотреть", чтобы я мог выделить этот класс
однако иногда я пытаюсь проверить элемент, который чувствителен к событиям "правого клика", например, если я щелкну правой кнопкой мыши на элементе на функциональных изменениях веб-сайта
поэтому я не могу проверить элемент
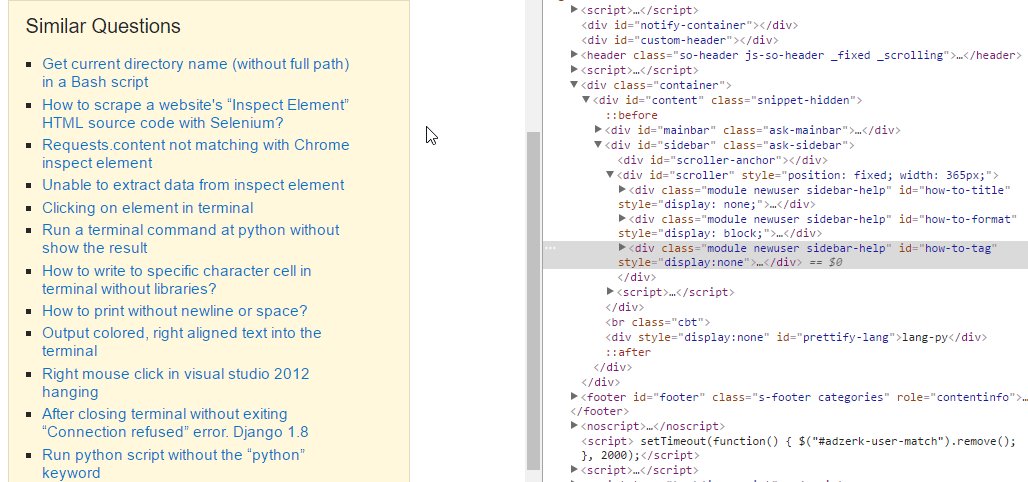
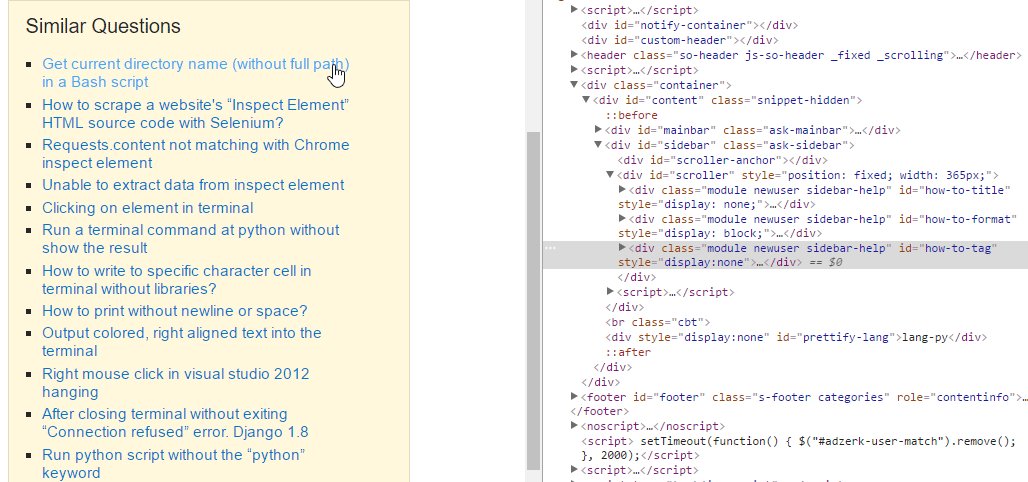
Обычно я проверяю такие элементы (например, stackru)
Как вы проверяете элемент, не используя правую кнопку?
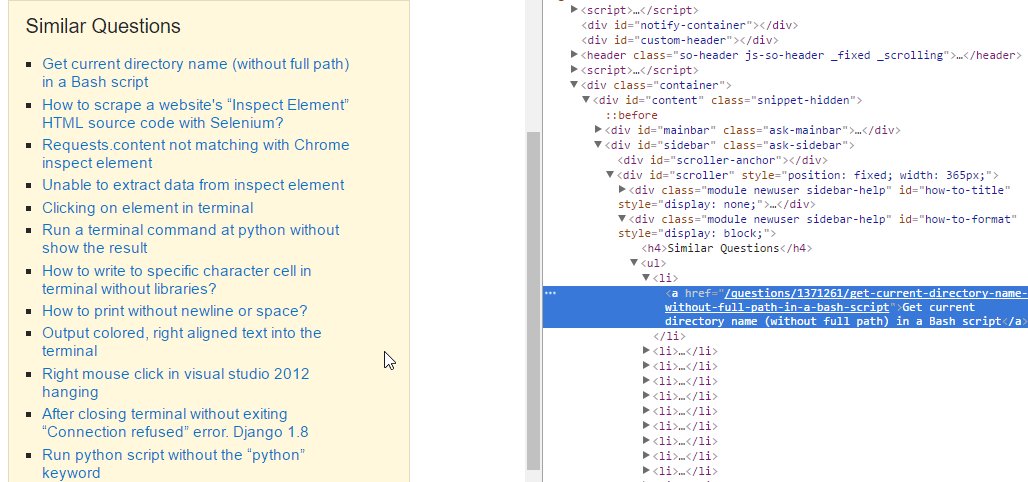
Обычно я должен был бы просто копаться в элементах панели разработчика Chrome и просто переходить один за другим, чтобы найти указанный элемент, что занимает очень много времени.
Я, должно быть, упускаю что-то важное в инструментах проверки элементов Chrome. Может ли кто-нибудь просветить меня здесь лучше рабочий процесс / может быть, инструменты расширения Chrome?
3 ответа
Попробуйте нажать ctrl+shift+c, Это откроет инструменты разработки в режиме выбора элементов, что позволит вам щелкнуть левой кнопкой мыши по элементам, чтобы перейти прямо к ним в представлении элементов.
Вы можете нажать Ctrl+Shift+C, чтобы войти в режим, в котором вы можете навести курсор мыши на элементы, и он проверит их. Наведите курсор мыши на элемент, который вы хотите проверить, просто нажмите Ctrl+Shift+C еще раз, и ваш элемент будет выбран на панели разработчика.
Вы можете открыть инструменты разработки в разных окнах и обновить страницу или использовать firebug.
или используйте Firefox