Программно, как смешивание оттенков работает в фотошопе?
В Photoshop вы можете установить режим наложения слоя на "Hue". Если этот слой, например, заполнен синим цветом, то он, кажется, берет слой ниже и делает его синим везде, где существует небелый цвет.
Мне интересно, что он на самом деле делает, хотя. Если у меня есть фоновый слой с пикселем aarrggbb, а поверх него установлен режим смешивания "Hue", и на этом слое есть пиксель aarrggbb, как эти два значения объединяются, чтобы получить результат, который мы видим?
Это не просто сбросить rrggbb со слоя ниже. Если бы он это сделал, он бы тоже покрасил в белый и черный. Это также не позволит цветным вариациям.
Если фоновый пиксель равен 0xff00ff00, а соответствующий пиксель слоя оттенка равен 0xff0000ff, то я предполагаю, что конечный результат будет просто 0xff0000ff, потому что синий ff заменяет зеленый ff. Но, если фоновый пиксель равен 0x55112233, а пиксель слоя оттенка - 0xff0000ff, как он получится с оттенком синего, который он имеет?
Причина, по которой я спрашиваю, состоит в том, что я хотел бы делать различные изображения и программно менять цвет изображения в моем приложении. Вместо того, чтобы хранить 8 разных версий одного и того же изображения с разными цветами, я хотел бы сохранить одно изображение и раскрасить его по мере необходимости.
2 ответа
Я нашел алгоритм для преобразования RGB в HSV здесь: http://www.cs.rit.edu/~ncs/color/t_convert.html
Конечно, в нижней части этой страницы упоминается, что у объекта Java Color уже есть методы для преобразования между RGB и HSV, поэтому я просто использовал это.
Я искал способ воспроизвести этот режим смешивания в javascript/canvas, но я только придумал режим "colorize" фильтра / смешивания. (Примеры ниже)
Алгоритмраскраски:
- преобразовать цвета из RGB в HSL;
- измените значение Hue на желаемое (в моем случае 172⁰ или 0.477);
- вернуть обновление HSL в RGB
Примечание: это нормально на рабочем столе, но на смартфоне это заметно медленно, я обнаружил.
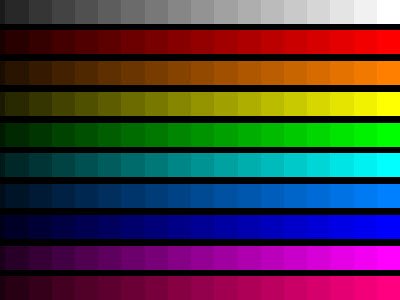
Вы можете увидеть разницу, сравнив эти три изображения. Оригинал:

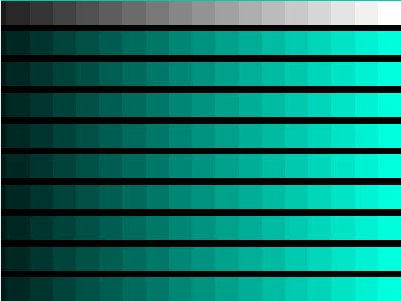
раскрасить:

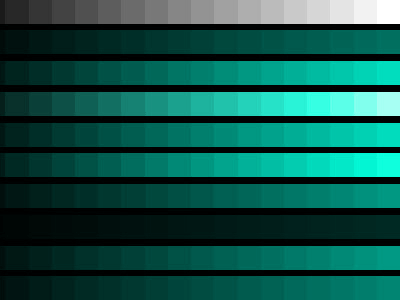
Алгоритм фейерверка "оттенок наложения" (который, я думаю, такой же, как в Photoshop):

Фильтр colorize может быть хорошей заменой.