Есть пункты меню в строках в Twitter Bootstrap 4
Я не хочу, чтобы в моем меню были строки, а не суммирование и переход к следующей строке, когда больше не осталось места.
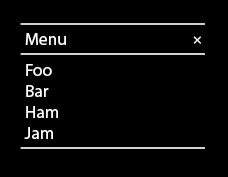
Пример:
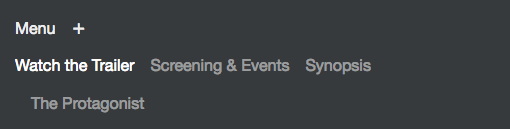
Теперь у меня есть:
Изменение на display: inline не имеет никакого эффекта
<div class="container">
<nav class="navbar navbar-dark bg-inverse">
<span class="">Menu</span>
<button class="navbar-toggler hidden-sm-up" type="button" data-toggle="collapse" data-target="#collapsingNavbar">
+
</button>
<div class="collapse navbar-toggleable-xs" id="collapsingNavbar">
<ul class="nav navbar-nav os_menu">
<li class="nav-item active">
<a class="nav-link" href="#">Watch the Trailer<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Screening & Events</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Synopsis</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">The Protagonist</a>
</li>
</ul>
</div>
</nav>
</div>
1 ответ
Решение
.nav.navbar-nav .nav-item {
float: none;
}
.nav.navbar-nav .nav-item+.nav-item {
margin-left: 0;
}
.nav.navbar-nav .nav-link {
padding: .25rem 0;
}
.nav.os_menu {
border-top: 3px solid rgba(255, 255, 255, .5);
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.2/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.2/css/bootstrap.min.css" rel="stylesheet"/>
<div class="container">
<nav class="navbar navbar-dark bg-inverse">
<span class="">Menu</span>
<button class="navbar-toggler hidden-sm-up" type="button" data-toggle="collapse" data-target="#collapsingNavbar">
+
</button>
<div class="collapse navbar-toggleable-xs" id="collapsingNavbar">
<ul class="nav navbar-nav os_menu">
<li class="nav-item active">
<a class="nav-link" href="#">Watch the Trailer<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Screening & Events</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Synopsis</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">The Protagonist</a>
</li>
</ul>
</div>
</nav>
</div>