D3 Проблемы со шкалой времени, расчет позиции предметов
Я работаю над графиком баров, который использует шкалу времени по оси X.
Каждый столбец представляет месяц, поэтому все даты устанавливаются как ГГГГ-ММ, и когда я загружаю данные, я анализирую их с помощью:
var parseDate = d3.time.format("%Y-%m").parse;
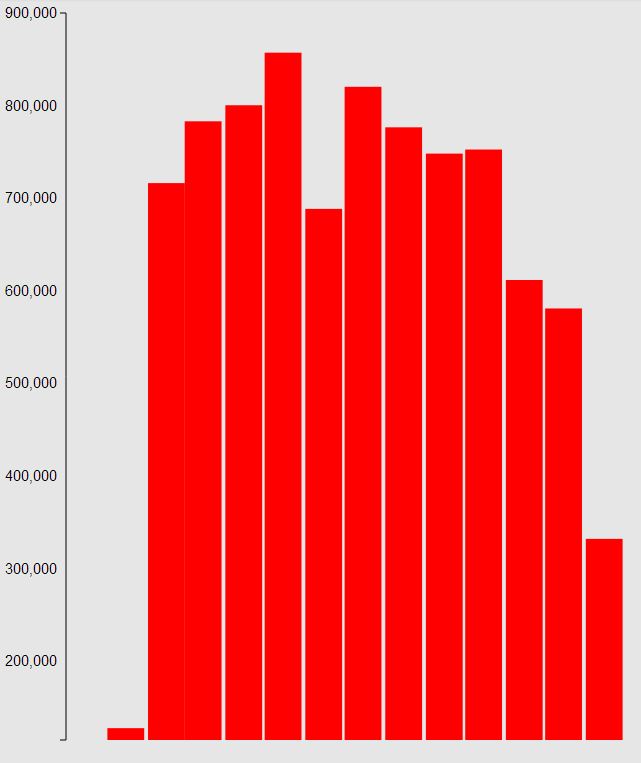
Проблема в том, что, поскольку каждый месяц имеет различное количество дней, некоторые столбцы ближе, чем другие, вместо того, чтобы иметь одинаковое поле, как вы можете видеть на этом скриншоте:

Здесь вы можете найти код, http://tributary.io/inlet/8700564
Спасибо
1 ответ
У вас есть два варианта: либо использовать порядковый (категория) масштаб для оси X, который придаст всем барам одинаковую ширину, либо установить ширину каждого бара по отдельности в зависимости от длины месяца.
Чтобы вычислить продолжительность месяца, вы можете использовать интервалы времени d3, чтобы получить дату начала следующего месяца. Тогда ширина - это просто разница между позициями двух дат в xScale, возможно, корректируемая отступом, чтобы дать некоторое пространство между столбцами.
rect.attr("x", function(d){return xScale(d.date) + padding;})
.attr("width", function(d){
return xScale( d3.time.month.offset(d.date, 1) )
- xScale(d.date)
- 2*padding;
});