Как выбрать опцию по умолчанию в ng2, используя дочерний компонент
Я создаю приложение, в котором я создал компонент ввода, который может адаптироваться к вводу текста и текста, выделению, текстовой области и т. Д.
Поэтому я создаю модель для этого, куда я отправляю всю необходимую информацию, чтобы компонент мог адаптироваться к тому, что мне нужно. Я также использую formCOntrol, а не ngModel для форм (после прочтения некоторых страниц, которые оказались наилучшим вариантом)
У меня проблема в том, что я не могу предварительно выбрать значение для ng-select (ранее я использовал компонент select, и он отлично работал.
Итак, в форме создания у меня есть 20 входов разных типов, и все в порядке... Проблема возникает, когда я пытаюсь выполнить действие Edit чего-либо, так как мне нужно, чтобы все входы были предварительно заполнены исходным значением. Для всех компонентов все в порядке, так как я делю formControlName с моделью сущности, которую я хочу обновить, но для ng2-select я получаю следующую ошибку:
ERROR TypeError: selectedItems.map is not a function
Я гуглил возможные решения, но ни одно не работает для меня.. Может быть, так как я использую ng-select внутри другого компонента....
Так вот мой код. Это маршрут:
ngOnInit() {
this.supplierService.get(this.item.id).subscribe( (response : JsonResponse)=> {
if(response.success){
this.item = response.data;
this.item.logo = this.supplierService.getImage(this.item);
this.getState();
}
else{
this.error = response.code;
}
});
} Как видите, сначала я получаю элемент (объект для редактирования). Затем я получаю состояния (элементы, которые будут показаны как опция в ng-select
И после того, как я получу состояния, я создаю formControl:
this.form = new FormGroup({
name: new FormControl(this.item.name,Validators.required),
last_name: new FormControl(this.item.last_name, Validators.required),
fantasy_name: new FormControl(this.item.fantasy_name, Validators.required),
real_name: new FormControl(this.item.real_name, Validators.required),
state: new FormControl(this.item.state ? this.item.state : '', Validators.required),
city: new FormControl(this.item.city ? this.item.city : '', Validators.required),
phone: new FormControl(this.item.phone),
fax: new FormControl(this.item.fax),
discount: new FormControl(this.item.discount),
address: new FormControl(this.item.address),
apartment: new FormControl(this.item.apartment),
cuit: new FormControl(this.item.cuit, Validators.required),
email: new FormControl(this.item.email, Validators.required),
floor: new FormControl(this.item.floor),
mobile_phone : new FormControl(this.item.mobile_phone)
});
Наконец, я создаю компонент для каждого ввода, здесь у вас есть пример состояния:
let state : InputForm = new InputForm();
state.setSelect("state", 'COMPONENT.COMMON.STATE', this.states, 6);
this.formElement.elements.push(state);
Там я установил, что этот компонент будет выбранным, и первым параметром является имя в formControlName (таким образом, он знает, что такое formCOntrolName, поэтому он может установить это значение по умолчанию или назначить новое при отправке. Затем, метка, а затем список отображаемых элементов (последний параметр - это размер ввода).
И это шаблон для моего компонента, соответствующий выбору:
<ng-select *ngIf="element.type == 'select' && (element.items && element.items.length > 0)" (typed)="typed(element.id, $event)" formControlName="{{element.id}}" [allowClear]="true" [items]="element.items" (selected)="change(element.id, $event)" id="{{element.id}}" (removed)="removed($event)" (typed)="typed($event)" placeholder="{{element.placeholder | translate}}"></ng-select>
Я пытался с [active], [data], [initData], но ничего не работает. Я всегда получаю ошибку
ERROR TypeError: selectedItems.map is not a function
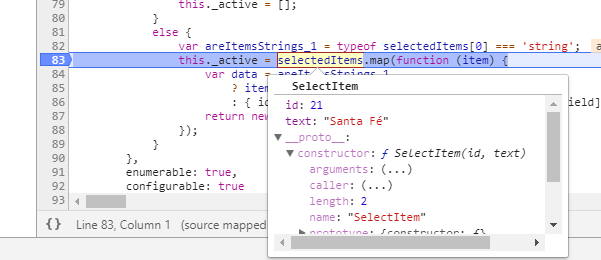
Я не знаю, должен ли я назначить значение по умолчанию другим способом. Ошибка в строке
this._active = selectedItems.map(function (item)
И в этом случае selectedItems является типом State (мой пользовательский тип), и я не знаю, нужно ли мне делать преобразование до этого. Тип имеет идентификатор и текстовое значение.
Таким образом, ошибка заключается только в действиях "редактирования". Я имею в виду, когда элемент имеет предварительно выбранное значение, если нет, он работает нормально.
Я использую угловой 4.3.3
Посмотрите на изображение ниже из строки, которая терпит неудачу:
Там вы можете увидеть, что объект отправлен, а также функция карты не определена.
1 ответ
Вы получаете ошибку, потому что selecteItemsне массив.
В вашем коде
this.form = new FormGroup({
name: new FormControl(this.item.name,Validators.required),
last_name: new FormControl(this.item.last_name, Validators.required),
fantasy_name: new FormControl(this.item.fantasy_name, Validators.required),
real_name: new FormControl(this.item.real_name, Validators.required),
state: new FormControl(this.item.state ? this.item.state : '', Validators.required),
city: new FormControl(this.item.city ? this.item.city : '', Validators.required),
phone: new FormControl(this.item.phone),
fax: new FormControl(this.item.fax),
discount: new FormControl(this.item.discount),
address: new FormControl(this.item.address),
apartment: new FormControl(this.item.apartment),
cuit: new FormControl(this.item.cuit, Validators.required),
email: new FormControl(this.item.email, Validators.required),
floor: new FormControl(this.item.floor),
mobile_phone : new FormControl(this.item.mobile_phone)
});
Вам нужно изменить state определение к:
state: new FormControl(this.item.state ? [this.item.state] : '', Validators.required)
Установка элемента в массив удалит ошибку и позволит вам перебрать map,