Создание гистограммы с месяцем с использованием response-d3-basic
У меня проблемы с созданием гистограммы, которая отображает месяцы на xScale и доллары на yTicks. Я хочу показать объемы продаж, сделанные за такие-то месяцы.
Итак, что мне нужно решить:
a- установка xScale в строку месяцев - 'jan, feb etc....'
b- установка y на использование долларов с шагом в сотни или тысячи.
это мой код:
import React from 'react';
import ReactDOM from 'react-dom';
import {BarChart} from 'react-d3-basic';
import {Chart} from 'react-d3-core';
const Report = React.createClass({
render(){
let data = [{month:'january', orders:2214},
{month:'2', orders:3214},
{month:'3', orders:5214}];
let width = 900,
height = 400,
title = "Bar Chart",
chartSeries = [
{
field: 'month',
name: 'Month'
}
],
x = function(d) {
return d.month;
},
xScale = 'ordinal',
xLabel = "Month",
yLabel = "Orders",
yTicks = [10,'$'];
return <div>
<BarChart
title= {title}
data= {data}
width= {width}
height= {height}
chartSeries = {chartSeries}
x= {x}
xLabel= {xLabel}
xScale= {xScale}
yTicks= {yTicks}
yLabel = {yLabel}
/>
</div>
}
})
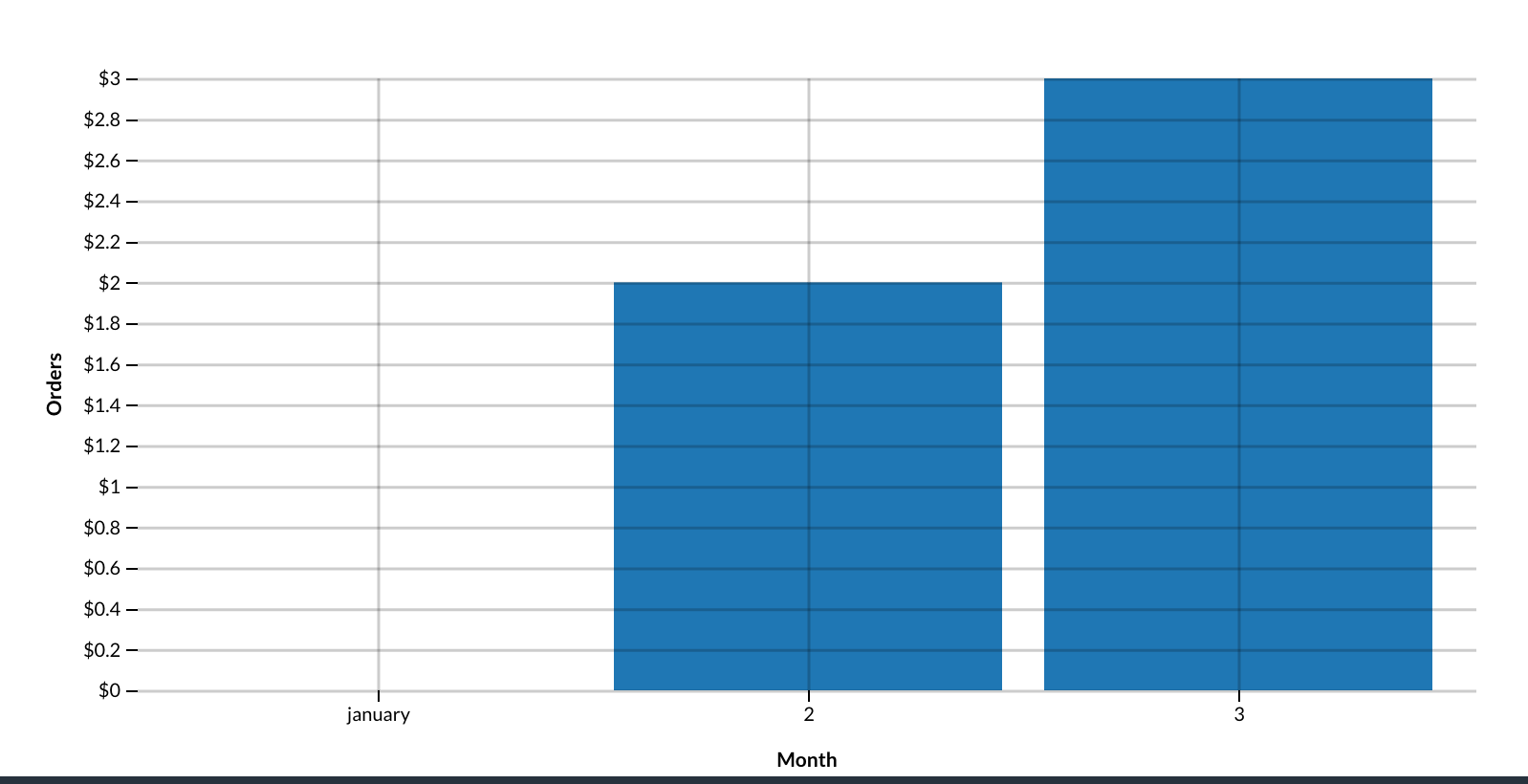
Как вы можете видеть из моего кода, если я использую строку месяца в моем xScale, мои заказы не читаются.
Прямо сейчас у меня есть довольно уродливый график, который выглядит следующим образом...