ConstraintLayout не учитывает максимальную высоту
Я пытаюсь создать композицию макета, используя ConstraintLayout. Чтобы упростить мой случай, мой макет должен состоять из трех частей:
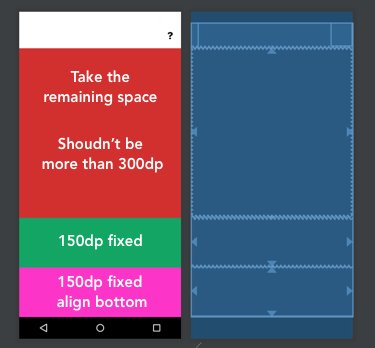
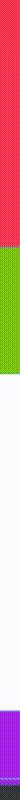
- Первый макет (красный), который должен расти в соответствии с оставшимся пространством и иметь максимальную высоту.
- Второй макет (выделен зеленым цветом) имеет фиксированный размер 150dp и всегда должен быть ниже первого макета.
- Первый макет (в розовом), также имеет фиксированный размер 150dp и должен быть выровнен по нижней части вида.
Часть, с которой я борюсь, - это установка максимальной высоты для первого макета (красного цвета). Кажется, что ConstraintLayout игнорирует мои "операторы максимальной высоты":
app:layout_constraintHeight_max="300dp"
Вот мой текущий результат (красная часть игнорирует ограничение высоты..):
Вот полный XML:
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
tools:context="com.mixtiles.android.reviewOrder.ReviewOrderActivity"
tools:layout_editor_absoluteY="25dp">
<android.support.design.widget.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white">
<android.support.v7.widget.Toolbar
android:id="@+id/review_order_toolbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:elevation="4dp"
android:theme="@style/ThemeOverlay.AppCompat.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<FrameLayout
android:id="@+id/red"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/red"
app:layout_constraintBottom_toTopOf="@+id/green"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHeight_max="300dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/appBarLayout"
app:layout_constraintVertical_chainStyle="spread_inside">
</FrameLayout>
<FrameLayout
android:id="@+id/green"
android:layout_width="0dp"
android:layout_height="150dp"
android:background="@color/greenish"
app:layout_constraintBottom_toTopOf="@+id/pink"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/red">
</FrameLayout>
<FrameLayout
android:id="@+id/pink"
android:layout_width="match_parent"
android:layout_height="150dp"
android:background="@color/pink"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/green">
</FrameLayout>
2 ответа
android:layout_height="wrap_content"
app:layout_constraintHeight_max="300dp"
app:layout_constrainedHeight="true"
обязательно установите высоту wrap_content
<View
android:id="@+id/view2"
android:layout_width="88dp"
android:layout_height="0dp"
android:background="#F44"
app:layout_constraintBottom_toTopOf="@+id/view"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0"
app:layout_constraintVertical_chainStyle="packed"
app:layout_constraintHeight_max="300dp"
/>
<View
android:id="@+id/view"
android:layout_width="88dp"
android:layout_height="150dp"
android:background="#690"
app:layout_constraintBottom_toTopOf="@+id/view3"
app:layout_constraintTop_toBottomOf="@+id/view2"
/>
<View
android:id="@+id/view3"
android:layout_width="88dp"
android:layout_height="150dp"
android:background="#93C"
app:layout_constraintBottom_toBottomOf="parent"
/>
Проблема может заключаться в том, что вы не можете одновременно установить оба эти ограничения в красном представлении:
app:layout_constraintBottom_toTopOf="@+id/green"app:layout_constraintTop_toBottomOf="@+id/appBarLayout"
Если оба эти ограничения установлены, то красный вид будет прикреплен сверху к appBarLayout, а внизу - к зеленому, и это означает, что он будет занимать все пространство между этими двумя видами.
Если вы хотите соблюдать ограничение максимальной высоты, вам нужно удалить одно из этих двух ограничений. Какой из них следует удалить, зависит от того, какого конечного результата вы ожидаете.
СТАРЫЙ ОТВЕТ
Я думаю, что вы должны использовать android:maxHeight вместо app:layout_constraintHeight_max,