Горизонтальное разделение панели с изменением размера окна
У меня есть горизонтальная разделенная панель, которая содержит вертикальную разделенную панель. Когда появится окно, я хочу, чтобы вертикальная разделенная панель в верхней части горизонтальной разделенной панели была разделена посередине. Я хочу, чтобы горизонтальный разделитель был посередине.
У меня это работает, однако, я также хочу, чтобы горизонтальная разделенная панель изменила свой размер, когда окно развернуто. (В настоящее время это не так.)
У меня также есть кнопка под горизонтальной панелью, и я бы хотел, чтобы она всегда была видна при изменении размера окна. В настоящее время, когда окно запускается, я вижу все в горизонтальном разделении. Я не могу видеть кнопки, потому что они не вписываются в предпочтительный размер окна (800, 600). Но я бы хотел, чтобы все автоматически отображалось в окне и оставалось приклеенным к границе окна при изменении его размера...
Как я могу это сделать?
Спасибо!
Ниже приведен код, который я сейчас использую. Я вызываю методы создания в контроллере. Сначала вызывается createView, а затем остальные в последовательном порядке.
public void createView() {
dialog = new JFrame();
dialog.setDefaultCloseOperation(JDialog.DISPOSE_ON_CLOSE);
dialog.setVisible(true);
dialog.setAlwaysOnTop(true);
dialog.setBounds(0, 0, 800, 600);
dialog.setMinimumSize(new Dimension(800, 600));
dialog.setPreferredSize(new Dimension(800, 600));
dialog.setResizable(true);
dialog.setTitle("MJLA Class Control Panel");
contentPanel = new JPanel();
// contentPanel.setLayout(new BoxLayout(contentPanel, BoxLayout.Y_AXIS));
contentPanel.setLayout(new BorderLayout());
contentPanel.setBorder(new EmptyBorder(5, 5, 5, 5));
dialog.getContentPane().add(contentPanel, BorderLayout.CENTER);
classQuizSRTSplit = new JSplitPane(JSplitPane.VERTICAL_SPLIT);
contentPanel.add(classQuizSRTSplit, BorderLayout.NORTH);
classQuizSplit = new JSplitPane(JSplitPane.HORIZONTAL_SPLIT);
classQuizSRTSplit.setTopComponent(classQuizSplit);
// classQuizHBox = Box.createHorizontalBox();
// contentPanel.add(classQuizHBox);
sRTHBox = Box.createHorizontalBox();
contentPanel.add(sRTHBox);
buttonBox = Box.createHorizontalBox();
contentPanel.add(buttonBox, BorderLayout.SOUTH);
refreshButton = new JButton("Refresh");
buttonBox.add(refreshButton);
doneButton = new JButton("Done");
buttonBox.add(doneButton);
this.validateView();
}
public void createClassTablePanel() {
this.classTablePanel = new JPanel();
this.classTablePanel.setBorder(BorderFactory.createLineBorder(Color.black, 3));
this.classTablePanel.setPreferredSize(new Dimension(300, 300));
this.classTablePanel.setLayout(new BorderLayout());
// this.classQuizHBox.add(classTablePanel);
this.classQuizSplit.setLeftComponent(classTablePanel);
classTableModel = cPModel.getClassTableModel();
classTable = new JTable(this.classTableModel);
classTable.getSelectionModel().addListSelectionListener(this);
JScrollPane scrollPane = new JScrollPane(classTable);
scrollPane.setHorizontalScrollBarPolicy(ScrollPaneConstants.HORIZONTAL_SCROLLBAR_ALWAYS);
scrollPane.setVerticalScrollBarPolicy(ScrollPaneConstants.VERTICAL_SCROLLBAR_ALWAYS);
classTablePanel.add(scrollPane, BorderLayout.CENTER);
this.validateView();
}
public void createQuizTablePanel() {
this.quizTablePanel = new JPanel();
this.quizTablePanel.setBorder(BorderFactory.createLineBorder(Color.black, 3));
this.quizTablePanel.setPreferredSize(new Dimension(300, 300));
this.quizTablePanel.setLayout(new BorderLayout());
// this.classQuizHBox.add(quizTablePanel);
this.classQuizSplit.setRightComponent(quizTablePanel);
quizTableModel = cPModel.getQuizTableModel();
this.quizSorter = new TableRowSorter<DefaultTableModel>(quizTableModel);
quizTable = new JTable(this.quizTableModel);
quizTable.getSelectionModel().addListSelectionListener(this);
quizTable.setRowSorter(quizSorter);
JScrollPane scrollPane = new JScrollPane(quizTable);
scrollPane.setHorizontalScrollBarPolicy(ScrollPaneConstants.HORIZONTAL_SCROLLBAR_ALWAYS);
scrollPane.setVerticalScrollBarPolicy(ScrollPaneConstants.VERTICAL_SCROLLBAR_ALWAYS);
quizTablePanel.add(scrollPane, BorderLayout.CENTER);
Box buttonHBox = Box.createHorizontalBox();
quizTablePanel.add(buttonHBox, BorderLayout.SOUTH);
addQuizButton = new JButton("Add Quiz");
buttonHBox.add(addQuizButton);
removeQuizButton = new JButton("Remove Quiz");
buttonHBox.add(removeQuizButton);
editQuizButton = new JButton("Edit Quiz");
buttonHBox.add(editQuizButton);
this.validateView();
}
public void createStudentRecordTablePanel() {
this.studentRecordTablePanel = new JPanel();
this.studentRecordTablePanel.setBorder(BorderFactory.createLineBorder(Color.black, 3));
this.studentRecordTablePanel.setLayout(new BorderLayout());
// this.sRTHBox.add(studentRecordTablePanel);
this.classQuizSRTSplit.setBottomComponent(studentRecordTablePanel);
this.studentRecordTableModel = cPModel.getStudentRecordTableModel();
this.sRTSorter = new TableRowSorter<DefaultTableModel>(studentRecordTableModel);
sRTTable = new JTable(this.studentRecordTableModel);
sRTTable.setRowSorter(sRTSorter);
JScrollPane scrollPane = new JScrollPane(sRTTable);
scrollPane.setHorizontalScrollBarPolicy(ScrollPaneConstants.HORIZONTAL_SCROLLBAR_ALWAYS);
scrollPane.setVerticalScrollBarPolicy(ScrollPaneConstants.VERTICAL_SCROLLBAR_ALWAYS);
studentRecordTablePanel.add(scrollPane, BorderLayout.CENTER);
Box buttonHBox = Box.createHorizontalBox();
studentRecordTablePanel.add(buttonHBox, BorderLayout.SOUTH);
editGradeButton = new JButton("Edit Grade");
buttonHBox.add(editGradeButton);
generateReportButton = new JButton("Generate Report");
buttonHBox.add(generateReportButton);
this.validateView();
}
Еще одна проблема.
Это решило одну из проблем @TrashGod. Однако, как я могу сделать так, чтобы горизонтальная разделенная панель изменяла размеры своего компонента, чтобы соответствовать новому размеру окна, вместо того, чтобы они были таким большим промежутком между кнопкой "Готово" и "Обновить" и нижней частью горизонтальной разделенной панели?
Я думал, что мне придется прислушиваться к событию, когда размер окна изменяется, а затем вызвать pack() метод, когда это происходит, это единственный способ или это вообще сработает? (Только что проверил, это не сработало... просто вернул все обратно к предпочитаемым размерам.
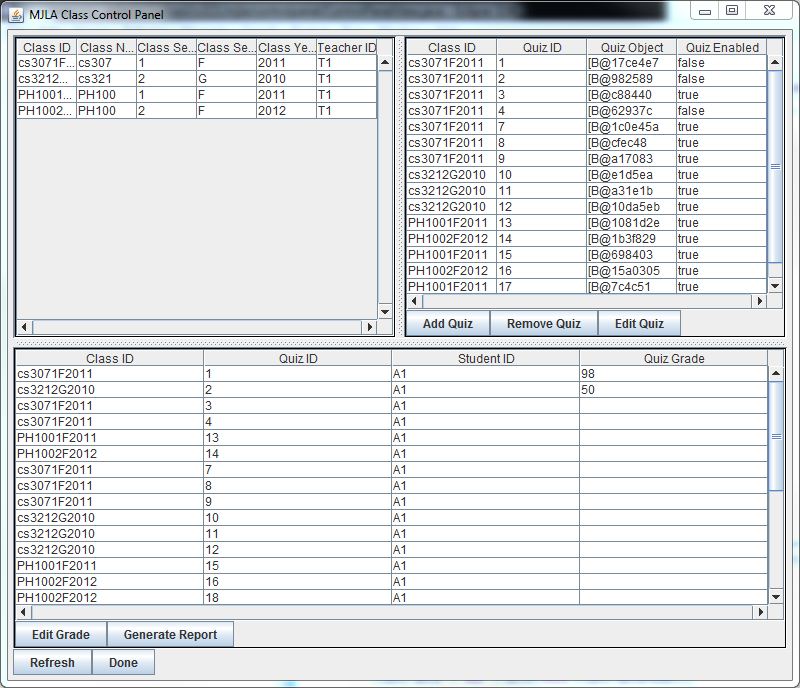
Начальный взгляд.
После того, как окно развернуто.
1 ответ
Вы можете посмотреть на setResizeWeight(); значение 0.5 следует распределить пространство равномерно.
pack() Метод "Причины этого Window иметь размеры, соответствующие размерам и подкомпонентам. " BorderLayout.NORTH а также BorderLayout.SOUTH кажутся подходящими расположениями для того, чтобы остаться с делителем.
Для получения дополнительной помощи, пожалуйста, предоставьте sscce, который показывает проблему.