Плавающая кнопка действия в linearLayout
Как я могу добавить FAB во второй linearLayout с именем layout_ejercicios?
Если я добавлю это так, это не появится.
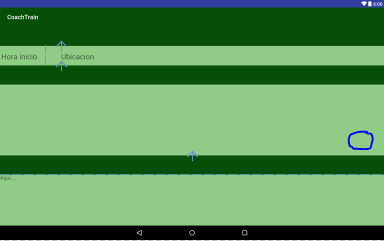
Я хочу добавить FAB в layout_ejercicios в правом нижнем углу.
Я пытаюсь включить FAB из layout_ejercicios, но он всегда появляется в верхнем левом углу.
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/green">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:id="@+id/activity_crear_entrenamiento"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<include
android:id="@+id/tool_bar"
layout="@layout/toolbar" />
<LinearLayout
android:id="@+id/layout_ejercicios"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_alignParentStart="true"
android:layout_below="@+id/layout_info">
<include
android:id="@+id/tool_bar_ejercicios"
layout="@layout/toolbar" />
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_margin="16dp"
android:src="@drawable/ic_action_name"
app:layout_anchor="@id/layout_ejercicios"
app:layout_anchorGravity="bottom|right|end" />
</LinearLayout>
<LinearLayout
android:id="@+id/layout_notas"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentStart="true"
android:layout_below="@+id/layout_ejercicios"
android:orientation="vertical">
<include
android:id="@+id/tool_bar_notas"
layout="@layout/toolbar" />
<EditText
android:id="@+id/textAreaInformacion"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null"
android:gravity="top|start"
android:hint="Aqui..."
android:inputType="textMultiLine"
android:lines="6"
android:overScrollMode="always"
android:scrollHorizontally="false"
android:scrollbarStyle="insideInset"
android:scrollbars="vertical"
android:textAppearance="?android:attr/textAppearanceMedium" />
</LinearLayout>
<LinearLayout
android:id="@+id/layout_info"
android:layout_width="wrap_content"
android:layout_height="65dp"
android:layout_alignParentStart="true"
android:layout_below="@+id/tool_bar"
android:orientation="horizontal">
<android.support.design.widget.TextInputLayout
android:id="@+id/horaInicio"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<EditText
android:id="@+id/etHoraInicio"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="5"
android:hint="Hora inicio"
android:inputType="time"
android:maxLength="5"
android:textSize="25dp" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/ubicacion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="50dp">
<EditText
android:id="@+id/etUbicacion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="7"
android:hint="Ubicacion"
android:inputType="text"
android:maxLength="20"
android:textSize="25sp" />
</android.support.design.widget.TextInputLayout>
</LinearLayout>
</RelativeLayout>
</android.support.design.widget.CoordinatorLayout>
</ScrollView>
1 ответ
Решение
- Удалить FAB из линейного макета layout_ejercicios
- Добавьте FAB в Относительный макет activity_crear_entrenamiento и установите с помощью android:layout_alignRight="@+id/layout_ejercicios" и android:layout_alignBottom="@+id/layout_ejercicios"
Как это
<RelativeLayout
android:id="@+id/activity_crear_entrenamiento"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<include
android:id="@+id/tool_bar"
layout="@layout/toolbar" />
<LinearLayout
android:id="@+id/layout_ejercicios"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_alignParentStart="true"
android:layout_below="@+id/layout_info">
<include
android:id="@+id/tool_bar_ejercicios"
layout="@layout/toolbar" />
</LinearLayout>
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/layout_ejercicios"
android:layout_alignRight="@+id/layout_ejercicios"
android:layout_margin="16dp"
android:src="@drawable/ic_action_name"
app:layout_anchor="@id/layout_ejercicios"
app:layout_anchorGravity="bottom|right|end" />
</RelativeLayout>