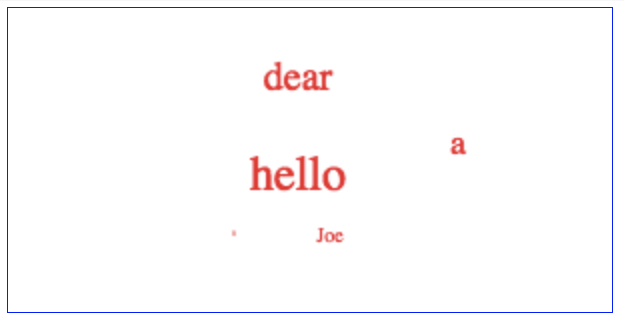
Почему облако слов на холсте размыто?
Вот мой код под вопросом:
$(document).ready(render)
function render() {
wl = [['hello', 12], ['dear', 10], ['a', 9], ['Joe', 5], ['8', 2]];
$canvas = $('.wordcloud-canvas');
options = {
list : wl,
fontFamily : 'Times, serif',
weightFactor : 2,
color : '#f02222',
rotateRatio : 0,
rotationSteps : 0,
shuffle : false,
backgroundColor: 'white',
drawOutOfBound : false,
gridSize : 32
};
window.WordCloud($canvas[0], options);
}.wordcloud-view {
display: block;
margin: 01px 0;
width: 100%;
height: 100%;
}
.wordcloud-container {
border: 1px blue solid;
padding: 2px;
width: 600px;
height: 300px;
margin: 0px;
}
.wordcloud-canvas {
width: 600px;
height: 300px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/wordcloud2.js/1.0.6/wordcloud2.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="wordcloud-view">
<div class="wordcloud-container">
<canvas id="wordcloud-canvas" class="wordcloud-canvas"></canvas>
<div class="user-input"></div>
<div></div>
</div></div>Каким-то образом результат очень размыт:
Какие факторы влияют на результат?
Я использую wordcloud2.js для генерации облака слов.
Я попытался увеличить размер сетки, но это не помогает. Я думаю, что я в недоумении, потому что я не понимаю, как options работает с холстом.
Вы также можете найти приведенный выше код в этом коде: https://codepen.io/kongakong/pen/jaEMXG
1 ответ
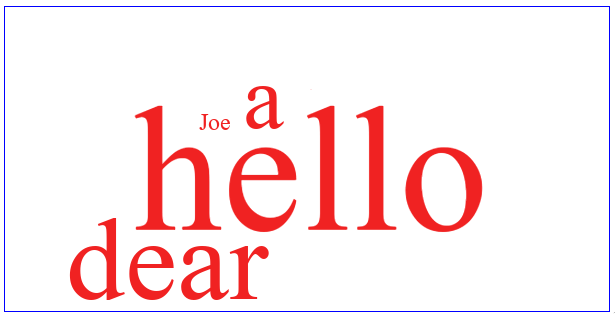
Добавлять width="600" а также height="300" к элементу (или установите его с помощью JS перед рендерингом wordcloud - $canvas.attr('width', '600').attr('height', '300')).
Это не то же самое, что установка только в CSS, подробности здесь: /questions/36998301/shirina-i-vyisota-holsta-v-html5/36998313#36998313
$(document).ready(render);
function render() {
var wl = [['hello', 12], ['dear', 10], ['a', 9], ['Joe', 5], ['8', 2]];
var $canvas = $('.wordcloud-canvas');
// this line is the only change from your snippet:
$canvas.attr('width', '600').attr('height', '300');
var options = {
list : wl,
fontFamily : 'Times, serif',
weightFactor : 2,
color : '#f02222',
rotateRatio : 0,
rotationSteps : 0,
shuffle : false,
backgroundColor: 'white',
drawOutOfBound : false,
gridSize : 32
};
window.WordCloud($canvas[0], options);
}.wordcloud-canvas {
width: 600px;
height: 300px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/wordcloud2.js/1.0.6/wordcloud2.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<canvas id="wordcloud-canvas" class="wordcloud-canvas"></canvas>Это, конечно, оставляет слова немного заниженными из-за малого weightFactor в вашем options, Значения около 6-7 работают очень хорошо с размером 600x300. Вы также можете рассчитать коэффициент на основе размера холста и веса слова динамически, например:
weightFactor: function(size) {
return Math.pow(size, 2.3) * $canvas.width() / 1024;
},
[взято и настроено с веб-сайта wordcloud2 (вкладка "Конфигурация")]