UWP Использование акрила в навигационном представлении
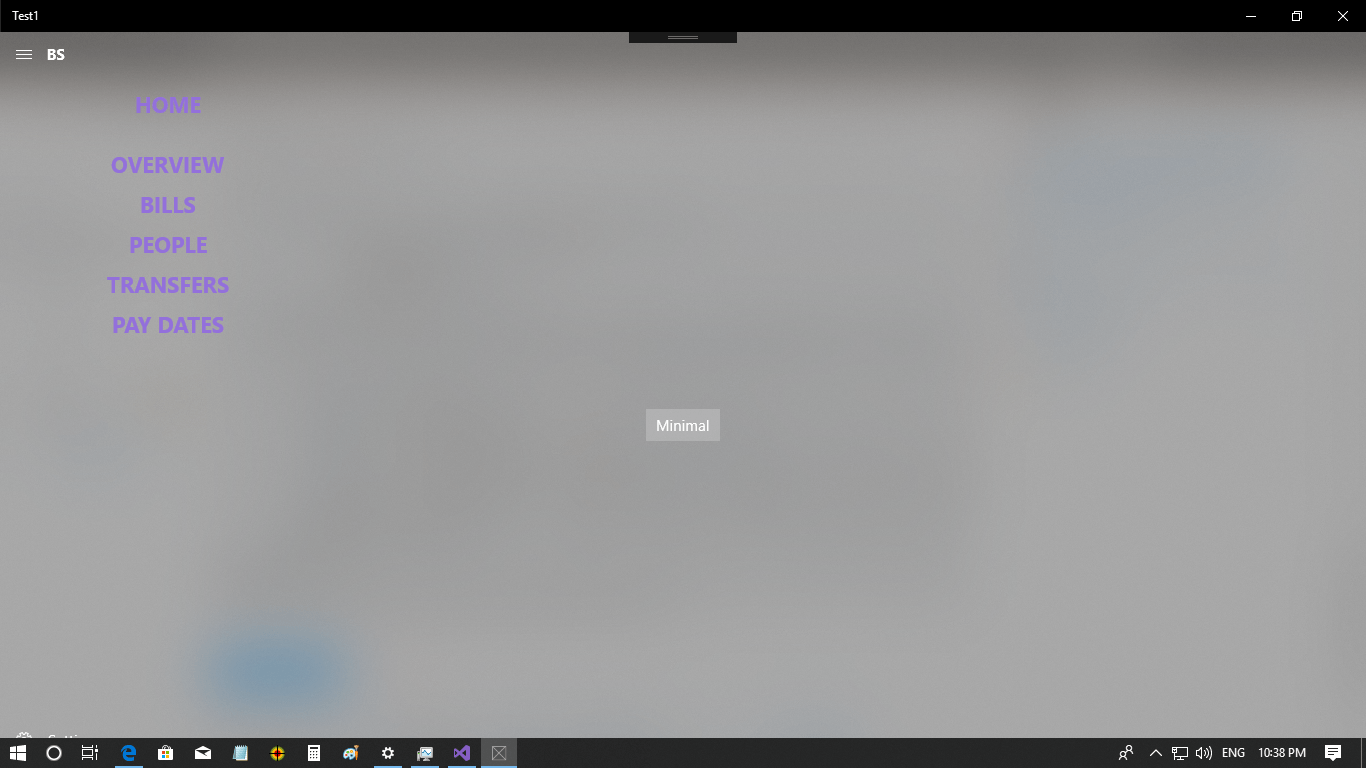
Я смотрю в Акриловые варианты для UWP и столкнулся со странной проблемой. По сути, я пытаюсь получить представление навигации использовать пользовательскую акриловую кисть. Однако фон главного окна более прозрачен, чем NavigationView. Мне нужно, чтобы NavigationView был таким же прозрачным, как и текущий основной вид. Я приложил изображение, чтобы прояснить это. Это трудно объяснить:
Как вы можете видеть слева, вид навигации не такой прозрачный, как главное окно функций справа. Мне нужно поменять это, чтобы NavigationView был более прозрачным, чем MainPage.
Вот мое приложение.XAML
<Application
x:Class="BS.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:BS">
<Application.Resources>
<AcrylicBrush x:Key="CustomAcrylicDark"
BackgroundSource="HostBackdrop"
TintColor="Gray"
TintOpacity="0.6"
FallbackColor="Black"/>
<AcrylicBrush x:Key="CustomAcrylicLight"
BackgroundSource="HostBackdrop"
TintColor="White"
TintOpacity="0.6"
FallbackColor="White"/>
</Application.Resources>
</Application>
Вот мой MainPage.XAML
<Page
x:Class="BS.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:BS"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
RequestedTheme="Dark"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Page.Resources>
</Page.Resources>
<Grid>
<NavigationView Background="{StaticResource CustomAcrylicDark}" PaneTitle="BS" IsBackButtonVisible="Collapsed" CompactModeThresholdWidth="9999" ExpandedModeThresholdWidth="9999" CompactPaneLength="96">
<NavigationView.MenuItems>
<NavigationViewItem Name="HItem" Content="HOME" Tag="HOME_Page" FontSize="22" HorizontalAlignment="Center" FontWeight="Bold" Foreground="MediumPurple"/>
<NavigationViewItemSeparator/>
<NavigationViewItem Name="OItem" Content="OVERVIEW" Tag="O_Page" FontSize="22" HorizontalAlignment="Center" FontWeight="Bold" Foreground="MediumPurple"/>
<NavigationViewItem Name="BItem" Content="BILLS" Tag="B_Page" FontSize="22" HorizontalAlignment="Center" FontWeight="Bold" Foreground="MediumPurple"/>
<NavigationViewItem Name="PItem" Content="PEOPLE" Tag="B_Page" FontSize="22" HorizontalAlignment="Center" FontWeight="Bold" Foreground="MediumPurple"/>
<NavigationViewItem Name="TItem" Content="TRANSFERS" Tag="T_Page" FontSize="22" HorizontalAlignment="Center" FontWeight="Bold" Foreground="MediumPurple"/>
<NavigationViewItem Name="PItem" Content="PAY DATES" Tag="P_Page" FontSize="22" HorizontalAlignment="Center" FontWeight="Bold" Foreground="MediumPurple"/>
</NavigationView.MenuItems>
</NavigationView>
</Grid>
</Page>
Заранее спасибо.
1 ответ
NavigationView построен на вершине Splitview, В Splitview, вы найдете свойство под названием PaneBackground но NavigationView не позволит вам установить PaneBackground свойство этого Splitview это сделано на.
Но вам не повезло, изучив шаблон NavigationViewЯ обнаружил, что PaneBackground собственность связана с ThemeResource называется NavigationViewDefaultPaneBackground, Итак, ваша задача переопределить это свойство. Как это:
<Grid>
<Grid.Resources>
<AcrylicBrush x:Key="NavigationViewDefaultPaneBackground"
BackgroundSource="HostBackdrop"
TintColor="Gray"
TintOpacity="0.6"
FallbackColor="Black"/>
</Grid.Resources>
<NavigationView x:Name="Navview" Background="{StaticResource CustomAcrylicDark}" PaneTitle="BS" IsBackButtonVisible="Collapsed"
CompactModeThresholdWidth="9999" ExpandedModeThresholdWidth="9999" CompactPaneLength="96">
<NavigationView.MenuItems>
<NavigationViewItem Name="HItem" Content="HOME" Tag="HOME_Page" FontSize="22" HorizontalAlignment="Center" FontWeight="Bold" Foreground="MediumPurple"/>
<NavigationViewItemSeparator/>
<NavigationViewItem Name="OItem" Content="OVERVIEW" Tag="O_Page" FontSize="22" HorizontalAlignment="Center" FontWeight="Bold" Foreground="MediumPurple"/>
<NavigationViewItem Name="BItem" Content="BILLS" Tag="B_Page" FontSize="22" HorizontalAlignment="Center" FontWeight="Bold" Foreground="MediumPurple"/>
<NavigationViewItem Name="PItem" Content="PEOPLE" Tag="B_Page" FontSize="22" HorizontalAlignment="Center" FontWeight="Bold" Foreground="MediumPurple"/>
<NavigationViewItem Name="TItem" Content="TRANSFERS" Tag="T_Page" FontSize="22" HorizontalAlignment="Center" FontWeight="Bold" Foreground="MediumPurple"/>
<NavigationViewItem Name="PItem2" Content="PAY DATES" Tag="P_Page" FontSize="22" HorizontalAlignment="Center" FontWeight="Bold" Foreground="MediumPurple"/>
</NavigationView.MenuItems>
<Button HorizontalAlignment="Center" Content="{x:Bind Navview.DisplayMode, Mode=OneWay}"/>
</NavigationView>
</Grid>
Таким образом, вы можете установить фон панели, как вы хотите, используя этот метод. Надеюсь, это поможет.
Если вы используете PaneDisplayMode="Left", тогда переопределите NavigationViewExpandedPaneBackground
<AcrylicBrush x:Key="NavigationViewExpandedPaneBackground"
BackgroundSource="HostBackdrop"
TintColor="Gray"
TintOpacity="0.6"
FallbackColor="Black"/>
вот ссылка из документации Microsoft - https://docs.microsoft.com/en-us/windows/uwp/design/controls-and-patterns/navigationview